inline-block元素的空白间距
Posted 咕咚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了inline-block元素的空白间距相关的知识,希望对你有一定的参考价值。
inline-block元素的空白间距
html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> .outer{ height:40px; width:260px; border:1px solid green; } ul{ list-style:none; margin:0; padding:0; border:1px solid red; padding:10px; } ul li{ border:1px solid green; width:300px; display:inline-block; } </style> </head> <body> <div class="outer"> <a href="#" title="行内元素">行内元素</a> <a href="#" title="行内元素">行内元素</a> <a href="#" title="行内元素">行内元素</a> </div> <ul> <li>用display:inline-block取代float布局</li> <li>用display:inline-block取代float布局</li> <li>用display:inline-block取代float布局</li> </ul> </body> </html>
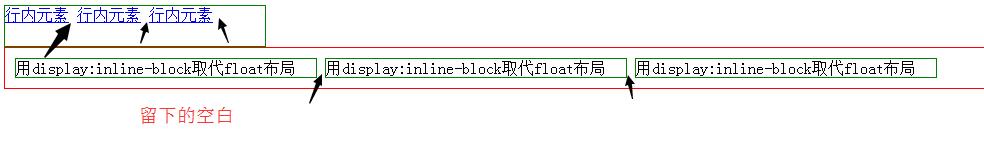
效果:

这种空白在要求不是特别严格的时候,其实无伤大雅,但又的时候我们就需要清除这些空白
清除的方法也是多种多样,我这里举出几个常用呀;
元素之间出现空白的原因是标签端之间的空白,各种方法去掉
方法一:改变html的布局方式
方式二:margin-right:-负值
方式三:外层容器font-size=0;有文字的容器,我们单独的设置font-size:想要的值
考虑到兼容性(chrome);-webkit-text-size:none;(Safari下可问题依然存在)
还有方式n...........
最终查阅多方资料和实践,最兼容的写法:
.finally-solve{ letter-spacing:-4px;/*根据不同的字体字号或许要做一定的调整*/ word-spacing:-4px; font-size:0; } finally-solve ele{ font-size:16px; letter-spacing:normal; word-spacing:normal; display:inline-block; *display:inline; zoom:1; }
最总效果:
以上是关于inline-block元素的空白间距的主要内容,如果未能解决你的问题,请参考以下文章
关于display inline-block 产生间距的问题