react 杂记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 杂记相关的知识,希望对你有一定的参考价值。
之前看过一次react,但是忘得干净,这次重新学习
react是什么?
react的是javascript MVC框架中的V,可以在浏览器端运行,也可以由服务端node.js渲染
创建的初衷:facebook不满足市场JavaScript的MVC框架创建,
运行机制:我们总是将变化的数据实时体现到ui上,就会频繁的操作DOM元素,非常印象性能,react是在浏览器端用JavaScript实现一套DOM API,基于react进行开发的所有DOM都是通过虚拟DOM进行的,每当数据变化时,react会重新生成DOM树,跟上一次的DOM树作比较,得到DOM区别,将需要变化的部分进行实际的浏览器DOM更新,react可以批处理DOM刷新,(如果连续从A_B,再从B_A,react会认为UI没任何变化)
组件化:将ui上每个功能相对独立的模块定义成组件,通过组合嵌套构成大组件,达到ul功能模块之间的分离,组件可组合,可重用,可维护
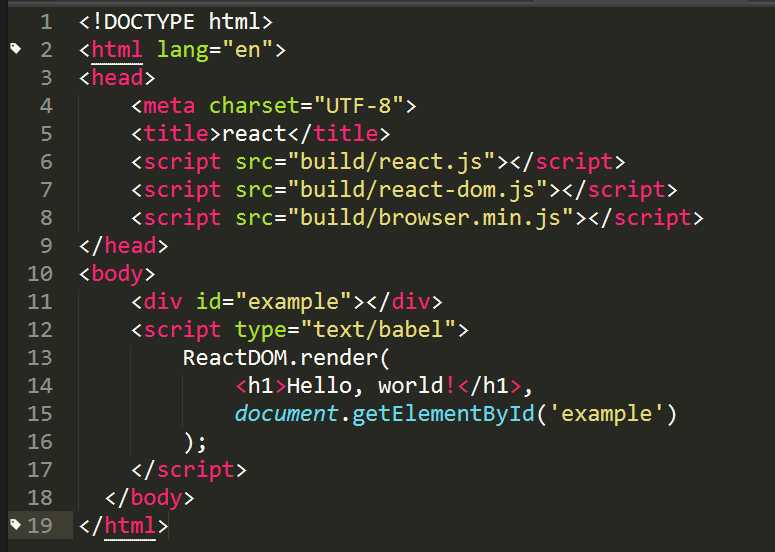
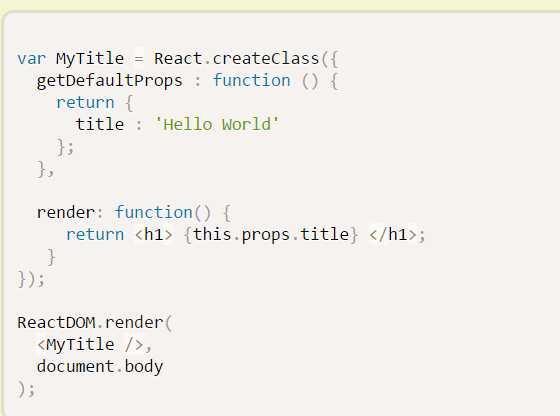
先从hello wold开始一个例子:

javascript里面类似XML的语法成为JSX,把JSX转化成JavaScript,需要设置script标签type为babel,通过Babel转换成浏览器中真正需要的内容
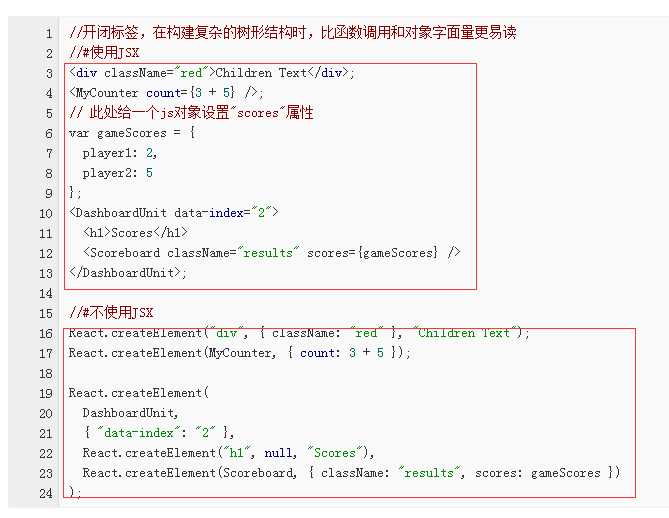
为什么用JSX?
