完整版文本框即时输入数据监听并下拉显示匹配数据
Posted 苏小苏sxs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完整版文本框即时输入数据监听并下拉显示匹配数据相关的知识,希望对你有一定的参考价值。
1.前言
好多小童鞋,对以jq为主的前端并不是特别熟悉,但并不代表你是菜鸟,说不定你是其他方面的资深老司机,好吧,我才是菜鸟,今天主要写一个完整的demo来看看怎样文本框+下拉框即时匹配数据。
2.详情
还是那句话,不说太多废话,直接代码来。如果你是新手,可以直接copy成.html格式的文件,本地预览看到效果,如果看不到效果,那说明什么呢?
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> *{margin:0; padding:0;} .sxs{ position:relative; width:300px; margin:20px auto; } .sxs_in{width:295px; height:32px; padding-left:5px;border:1px solid #666;outline:none;} .sxs ul{position:absolute;left:0px; top:32px; width:100%; border:1px solid #666; background-color:#fff; display:none; } ul li{list-style:none; border-bottom:1px dashed #666; height:32px; line-height:32px; padding-left:5px; font-size:12px; cursor:pointer;} ul li:last-child{border-bottom:none;} ul li:hover{color:#4985d7; border-bottom-color:#4985d7;} </style> </head> <body> <div class="sxs"> <input type="text" class="sxs_in" placeholder=" 输入 1 或 苏 试试" /> <ul> <li>测试</li> <li>测试</li> </ul> </div> <script typet="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <script> $(function () { $(".sxs").hover(function () { $("ul").css("display", "block"); },function(){ $("ul").css("display", "none"); }) }) var li_array = ["1", "123", "12345","54321", "苏", "小苏","苏小苏", "苏小苏的博客", "博客1", "马云", "马化腾"]; $(\'.sxs_in\').on(\'input propertychange\', function () { var sxs_in = $.trim($(".sxs_in").val()); if (sxs_in) { //此处一般是调接口将符合的数据填充到li中去 //这里就用本地数据 $("ul li").remove(); for (j in li_array) { if (li_array[j].indexOf(sxs_in) >= 0) { $("ul").append("<li>" + li_array[j] + "</li>"); } } if ($("ul li").length == 0) { $("ul").append("<li>没有符合的数据</li>"); } } }) </script> </body> </html>
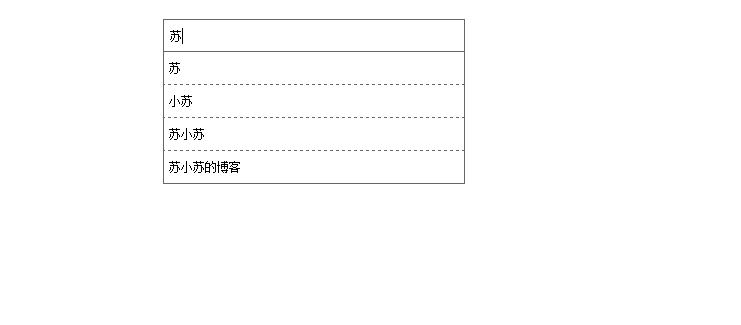
3.效果图

4.总结
感觉我写的demo都是比较low的demo。好吧,我也想成为大神!加油!努力!呵呵。。。。。
以上是关于完整版文本框即时输入数据监听并下拉显示匹配数据的主要内容,如果未能解决你的问题,请参考以下文章