求随机地图的算法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求随机地图的算法相关的知识,希望对你有一定的参考价值。
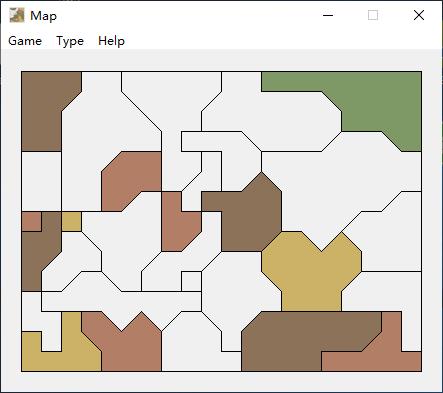
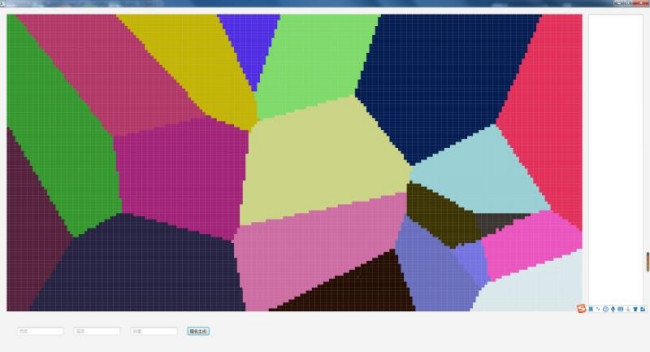
一个小游戏,map.exe小游戏可以随机生成地图 地图内没有小于90度的角,按照设定的块数,宽度和高度生成随机地图。我用Javafx打算写这么一个类似的东西,用多边形组件生成,而多边形的定义里面有一串坐标,根据坐标一个一个把线连起来,最后生成一个图形.现在求随机地图的算法

如果说你需要上面的“图片”本身,那拿来好像没什么用处
如果说需要作为游戏的地图,那数据结构是真正重要的东西,地图的形式只是一堆坐标即可,没必要渲染成图片(或者说渲染是游戏主体的任务,不在地图生成器范围)追问
我想制作一个小游戏.每一块都是一个多边形图形,点击以后触发某种事件比如进入这个区域的地图,显示这个区域的信息等等
追答那应该先定义地图数据结构和渲染,你做好了吗
追问现在想先把算法搞出来,自己做了一些,实现起来很麻烦,而且现在还没写完


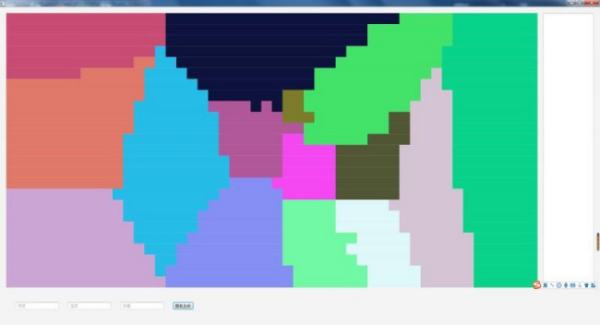
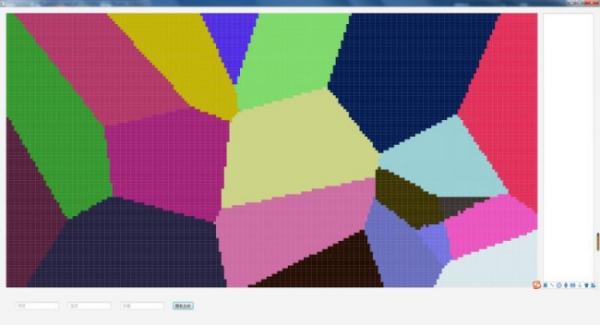
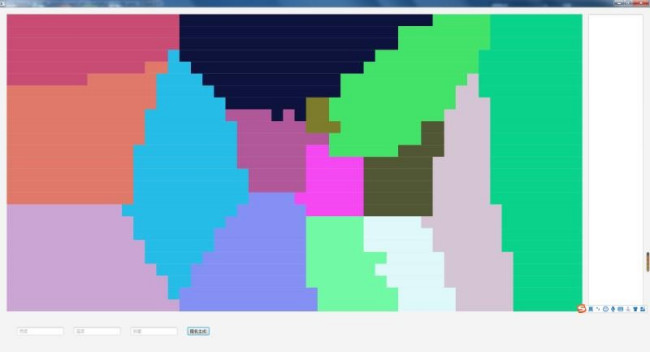
这是自己做的效果,不是很好,后面还有算法,但还没有来得及实现


我觉得你这个渲染做得不错了
如果把现有代码共享给我的话,我可以考虑给你优化下随机生成
可以,我怎么发给你啊,邮箱微信一类的有吗,晚上才能发给你,现在我得回到家
追答看到了
参考技术A 您好,非常荣幸能在此回答您的问题。以下是我对此问题的部分见解,若有错误,欢迎指出。你看到的每一片风景,都是由好多程序员们默默地做出来的解释:
利用种子,每一个地图都有一个种子
种子不同,地图就不同
你的问题有一些不严谨
1、如果你的地图种子很巧合的一样,那么你的地图就是一样的(只是出生地有些不同而已)
2、MC是个不科学的游戏···(你见过雪地和沙漠挨在一起的么···你见过用铁桶容纳1500度的岩浆的么···你见过那么大个的蜘蛛么···你见过四格的水无限取么···)非常感谢您的耐心观看,如有帮助请采纳,祝生活愉快!谢谢!
day_5:求范围内的随机正负整数,拍平数组,拍平数组(按需拍平,纯js算法版)-返回一个 十六进制 的 随机颜色
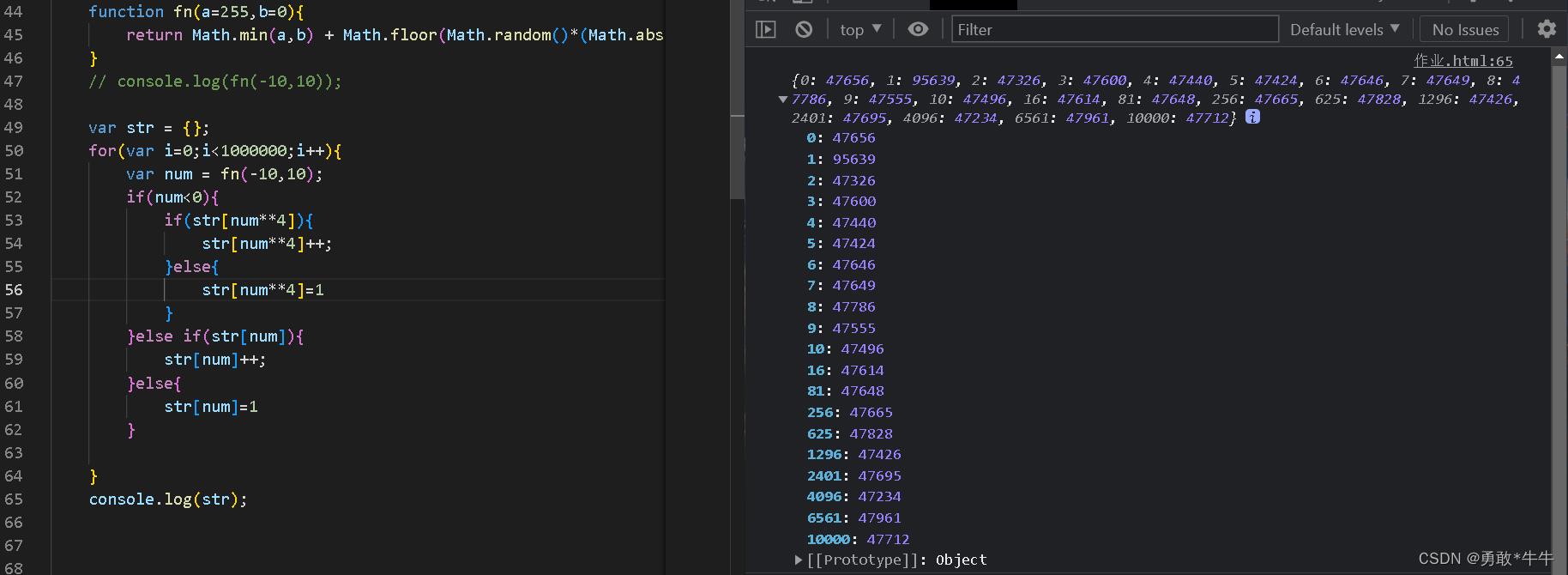
求范围内的随机整数
封装函数 - 求范围内的随机整数(包含 负整数)
一个函数, 正负整数都行
经过检测概率基本一致
function fn(a=255,b=0)