react不一定非得用JSX,也可以使用js,JSX是react组件内部构建标签类的XML语法,JSX可以定义包含属性的树状结构语法,可读性高,语言清晰
使用JSX与不使用的区别,参考http://blog.csdn.net/mqy1023/article/details/51570320

react基本方法
ReactDOM.render() 把模板转换成html,放插入到指定元素中
第一个参数为插入的组件,第二个参数为插入元素到指定 DOM 元素
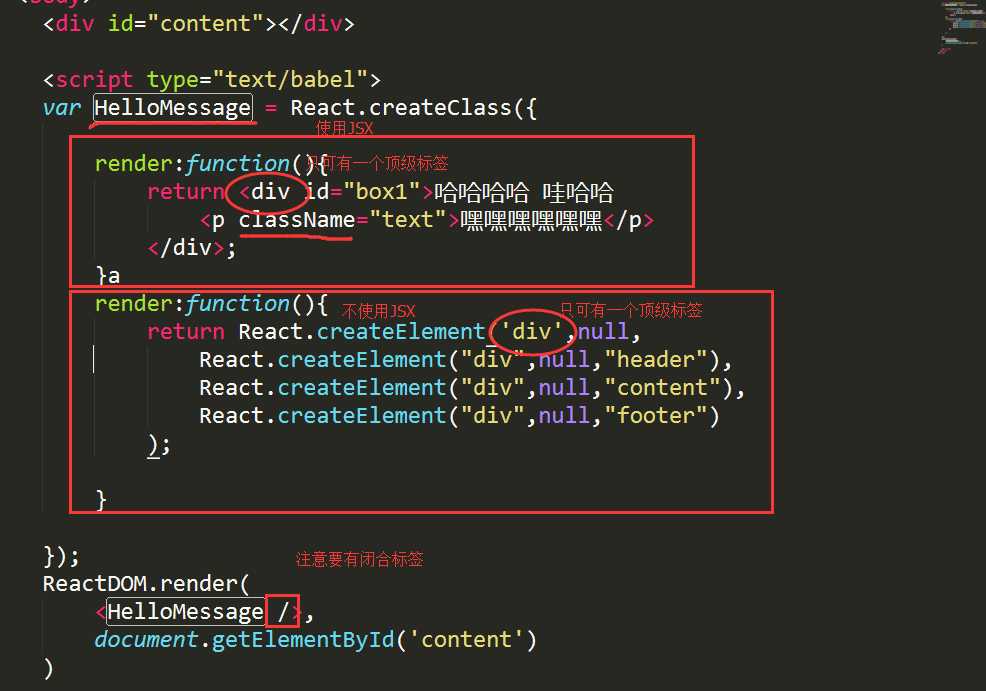
React.createClass() 用于组件的扩展,生成一个组件类,一个组件类必须有render()方法,用于输出组件,组件类的名称必须第一个字母大写(html为小写开头,自定义的react类以大写字母开头),组件内只能有一个一级标签,
(注意class属性为className,for为htmlFor)

这里的div,不是真正的DOM标签。是react的标记或是数据,他不会生成html,所以是安全的,默认组织了XSS
不用JSX编写时,新建标签 React.creatElement(‘标签名‘,{属性:值}/没有为null,‘文本内容‘)
例:元素标签加属性:React.creatElement(‘div‘,{className:‘text‘,‘data-num‘:‘1‘},‘content‘)
内联样式 style={{backgroundColor:‘#00CC00‘}}
