网页图片热点链接以及坐标值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页图片热点链接以及坐标值相关的知识,希望对你有一定的参考价值。
有时候需要在一张图片上设置几个区域,鼠标点击图片的不同区域可以进入不同的页面,或者是点击图片的某一块区域进入某一个页面,这就是网页的热点链接。
1 <img 2 src="/i/eg_planets.jpg" 3 border="0" usemap="#planetmap" 4 alt="Planets" /> 5 6 <map name="planetmap" id="planetmap"> 7 8 <area 9 shape="circle" 10 coords="180,139,14" 11 href ="/example/html/venus.html" 12 target ="_blank" 13 alt="Venus" /> 14 15 <area 16 shape="circle" 17 coords="129,161,10" 18 href ="/example/html/mercur.html" 19 target ="_blank" 20 alt="Mercury" /> 21 22 <area 23 shape="rect" 24 coords="0,0,110,260" 25 href ="/example/html/sun.html" 26 target ="_blank" 27 alt="Sun" /> 28 29 </map>
注释:<img> 中的 usemap 属性可引用 <map> 中的 id 或 name 属性(由浏览器决定),所以我们需要同时向 <map> 添加 id 和 name 两个属性
那么,如何获取这个坐标值呢?
方法一:.新建一个html页面,在body里面插入如下代码:
<a href="hello.html"><img src="../picture/45.jpg" width="104" height="142" ismap /></a>
注意这个“ismap=’ismap‘”,有了这个属性后,然后打开这个html页面,把光标移到图片上任意位置,网页的左下角状态栏会显示当前坐标值

方法二:
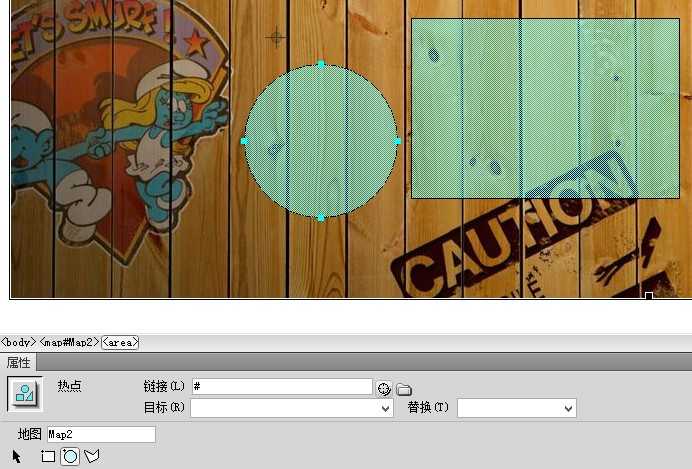
打开Dreamwever,新建一个页面,插入一张图片,

点击“矩形”或其他热点工具,再在图片上拖动位置

再打开代码区域

这个已经都生成好了。
转载:http://www.cnblogs.com/haocool/p/3175691.html
以上是关于网页图片热点链接以及坐标值的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript基础 event(For IE) 显示鼠标点击处的坐标值 距离窗口的距离 距离网页的距离 距离屏幕的距离