jquery ui dialog怎么向子窗口传值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery ui dialog怎么向子窗口传值相关的知识,希望对你有一定的参考价值。
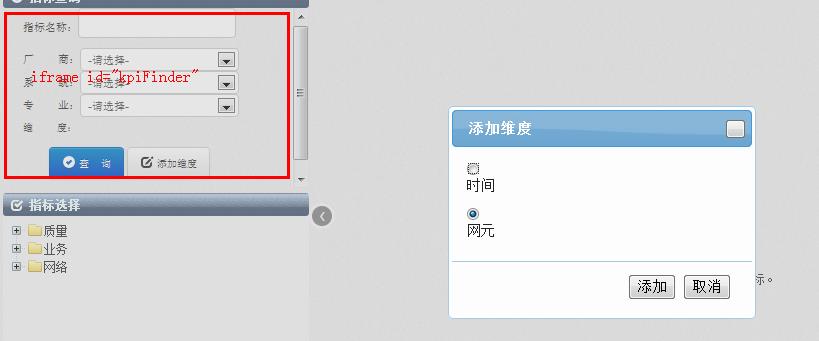
我用iframe里的button在父页面中打开了一个dialog,我选择了一个值后,该怎么把它传回去,显示“维度”那里,放入li标签中。

点击添加后执行的操作是:$("#wd_id").html() == $("#wy_id").val();
基本上就是这个意思吧,不过我没有试过iframe隔开的这样子。不知道效果会怎么样。。。但实在不甚了解你那儿程序。希望可以给你点思路。 参考技术B window.frames["kpiFinder"].contentWindow是iframe的窗口对象
你可以在iframe里定义一个函数
例如:
function addWeidu(weiduObj)
.....
在父窗口的dialog的添加按钮的事件中写
var weidu = .....;
window.frames["kpiFinder"].contentWindow.addWeidu(weidu);追问
我自己找到解决方法了,就是这种,不过我点了添加,dialog弹出的时候会把在这之前已经选择好的条件都给取消了,也就是dialog弹出的时候,iframe里面刷新了,这该怎么办呢?
追答这个iframe可以使用ajax来提交添加维度的功能,不一定非要刷新页面,如果只能刷新的话,就带着刚刚选择的条件一起提交,提交以后在还原原来的条件吧。
本回答被提问者采纳 参考技术C var obj=window.showModalDialog( "http://172.15.56.23:8080/E3S-PV/page/common/queryOrg.jsp" ,"" ,"dialogHeight: 560px; dialogWidth: 800px; center: yes; help: yes; resizable: yes; status: yes;")
望采纳!
Jquery UI dialog 详解
一 属性
1 autoOpen ,这个属性为true的时候dialog被调用的时候自动打开dialog窗口。当属性为false的时候,一开
始隐藏窗口,知道.dialog("open")的时候才弹出dialog窗口。默认为:true。
初始化例:请注意,$('.selector')是dialog 的类名,在本例中.selector=#dialoag,。
$('.selector').dialog( autoOpen: false );
初始化后,得到和设置此属性例:
//获得
var autoOpen = $('.selector').dialog('option', 'autoOpen');
//设置
$('.selector').dialog('option', 'autoOpen', false);
2 bgiframe 默认为false
为true时,在IE6下,让后面那个灰屏盖住select。
初始化例:
$('.selector').dialog( bgiframe: true );
初始化后,得到和设置:
//获取
var bgiframe = $('.selector').dialog('option', 'bgiframe');
//设置
$('.selector').dialog('option', 'bgiframe', true);
3 buttons 显示一个按钮,并写上按钮的文本,设置按钮点击函数。默认为,没有按钮。
最上面的例子中已经有buttons属性的用法,请注意。
初始化例:
$('.selector').dialog( buttons: "Ok": function() $(this).dialog("close"); );
初始化后,得到和设置:
//获取
var buttons = $('.selector').dialog('option', 'buttons');
//设置
$('.selector').dialog('option', 'buttons', "Ok": function() $(this).dialog("close"); );
4 closeOnEscape 为true的时候,点击键盘ESC键关闭dialog,默认为true;
初始化例:
$('.selector').dialog( closeOnEscape: false );
初始化后,得到和设置:
//获取
var closeOnEscape = $('.selector').dialog('option', 'closeOnEscape');
//设置
$('.selector').dialog('option', 'closeOnEscape', false);
5 dialogClass 类型将被添加到dialog,默认为空
初始化例:
$('.selector').dialog( dialogClass: 'alert' );
初始化后,得到和设置:
//获取
var dialogClass = $('.selector').dialog('option', 'dialogClass');
//设置
$('.selector').dialog('option', 'dialogClass', 'alert');
6 draggable、resizable : draggable是否可以使用标题头进行拖动,默认为true,可以拖动;resizable是否
可以改变dialog的大小,默认为true,可以改变大小。
初始化例:
