响应式布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式布局相关的知识,希望对你有一定的参考价值。
响应式布局就是根据浏览器的窗口大小来调整整个页面的布局,比如当浏览器的宽度在1000px及其以上,那么2个div并排,如果宽度在900px以下,那么就是1个div占一行
css部分:
.box{
width: 1000px;
margin: auto;
}
.box>div{
width: 50%;
height: 100px;
float: left;
}
.box>div:nth-child(1),.box2>div:nth-child(1){
background-color: red;
}
.box>div:nth-child(2),.box2>div:nth-child(2){
background-color: orange;
}
.box>div:nth-child(3),.box2>div:nth-child(3){
background-color: yellow;
}
.box>div:nth-child(4),.box2>div:nth-child(4){
background-color: greenyellow;
}
.box>div:nth-child(5),.box2>div:nth-child(5){
background-color: blue;
}
.box>div:nth-child(6),.box2>div:nth-child(6){
background-color: mediumpurple;
}
.box2{
width: 500px;
margin: auto;
overflow: hidden;
}
.box2>div{
width: 100%;
height: 100px;
}
@media screen and (min-width: 1000px) {
.box2{
display: none;
}
}
@media screen and (max-width: 900px) {
.box{
display: none;
}
}
html部分:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>响应式布局</title>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="box2">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
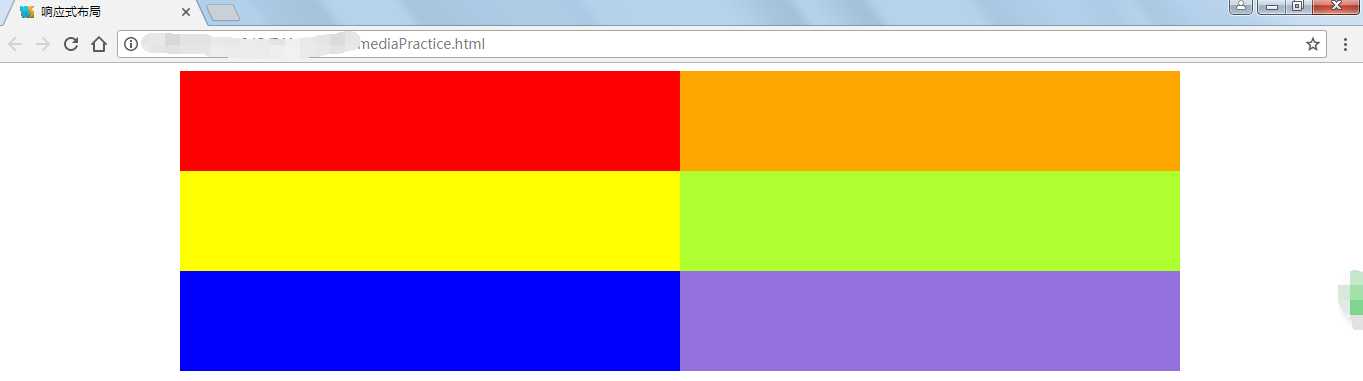
当浏览器宽度在1000px及其以上:

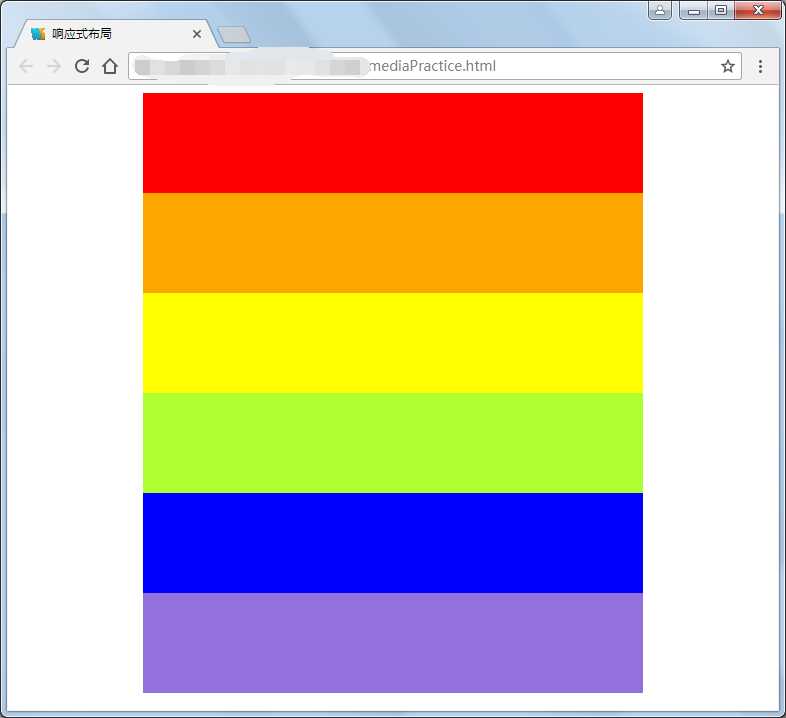
当浏览器宽度在900px及其以下:
以上是关于响应式布局的主要内容,如果未能解决你的问题,请参考以下文章