移动端设置, mobile , 一张图片作为背景 ,平铺 ,自动拉伸 , 图片 铺满视界 ,窗口. background-image , background-size, backgroun
Posted cb_za
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端设置, mobile , 一张图片作为背景 ,平铺 ,自动拉伸 , 图片 铺满视界 ,窗口. background-image , background-size, backgroun相关的知识,希望对你有一定的参考价值。
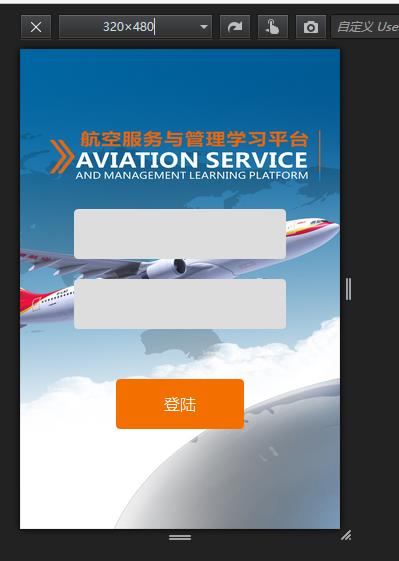
1. 效果:
浏览器:

手机模拟:

2.代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>登陆</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 8 <link rel="stylesheet" href="css/reset.css"> 9 <style type="text/css"> 10 11 12 .all { 13 position: absolute; 14 top: 0px; 15 left: 0px; 16 bottom: 0px; 17 right: 0px; 18 background-image: url(image/login_bg.png); 19 background-size:100% 100%; 20 background-repeat: no-repeat; 21 } 22 23 24 .username { 25 width: 66%; 26 height: 50px; 27 margin: 0px auto; 28 /*border: 1px solid red;*/ 29 30 position: absolute; 31 left: 17%; 32 bottom: 270px; 33 34 background-color: #DDDDDD; 35 36 border-radius: 4px; 37 cursor: pointer; 38 } 39 40 #username { 41 width: 100%; 42 height: 100%; 43 font-size: 16px; 44 opacity: 0; 45 } 46 47 48 .password { 49 width: 66%; 50 height: 50px; 51 margin: 0px auto; 52 /*border: 1px solid red;*/ 53 54 position: absolute; 55 left: 17%; 56 bottom: 200px; 57 58 background-color: #DDDDDD; 59 60 border-radius: 4px; 61 cursor: pointer; 62 } 63 64 #password { 65 width: 100%; 66 height: 100%; 67 font-size: 16px; 68 opacity: 0; 69 } 70 71 .loginButton { 72 width: 40%; 73 height: 50px; 74 margin: 0px auto; 75 /*border: 1px solid red;*/ 76 77 position: absolute; 78 left: 30%; 79 bottom: 100px; 80 font-size: 16px; 81 text-align: center; 82 background-color: #F37000; 83 line-height: 50px; 84 color: #fff; 85 86 border-radius: 4px; 87 cursor: pointer; 88 } 89 90 </style> 91 </head> 92 <body> 93 <div class="all"> 94 95 <div class="username"> 96 <input type="text" name="" id="username" placeholder="用户名"> 97 </div> 98 99 <div class="password"> 100 <input type="text" name="" id="password" placeholder="密码"> 101 </div> 102 103 <div class="loginButton" onclick="jump()"> 104 登陆 105 </div> 106 107 </div> 108 </body> 109 110 <script type="text/javascript" src="js/jquery-3.1.1.js"></script> 111 112 <script type="text/javascript"> 113 114 $(function(){ 115 $("#username, #password").focus(function(event) { 116 $(this).css(\'opacity\', 1); 117 }).focusout(function(event) { 118 $(this).css(\'opacity\', 0); 119 }); 120 121 122 123 124 }); 125 126 function jump(){ 127 window.location.href = \'subject.html\'; 128 } 129 130 131 </script> 132 </html>
关键代码:
1 .all { 2 position: absolute; 3 top: 0px; 4 left: 0px; 5 bottom: 0px; 6 right: 0px; 7 background-image: url(image/login_bg.png); 8 background-size:100% 100%; 9 background-repeat: no-repeat; 10 }
以上是关于移动端设置, mobile , 一张图片作为背景 ,平铺 ,自动拉伸 , 图片 铺满视界 ,窗口. background-image , background-size, backgroun的主要内容,如果未能解决你的问题,请参考以下文章