$('.selector').dialog( draggable: false,resizable:false );
初始化后,得到和设置:
//获取
var draggable = $('.selector').dialog('option', 'draggable');
//设置
$('.selector').dialog('option', 'draggable', false);
7 width、height ,dialog的宽和高,默认为auto,自动。
初始化例:
$('.selector').dialog( height: 530,width:200 );
初始化后,得到和设置:同上
8 maxWidth、maxHeight、minWidth、minHeight ,dialog可改变的最大宽度、最大高度、最小宽度、最小高度
。maxWidth、maxHeight的默认为false,为不限。minWidth、minHeight的默认为150。要使用这些属性需要
ui.resizable.js 的支持。
初始化例:
$('.selector').dialog( maxHeight: 400,maxWidth:600,minHeight:300,minWidth:300 );
初始化后,得到和设置:同上
9 hide、show ,当dialog关闭和打开时候的效果。默认为null,无效果
初始化例:最上面的实例中用到,请自己看吧。
初始化后,得到和设置:同上
10 modal,是否使用模式窗口,模式窗口打开后,页面其他元素将不能点击,直到关闭模式窗口。默认为false
不是模式窗口。
初始化例:$('.selector').dialog( modal: true );
初始化后,得到和设置:同上
11 title,dialog的标题文字,默认为空。
初始化例:见最上面的实例。1.113 初始化后,得到和设置:同上
12 position ,dialog的显示位置:可以是'center', 'left', 'right', 'top', 'bottom',也可以是top和
left的偏移量也可以是一个字符串数组例如['right','top']。
初始化例:$('.selector').dialog( position: ['top','right'] ); 1.123 初始化后,得到和设置:同上
13 zIndex, dialog的zindex值,默认值为1000.
初始化例:$('.selector').dialog( zIndex: 3999 );
初始化后,得到和设置:同上
14 stack 默认值为true,当dialog获得焦点是,dialog将在最上面。
初始化例:$('.selector').dialog( stack: false );
初始化后,得到和设置:同上
二 事件
1 beforeclose 类型dialogbeforeclose , 当dialog尝试关闭的时候此事件将被触发,如果返回false,那么
关闭将被阻止。
初始化例:$('.selector').dialog(
);
使用类型绑定此事件例:$('.selector').bind('dialogbeforeclose', function(event, ui)
...
);
2 close 类型:dialogclose ,当dialog被关闭后触发此事件。
初始化例:$('.selector').dialog(
);
使用类型绑定此事件例:$('.selector').bind('dialogclose', function(event, ui)
...
);
3 open 类型:dialogopen ,当dialog打开时触发。(篇幅有限,该省略的就省略了啊,初始化例和使用类型
绑定事件可以向上参考。)
4 focus 类型:dialogfocus ,当dialog获得焦点时触发。
5 dragStart 类型:dragStart,当dialog拖动开始时触发。
6 drag 类型:drag ,当dialog被拖动时触发。
7 dragStop 类型:dragStop ,当dialog拖动完成时触发。
8 resizeStart 类型:resizeStart ,当dialog开始改变窗体大小时触发。
9 resize 类型:resize,当dialog被改变大小时触发。
10 resizeStop 类型:resizeStop,当改变完大小时触发。
三 方法
1 destroy , 销毁对话框对象。 例:.dialog( 'destroy' )
2 disable,禁用对话框。例:.dialog('disable');
3 enable,启用对话框。例,如3.2
4 close,open,关闭、打开dialog
5 option ,设置和获取dialog属性,例如:.dialog( 'option' , optionName , [value] ) ,如果没有value
,将是获取。
6 isOpen ,如果dialog打开则返回true,例如:.dialog('isOpen')
7 moveToTop ,将dialog移到最上层,例如:.dialog( 'moveToTop' )
如:提示框
function alertDialog(msg, okClickHanler, width, height)
function confirmDialog(msg, title, okClickHanler, cancelClickHandler, width, height)
用Dialog加载页面
function OpenDialog(url)
此以上改善改善都可以重复利用。
以上是关于jquery ui dialog怎么向子窗口传值的主要内容,如果未能解决你的问题,请参考以下文章