this.props 对象的属性和组件的属性一一对应
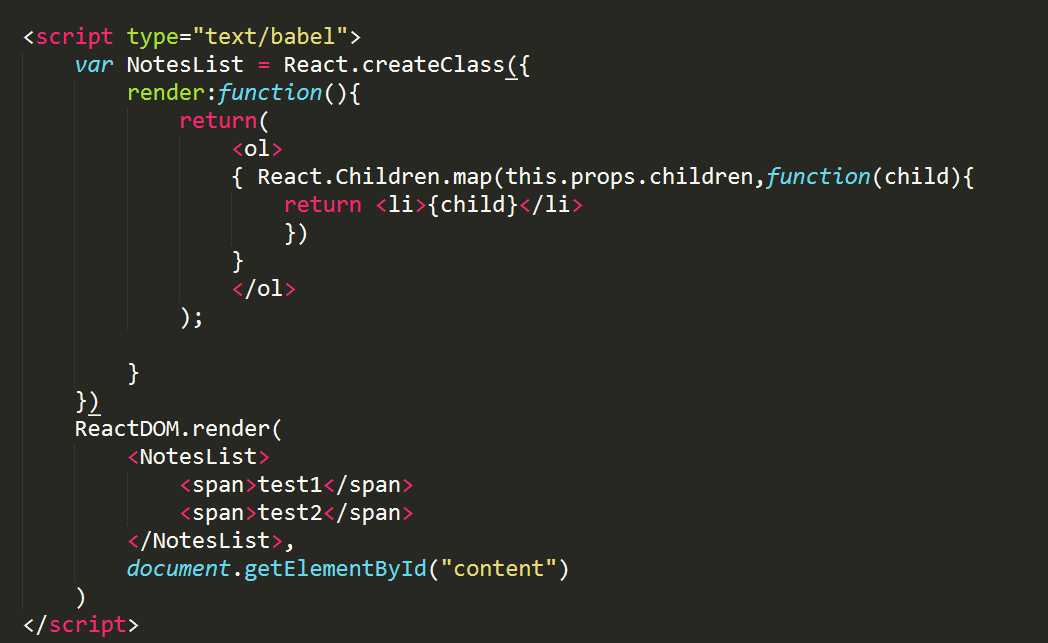
this.props.children 属性是组件中所有子节点,当前组件没有子节点,他就是undefined,只有一个子节点数据类型是object,多个子节点数据类型为array
React.Children为处理 this.props.children数据类型提供的工具,用React.children.map来遍历子节点

getInitialState() 在组件的生命周期中仅执行一次,用于设置组件的初始state(设置属性xxx:‘xxx‘)。此时可以访问this.props,这个对象可以通过 this.state.xxx 属性读取
getDefaultProps()设置组件的默认值 作用于组件类,只调用一次,用于设置组件属性默认的props,对于引用值,会在实例中共享

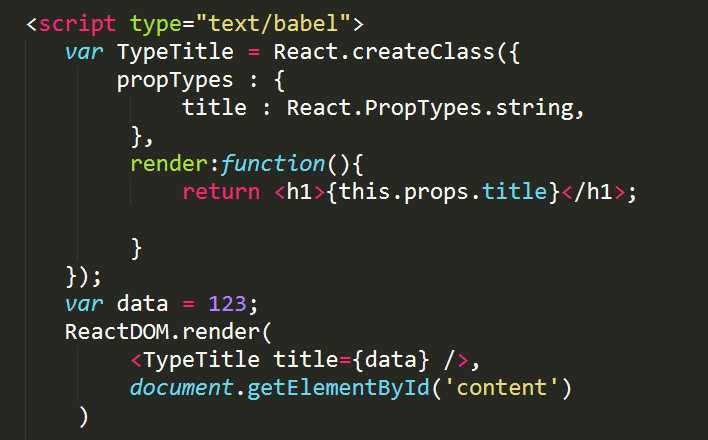
PropTypes属性 验证组件实例的属性是否符合要求
getDefaultProps 设置组件默认属性值

上面的例子title必须是字符串类型,所以在控制台会发出一个警告 Warning: Failed propType: Invalid prop `title` of type `number` supplied to `TestPropType`, expected `string`.
