如何制作一个完美的全屏视频H5
Posted 大转转FE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何制作一个完美的全屏视频H5相关的知识,希望对你有一定的参考价值。
写在前面的话:
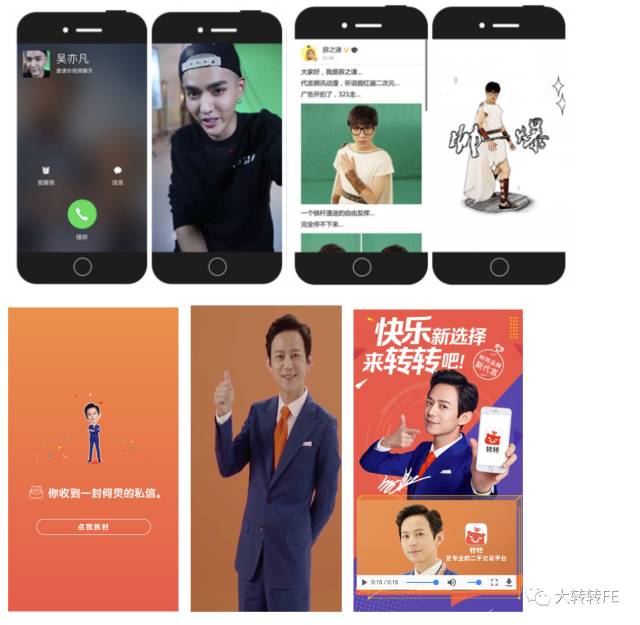
最近一波H5广告火爆整个互联网圈,身为圈内人,我们怎能 不! 知!道!
:( 嘘!真不知道的也继续看下去,有收获 ↓ )

So,搞懂这个并不难。
这篇文章将带你从头到尾了解H5广告的实现。
本文主要讲一下几个关键点
一、视频内联播放。
-- 想要营造一种文字与视频混排的现象,视频不要影响其他模块
二、视频去控件。
-- 交互视频,不能点击快/慢进或暂停哦
三、去控件全屏播放。
-- 想要模拟 明星给我打电话的体验,不能看到明显的视频播放器
四、视频自动播放。
-- 想要释放用户操作,打开链接就自动播放
五、黑屏问题。
-- 开始播放时,有一段黑屏时间,不能无缝衔接
六、其他属性和方法。
-- 喜欢一个技术,就要了解“她”的全部,这些你也看看呗
一、video 标签内联播放

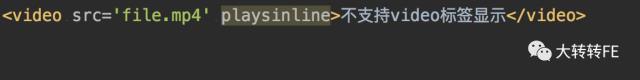
Video 标签内联播放,需要添加属性:
webkit-playsinline="true" playsinline=“true”

通过上述代码可以达到苹果手机非全屏(内联)播放的效果,安卓上退出全屏后也可以通过底部的播放按钮非全屏播放。
而在 iphone上 默认是全屏播放的。
需要在 Obj-C 里,webview设置allowsInlineMediaPlayback属性为YES
webview.allowsInlineMediaPlayback = YES;
这个需要客户端的同学注意一下。
ios 10 之前的版本支持 webkit-playsinline,但是加了这个属性后,在 iOS 9 上出现只能听到声音不能看到画面的问题。
为了 兼容ios8、9 需要再加上这个库 iphone-inline-video 一起使用。
[https://github.com/bfred-it/iphone-inline-video]
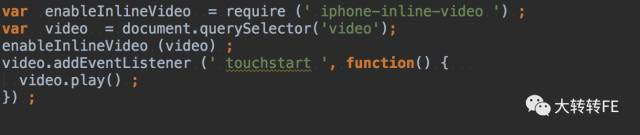
这里补充一下 iphone-inline-video 使用方法:
1.npm install --save iphone-inline-video
2.使用


iphone-inline-video在iOS 10上会自动禁用。
确保你使用这个playsinline属性。
二、播放视频去控件

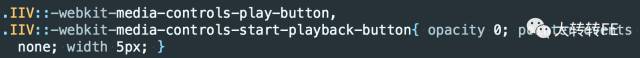
实现上图效果,可添加CSS:

此方法仅适用于 非全屏下去掉控件。
三、去控件全屏播放

实现去控件全屏播放步骤:
1、全屏实现:将video视频宽高设置为 100% (全屏)
2、去控件参照上面说的第二步
当然,如果想要实现真正的全屏(顶部的导航消失),针对x5内核的可以使用 同层播放器。
新版的 TBS 内核(>=036849)支持同层播放器的视频播放器,且不需要申请白名单。
只需给 video 设置两个属性 x5-video-player-type="h5" 和 x5-video-player-fullscreen="true",播放效果自然服帖,效果如上图。
四、视频自动播放
设置属性 autoplay
But , android始终不能自动播放,需要手动调用:

开发中,遇到一个问题,在微信中始终无法实现自动播放,因为IOS和微信都是要求用户有操作后才能自动播放影音视频。
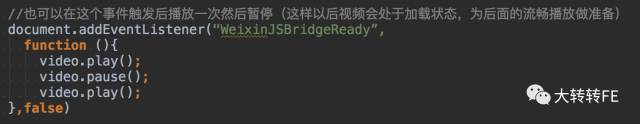
这里,找到了一个hack方法:
微信中,可以监听 WeixinJSBridgeReady 事件,来实现视频的自动播放

五、黑屏问题

ios 在播放视频时,会出现短暂的黑屏(透屏),再正常显示。
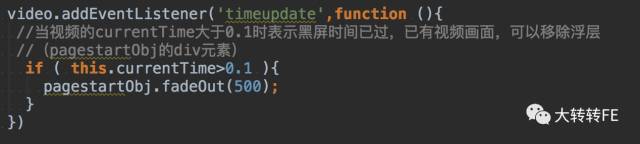
为了避免不正常显示,我们可以这样做:
在视频上层覆盖一个 使用视频第一帧的图片填充的“div 块”,制造播放假象。然后监听事件 timeupdate ,视频播放有画面时移除这个“div块”

六、常用属性和事件
video 支持的属性和事件很多,但在有些属性和事件在不同的系统上跟预想的表现不一致,在尝试比较之后,以下基本可以满足需求:
1、autoplay 属性
<video autoplay="true" />
设置此属性,视频将自动播放。
2、preload 属性
<video preload="auto” />
规定是否预加载视频。
可能的值:
* auto - 当页面加载后载入整个视频
* meta - 当页面加载后只载入元数据
* none - 当页面加载后不载入视频
如果设置了 autoplay 属性,则忽略该属性。
3、timeupdate 事件
监听音频/视频(audio/video)的播放位置发生改变时触发。通常与 video.currentTime 一同使用

4、ended 事件
监听视频播放结束

后记:
网上关于video介绍的文章也挺多,通过搜集和自己的开发经验,这里整理了一些问题:
-
因为视频是一边播放一边加载,因此不但视频的大小会影响加载体验,视频的清晰度对加载体验影响更大。
-
建议视频1S平均大小范围控制在0.09~0.17M
-
视频格式建议使用mp4
-
如果 在android 环境中,想要隐藏 video 播放器,style属性 这样写:{ position: relative; display: none; z-index: -1; }
如果你喜欢我们的文章,关注我们的公众号和我们互动吧。

以上是关于如何制作一个完美的全屏视频H5的主要内容,如果未能解决你的问题,请参考以下文章