移动端em与rem区别
Posted 前端小豪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端em与rem区别相关的知识,希望对你有一定的参考价值。
rem与em都是相对单位,我们使用它们的目的就是为了适应各种手机屏幕。
rem是根据html根节点来计算的,而em是继承父元素的字体。比如下面一个demo
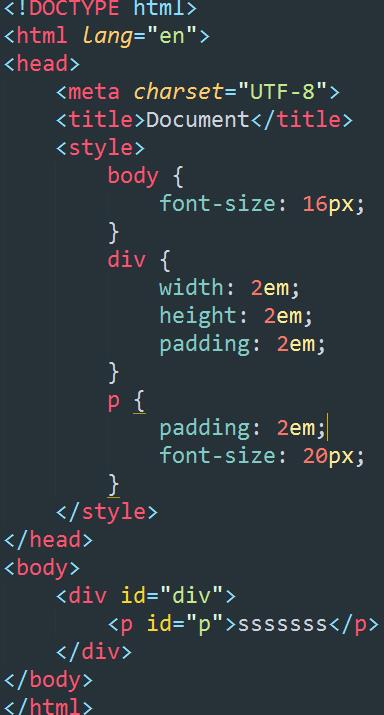
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <title>Test REM</title> <style> html{ font-size: 40px; } body{ font-size: 20px; } .use_em,.use_rem{ font-size: 14px; } .use_em span{ font-size: 1em; } .use_rem span{ font-size: 1rem; } .img_em{ width: 2em; height: 2em; } .img_rem{ width: 2rem; height: 2rem; } </style> </head> <body> <div class="use_em"> <span>font-size使用em</span> </div> <div class="use_rem"> <span>font-size使用rem</span> </div> <p>图片使用em</p> <img src="../images/face01.jpg" class="img_em"> <p>图片使用rem</p> <img src="../images/face02.jpg" class="img_rem"> </body> </html>

第一个span继承了它的父元素div的大小,所以是14px,第二个span是通过html来计算的,所以是40px。第一个img继承的body,第二个img根据html来计算。通过这个简单的例子我们得知上面的结论是正确的。所以我们可以通过下面这种比例来对不同的手机屏幕做适配。

比如iphone5上的rem基值为32px,则渲染一张64*64px的div,则用2rem*2rem渲染,换算公式如下————
px/rem = 基值
对于一些固定的元素,我们不推荐使用rem,而改为使用px去确保在同一屏幕上保持一致,比如字体font-size,这个更趋向于阅读的实用性,不适合排版布局。
em 单位转为像素值,取决于他们使用的字体大小。 此字体大小受从父元素继承过来的字体大小,除非显式重写与一个具体单位。


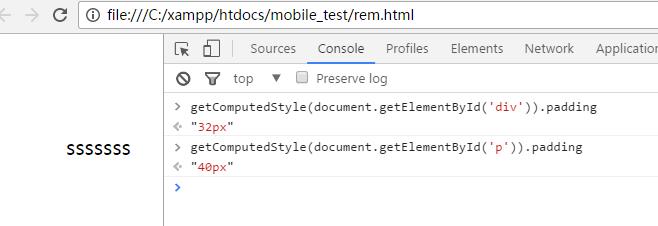
如果p元素有相应的px的话,他会根据自身条件来计算,否则会继承父元素的px。就是说如果我给p元素去掉font-size,那他的padding是32px,就是说我们在使用em时必须要正确管理各个元素。所以个人推荐rem更适合于移动端,它给我们的一个途经去获取用户的偏好来影响网站中每一处使用rem的元素大小,不再是使用固定的 px 单位。
以上是关于移动端em与rem区别的主要内容,如果未能解决你的问题,请参考以下文章