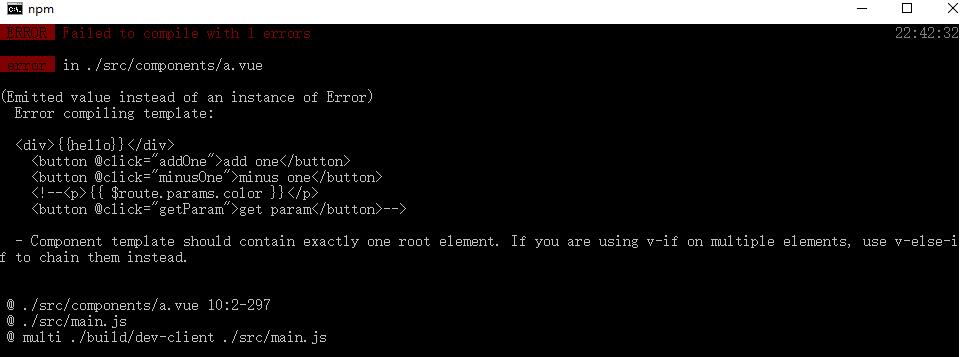
- Component template should contain exactly one root element. If you are using v-if on multiple elem
Posted Amy鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了- Component template should contain exactly one root element. If you are using v-if on multiple elem相关的知识,希望对你有一定的参考价值。
<template>
<div>{{hello}}</div>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</template>
在*.vue组件里有这么一段。
报错信息:
(Emitted value instead of an instance of Error)
Error compiling template:
<div>{{hello}}</div>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
<!--<p>{{ $route.params.color }}</p>
<button @click="getParam">get param</button>-->
- Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
有道词典,上!!!
(释放的值而不是错误的实例)
错误编译模板:
吧啦吧啦~~~~
组件模板应该包含一个根元素。如果你在多个元素上使用v-If,那么使用v-else-If来将它们串起来。
很明确,templete标签里只能有一个根元素,于是我们只需要改成:
<template>
<div>{{hello}}
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div>
</template>
一个模板只能处理一个div,如果需要多于一个,就得用if语句选择。
---------------------------------------------------------------------------------------------我是分割线仙女,我又来了--------------------------------------------------------------------------------------------------------
雨下的好大,成绩也差不多出完了,虽然和之前比是有进步,总感觉如鲠在喉。
实训的那一周和两门大课考试冲突,埋怨复习时间太少倒不如说平时学的不够踏实。。。
还有Java web和英语没出成绩。 刚过去的这一个学期,java web工程写了无数多个,代码基本都能倒背如流,真是希望老师能看到我的热忱。
还有英语,清晨早读,雷打不动。
以前真的很在乎成绩在乎奖学金在乎名次,现在想想,咳,问心无愧不就好了,不如意的事情多着呢,不公平的事情多着呢,我都要去计较?那得多累。
雨下的确实大。
以上是关于- Component template should contain exactly one root element. If you are using v-if on multiple elem的主要内容,如果未能解决你的问题,请参考以下文章