return Math.min(a,b) + Math.floor(Math.random()*(Math.abs(a-b)+1))
(根据flag是否大于0.5),然后再将生成的数进行自定义操作
注意按需操作正负0的问题
function randomNum(a = 255, b = 0)
return Math.floor(Math.random() * (Math.abs(a - b) + 1)) + Math.min(a, b)
var flag = Math.random()
console.log('flag:',flag);
var x = ''
x = flag > 0.5 ? randomNum(10)*(-1): randomNum(10);
if(x == 0)
x = 0;
console.log(x);

拍平数组(直接拍平)
var arr = [1, 2, 3, [5, 6, 7, [8, 9, 0]],2,[67,76]]
var Narr = [];
function fun(arr,n)
for(i in arr)
if(Object.prototype.toString.call(arr[i]) === '[object Array]')
fun(arr[i])
else
Narr.push(arr[i])
console.log('arr',arr);
fun(arr)
console.log('Narr',Narr);
拍平数组(按需拍平,纯算法版一,不tai行)
/* 史上最好理解的按需拍平数组<#_#>*/
var Narr = [];
function fun(arr, n = -1)
if(arguments[1] == undefined)
if (n === 0) return arr
var new_arr = []
for (var i = 0; i < arr.length; i++)
if (Object.prototype.toString.call(arr[i]) === '[object Array]')
new_arr = new_arr.concat(fun(arr[i], --n))
n++
else new_arr.push(arr[i])
return new_arr
// var arr = [1, 2, 3, [5, 6, 7, [8, 9, 0]], 3, 4, 5, [11, 22, 33, 55, 44, [111, 222, [1000, 88888], 333, 444, 555], 77]]
var arr = [1, 2, 3, [5, 6, 7, [8, 9, 0]],2,[67,76]]
fun(arr)
console.log(Narr)
console.log(fun(arr, 0))
