淘宝静态页面2
Posted 不忘初心 方得始终
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了淘宝静态页面2相关的知识,希望对你有一定的参考价值。
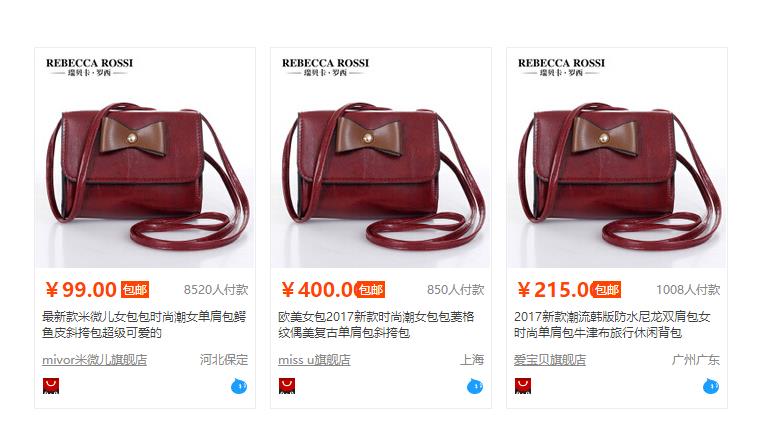
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <link href="css/demo.css" rel="stylesheet" /> 7 </head> 8 <body> 9 <div id="item"> 10 <div id="d1"> 11 <div class="proitem"> 12 <div class="proimage"> 13 <a href="#"><img src="image/pro.jpg" /></a> 14 </div> 15 <div class="proprice"> 16 <div class="price">¥99.00</div> 17 <div class="freepostage">包邮</div> 18 <div class="buynum">8520人付款</div> 19 </div> 20 <div class="protitle"> 21 <a href="#">最新款米微儿女包包时尚潮女单肩包鳄鱼皮斜挎包超级可爱的</a> 22 </div> 23 <div class="addressinfor"> 24 <div class="shopname"> 25 <a href="#">mivor米微儿旗舰店</a> 26 </div> 27 <div class="address">河北保定</div> 28 </div> 29 <div class="logo"> 30 <div class="logo1"> 31 <img src="image/logo_1.jpg" /> 32 </div> 33 <div class="logo2"> 34 <img src="image/logo_2.jpg" /> 35 </div> 36 </div> 37 </div> 38 </div> 39 40 41 <div id="d2"> 42 <div class="proitem"> 43 <div class="proimage"> 44 <a href="#"><img src="image/pro.jpg" /></a> 45 </div> 46 <div class="proprice"> 47 <div class="price">¥400.00</div> 48 <div class="freepostage">包邮</div> 49 <div class="buynum">850人付款</div> 50 </div> 51 <div class="protitle"> 52 <a href="#">欧美女包2017新款时尚潮女包包菱格纹偶美复古单肩包斜挎包</a> 53 </div> 54 <div class="addressinfor"> 55 <div class="shopname"> 56 <a href="#">miss u旗舰店</a> 57 </div> 58 <div class="address">上海</div> 59 </div> 60 <div class="logo"> 61 <div class="logo1"> 62 <img src="image/logo_1.jpg" /> 63 </div> 64 <div class="logo2"> 65 <img src="image/logo_2.jpg" /> 66 </div> 67 </div> 68 </div> 69 </div> 70 71 <div id="d3"> 72 <div class="proitem"> 73 <div class="proimage"> 74 <a href="#"><img src="image/pro.jpg" /></a> 75 </div> 76 <div class="proprice"> 77 <div class="price">¥215.00</div> 78 <div class="freepostage">包邮</div> 79 <div class="buynum">1008人付款</div> 80 </div> 81 <div class="protitle"> 82 <a href="#">2017新款潮流韩版防水尼龙双肩包女时尚单肩包牛津布旅行休闲背包</a> 83 </div> 84 <div class="addressinfor"> 85 <div class="shopname"> 86 <a href="#">爱宝贝旗舰店</a> 87 </div> 88 <div class="address">广州广东</div> 89 </div> 90 <div class="logo"> 91 <div class="logo1"> 92 <img src="image/logo_1.jpg" /> 93 </div> 94 <div class="logo2"> 95 <img src="image/logo_2.jpg" /> 96 </div> 97 </div> 98 </div> 99 </div> 100 </div> 101 102 </body> 103 </html>
1 body { 2 font-size:12px; 3 font-family:"微软雅黑"; 4 } 5 a{ 6 text-decoration:none; 7 } 8 .proitem{ 9 height:360px; 10 width:220px; 11 border:solid 1px #EDEDED; 12 } 13 .proprice{ 14 height:17px; 15 margin-left:7px; 16 margin-right:7px; 17 margin-top:10px; 18 line-height:17px; 19 } 20 .price{ 21 font-size:20px; 22 color:#FF4400; 23 font-weight:bold; 24 width:79px; 25 float:left; 26 } 27 .freepostage{ 28 text-align:center; 29 color:#fff; 30 width:28px; 31 float:left; 32 background-color:#FD4401; 33 } 34 .buynum{ 35 color:#888888; 36 float:right; 37 } 38 .protitle{ 39 height:33px; 40 margin-left:7px; 41 margin-right:7px; 42 margin-top:10px; 43 line-height:16px; 44 } 45 .protitle a{ 46 color:#3D3D3D; 47 } 48 .addressinfor{ 49 height:16px; 50 margin-left:7px; 51 margin-right:7px; 52 margin-top:10px; 53 color:#888888; 54 } 55 .shopname{ 56 float:left; 57 } 58 .address{ 59 float:right; 60 } 61 .addressinfor a{ 62 color:#888888; 63 text-decoration:underline; 64 } 65 .logo{ 66 margin-left:7px; 67 margin-right:7px; 68 margin-top:10px; 69 } 70 .logo1{ 71 float:left; 72 } 73 .logo2{ 74 float:right; 75 } 76 #item{ 77 width:710px; 78 height:500px; 79 /*border:solid 1px #EDEDED;*/ 80 position:absolute; 81 top:50%; 82 margin-top:-250px; 83 left:50%; 84 margin-left:-355px; 85 86 } 87 #d1,#d2,#d3{ 88 float:left; 89 margin-left:7px; 90 margin-right:7px; 91 }

以上是关于淘宝静态页面2的主要内容,如果未能解决你的问题,请参考以下文章
在android studio中升级repo v9后,片段必须是公共静态类崩溃错误