可以声明 prop 为指定的 JS 基本类型
optionalArray: React.PropTypes.array,
optionalBool: React.PropTypes.bool,
optionalFunc: React.PropTypes.func,
optionalNumber: React.PropTypes.number,
optionalObject: React.PropTypes.object,
optionalString: React.PropTypes.string,
// 字符串,DOM 元素或包含这些类型的数组。
optionalNode: React.PropTypes.node,
// React 元素
optionalElement: React.PropTypes.element,
// 用 JS 的 instanceof 操作符声明 prop 为类的实例。
optionalMessage: React.PropTypes.instanceOf(Message),
// 用 enum 来限制 prop 只接受指定的值。
optionalEnum: React.PropTypes.oneOf([‘News‘, ‘Photos‘]),
还有很多验证类型:http://www.myexception.cn/web/2016594.html
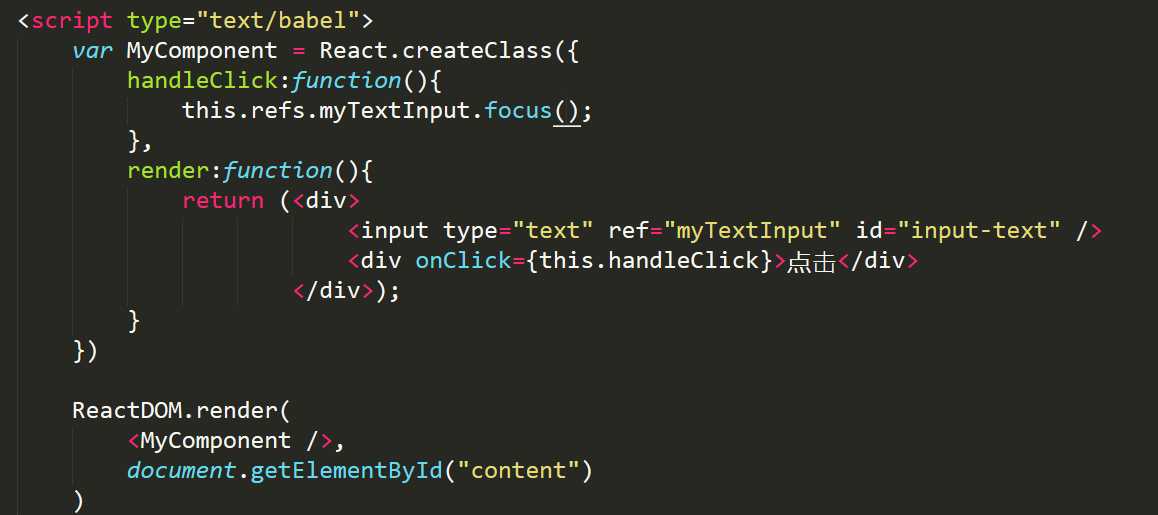
ref获取真实的DOM元素,组件中的DOM都是虚拟的,只有插入文档之后,才会形成真正的dom,react的设计,所有的dom变动都发生在虚拟的dom上,将实际的变动部分反映到真实的DOM上
虚拟的dom节点是获取不到用户信息的,在标签中设置ref属性,通过this.refs.[refname]得到

event.target.value 跟上面的ref的例子相同意思,还可以使用event.target.value,用户在表单输入的内容不能用this.props获取\\
var Input = React.createClass({ getInitialState: function() { return {value: ‘Hello!‘}; }, handleChange: function(event) { this.setState({value: event.target.value}); }, render: function () { var value = this.state.value; return ( <div> <input type="text" value={value} onChange={this.handleChange} /> <p>{value}</p> </div> ); } }); ReactDOM.render(<Input/>, document.body);
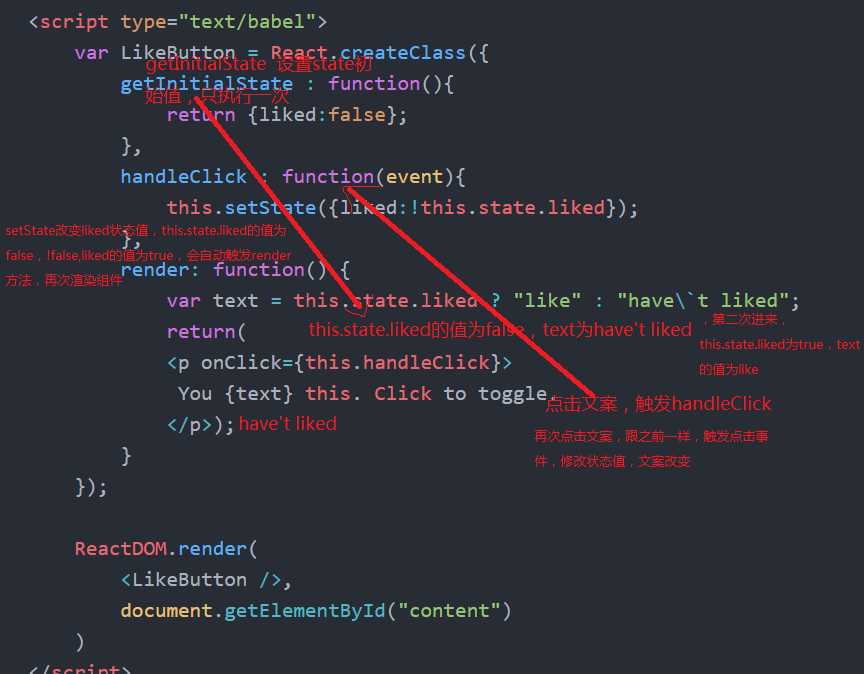
this.setState方法每次修改状态值后,都会自动执行render方法,再次渲染组件
this.state和this.props都是用来描述组件,this.props是组件的属性,获取用户一旦设置,不改变的特性,this.state是组件的状态 获取用户随着互动而改变的特性

用户互动而产生变化的特性this.state的例子
 、
、
组件生命周期
生命周期参考 http://www.jianshu.com/p/4784216b8194