console.log(fun(arr,1))
拍平数组(按需拍平,纯算法版二)
var arr = [1, 2, 3, [5, 6, 7, [8, 9, 0]],2,[67,76]];
function fun(arr,n)
if(n==0)
return arr;
/* 如果这个n值为空,则默认为最大 */
n = n ?? Infinity
var res = []
for(var i=0;i<arr.length;i++)
if(Array.isArray(arr[i]))
res = res.concat(fun(arr[i],n-1))
else
res.push(arr[i])
return res;
console.log(fun(arr,6));
返回一个 十六进制 的 随机颜色
// 范围内随机整数的函数
function randomNum(a = 255, b = 0)
return Math.floor(Math.random() * (Math.abs(a - b) + 1)) + Math.min(a, b)
// 六位可重复的随机数
function randomCode()
var str = '0123456789ABCDEF'
var s = ''
var count = 0
for(var i=0;i<6;i++)
s += str[ randomNum(str.length - 1) ]
return s
var cl = '#'+randomCode()
document.body.style.backgroundColor = cl
重构数组常用方法 - reverse
第一种:创建一个新数组使用reverse()的方法进行反转。
let arr = [1,2,3,4]
let arr1 = arr.reverse()
console.log(arr1); //[4, 3, 2, 1]
第二种:利用数组循环,使用unshift() 方法将新项添加到数组的开头,并返回新的长度。unshift() 方法会改变数组的长度。
let arr2 = [1,2,3,4]
let arr3 = []
arr2.forEach((element) =>
arr3.unshift(element)
)
console.log(arr3); //[4, 3, 2, 1]
第三种:使用反向循环数组的方法添加至一个新的数组。
let arr4 = ["jin", "shi","peng"]
let arr5 = []
for (let i = arr4.length-1; i >=0; i--)
arr5.push(arr4[i])
console.log(arr5); //['peng', 'shi', 'jin']
以上是关于求随机地图的算法的主要内容,如果未能解决你的问题,请参考以下文章