09 常见事件响应
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了09 常见事件响应相关的知识,希望对你有一定的参考价值。
常见的事件:
1、单击事件onClickListener:略
2、长按事件onLongClickListener
ThreeAndroidActivity.java:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button button1 =(Button)findViewById(R.id.button1);
button1.setOnLongClickListener(new OnLongClickListener(){
public boolean onLongClick(View v) {
Log.i("myinfo", "button长按事件。。。");
return false;
}
});
}
运行结果:

验证true和false:
当返回值为true时:
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Button button1 =(Button)findViewById(R.id.button1); button1.setOnLongClickListener(new OnLongClickListener(){ public boolean onLongClick(View v) { Log.i("myinfo", "button长按事件。。。"); return true; } }); button1.setOnClickListener(new OnClickListener(){ public void onClick(View v) { Log.i("myinfo", "button点击事件。。。"); } }); }
运行结果:

当返回值为false时:
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Button button1 =(Button)findViewById(R.id.button1); button1.setOnLongClickListener(new OnLongClickListener(){ public boolean onLongClick(View v) { Log.i("myinfo", "button长按事件。。。"); return false; } }); button1.setOnClickListener(new OnClickListener(){ public void onClick(View v) { Log.i("myinfo", "button点击事件。。。"); } }); }
运行结果:
长按button->

点击长按的时候回触发点击事件
所以通过长按事件中的返回true可以控制长按事件的传播;
3、滑动事件onTouchListener
button1.setOnTouchListener(new OnTouchListener(){ public boolean onTouch(View v, MotionEvent event) { // event对象记录了事件发生的现场情况 int actionType=event.getAction(); if(actionType==MotionEvent.ACTION_DOWN){ Log.i("myinfo", "touch 按下。。。。"); }else if(actionType==MotionEvent.ACTION_MOVE){ Log.i("myinfo", "touch 移动。。。。"); }else if(actionType==MotionEvent.ACTION_UP){ Log.i("myinfo", "touch 松开。。。。"); }else{ } return true; } });
运行结果:

小案例(用鼠标移动控制button的位置):
main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:id="@+id/layout01" >
ThreeAndroidActivity.java:
public class ThreeAndroidActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); final Button button1 =(Button)findViewById(R.id.button1); ViewGroup viewGroup=(ViewGroup)findViewById(R.id.layout01); viewGroup.setOnTouchListener(new OnTouchListener(){ public boolean onTouch(View v, MotionEvent event) { int actionType=event.getAction(); if(actionType==MotionEvent.ACTION_DOWN){ Log.i("myinfo", "touch 按下。。。。"); }else if(actionType==MotionEvent.ACTION_MOVE){ Log.i("myinfo", "touch 移动。。。。"); button1.setX(event.getX()); button1.setY(event.getY()); }else if(actionType==MotionEvent.ACTION_UP){ Log.i("myinfo", "touch 松开。。。。"); }else{ } return true; } }); } }
运行结果:(鼠标点击到哪里,button按钮就到哪里)button随着鼠标的移动而移动。

4、键盘事件onKeyListener
ThreeAndroidActivity .java:
public class ThreeAndroidActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); final Button button1 =(Button)findViewById(R.id.button1); button1.setOnKeyListener(new OnKeyListener(){ public boolean onKey(View v, int keyCode, KeyEvent event) { System.out.print(keyCode); return false; } }); } }
运行结果:

输出键盘中的按钮的ASCII码
小案例:通过awsd来控制button的位置:
ThreeAndroidActivity .java:
button1.setOnKeyListener(new OnKeyListener(){ public boolean onKey(View v, int keyCode, KeyEvent event) { //a:29; d:32; w:51; s:47; if(29==keyCode){ button1.setX(button1.getX()-20); }else if(32==keyCode){ button1.setX(button1.getX()+20); }else if(51==keyCode){ button1.setY(button1.getY()-20); }else if(47==keyCode){ button1.setY(button1.getY()+20); }else { } return false; } });
5、焦点事件setOnFocusChangeListener
button1.setOnFocusChangeListener(new OnFocusChangeListener(){ public void onFocusChange(View v, boolean hasFocus) { Log.i("myinfo", "button 焦点事件。。。。。。。。"); } });
运行的时候,通过点击tab让button获取焦点事件;

日志打印:

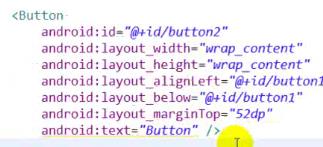
再创建一个button:

通过点击tab,可以使两个button间焦点的来回移动:

以上是关于09 常见事件响应的主要内容,如果未能解决你的问题,请参考以下文章