constructor 构建函数,在创建组件的时候调用一次
组件的生命周期函数可以分为三个阶段:
-
Mounting Phase(此阶段的函数在一个组件的生命中只会执行一次)(挂载阶段)
- getInitialState() 用于创建设置组件初始的state -getDefaultProps 设置组件的默认属性 - componentWillMount() 组件创建之前 - componentDidMount() 组件创建之后 -
Updating Phase(此阶段的函数在一个组件的生命中可别多次执行)(更新阶段)
- componentWillReceiveProps() 组件参数更新 - shouldComponentUpdate() 指明组件component什么时候更新 例子http://blog.csdn.net/liwusen/article/details/53908266 - componentWillUpdate() 更新之前 - componentDidUpdate() 更新之后 -
Unmount Phase (此阶段的函数在一个组件的生命中只会执行一次)(卸载阶段)
函数的先后执行顺序 参考https://segmentfault.com/a/1190000006685370
1 - Mounting Phase:
2 1. Initialize / Construction
3 2. getDefaultProps() (React.createClass) or MyComponent.defaultProps (ES6 class)
4 3. getInitialState() (React.createClass) or this.state = ... (ES6 constructor)
5 4. componentWillMount()
6 5. render()
7 6. Children initialization & life cycle kickoff
8 7. componentDidMount()
9
10 - Updating Phase follows this order:
11 1. componentWillReceiveProps()
12 2. shouldComponentUpdate()
13 3. render()
14 4. Children Life cycle methods
15 5. componentWillUpdate()
16
17 - Unmount Phase follows this order:
18 1. componentWillUnmount()
19 2. Children Life cycle methods
20 3. Instance destroyed for Garbage Collection
表单
例子都是参考的阮一峰
看到一个很不错讲解的文章 深入理解React中的上下文this
参考:http://reactjs.cn/docs/getting-started.html
http://www.cocoachina.com/webapp/20150721/12692.html
http://react-china.org/t/react/1740
http://www.ruanyifeng.com/blog/2015/03/react.html
以上是关于react 杂记的主要内容,如果未能解决你的问题,请参考以下文章