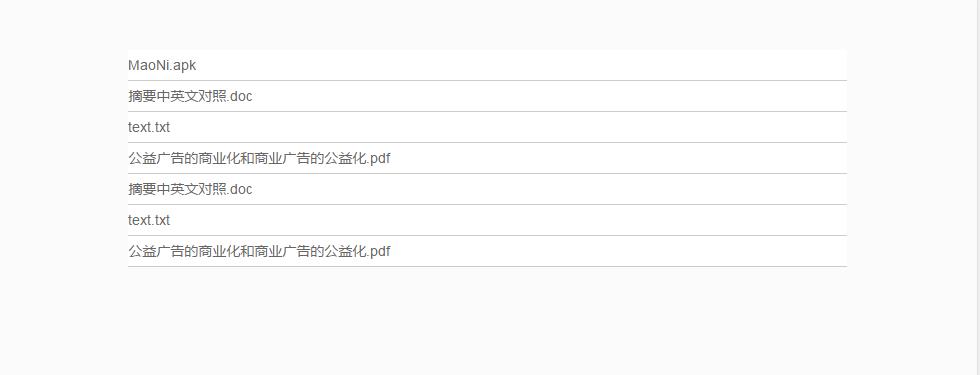
怎样设置border线的长度和文字一样长?如图中border的线太长了。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样设置border线的长度和文字一样长?如图中border的线太长了。相关的知识,希望对你有一定的参考价值。
jsp中js代码:
<div class='fileline'><a href='fileDownload.action?uploadFile.filePath="+file.filePath
+"&uploadFile.fileName="+file.fileName+"'>"+file.fileName+"</a></div>
css样式:
.fileline
/* height: 28px; */
line-height: 30px;
border-bottom-color: rgb(204,204,204);
border-bottom-width: 1px;
border-bottom-style: solid;
background-color: rgb(255,255,255);

.fileline a
/* height: 28px; */
line-height: 30px;
display:block;
width:50%;
border-bottom-color: rgb(204,204,204);
border-bottom-width: 1px;
border-bottom-style: solid;
background-color: rgb(255,255,255);
把样式写给<a>,这样,调整width的值就可以了,设置成百分比或者px都可以。如果超链接本身就有样式的话,那么就把div的border去掉,给<a>标签写就行。

扩展资料:
border的属性:
1、border:1px solid #000; 可同时设置上右下左的边框的样式宽度及颜色。
2、border-style:solid; 设置上右下左边框的样式。3、border-width:1px 2px 3px 4px; 设置上右下左边框的宽度。
4、border-color:#000; 设置上右下左边框的颜色。
5、border-top:1px solid #000; 设置上边框的样式宽度及颜色。
6、border-right:1px solid #000; 设置右边框的样式宽度及颜色。
7、border-bottom:1px solid #000; 设置下边框的样式宽度及颜色。
8、border-left:1px solid #000; 设置左边框的样式宽度及颜色。
参考技术A .fileline a/* height: 28px; */
line-height: 30px;
display:block;
width:50%;
border-bottom-color: rgb(204,204,204);
border-bottom-width: 1px;
border-bottom-style: solid;
background-color: rgb(255,255,255);
把样式写给<a>,这样,调整width的值就可以了,设置成百分比或者px都可以
如果你的超链接本身就有样式的话,那么就把div的border去掉,给<a>标签写就行
如果不加display:block的话,应该是会出现文字有多长下划线就有多长的情况,我觉得你应该不是想要长短不一的效果 参考技术B .fileline>a
border-bottom-color: rgb(204,204,204);
border-bottom-width: 1px;
border-bottom-style: solid;
background-color: rgb(255,255,255);
padding-bottom: ;/*这边调整一下。*/
希望能帮到你.
本回答被提问者采纳revit二次开发 线的两端延长同样长度

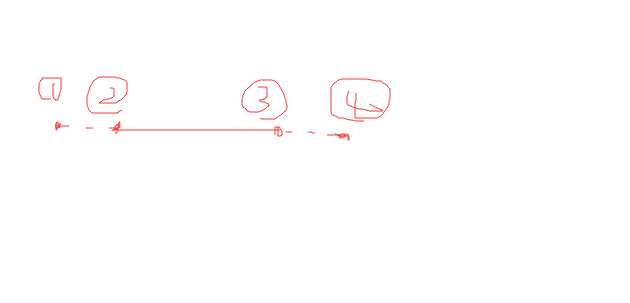
如图所示 已知由点 2 点3 组成的line,现在将2 3 分别移至1 4 点处,并创建新的line
1.点2为起始点,往1处移动其实为逆line的法向量方向,
2.点3为终点,继续延长则为沿着line的法向量移动一定长度
3.假设移动长度为b,line ,
则point1= new XYZ(point1.X +(-1*line.Direction*b), point1.Y + (-1*line.Direction*b), point1.Z + (-1*line.Direction*b));
point4=new XYZ(point1.X +(*line.Direction*b), point1.Y + (*line.Direction*b), point1.Z + (*line.Direction*b));
以上是关于怎样设置border线的长度和文字一样长?如图中border的线太长了。的主要内容,如果未能解决你的问题,请参考以下文章