怎么解决跨域问题
Posted Y~forward
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么解决跨域问题相关的知识,希望对你有一定的参考价值。
因为浏览器同源策略的存在,只要请求协议、域名、端口号其中一点不同,就会产生跨域的问题。
特别注意两点:第一,如果是协议和端口造成的跨域问题“前台”是无能为力的,第二:在跨域问题上,域仅仅是通过“URL的首部”来识别而不会去尝试判断相同的ip地址对应着两个域或两个域是否在同一个ip上。“URL的首部”指window.location.protocol +window.location.host,也可以理解为“Domains, protocols and ports must match”。
前端解决方案:
第一: 使用 跨域资源共享(CORS)
CORS(Cross-Origin Resource Sharing)跨域资源共享,定义了必须在访问跨域资源时,浏览器与服务器应该如何沟通。CORS背后的基本思想就是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功还是失败。
使用方法也很简单,在php后端设置 Access-Control-Allow-Origin 头即可,如:
<?php
header("Access-Control-Allow-Origin: *");
//header("Access-Control-Allow-Origin: 我的域或ip");
// 接收数据
// $jsoncallback = $_GET["jsoncallback"];
// 构造数据
for($i=1; $i<=5; $i++){
$names[] = array("name" => "name" + $i);
}
// $data = $jsoncallback . "(" . json_encode($names) . ")";
$data = json_encode($names);
echo $data;
?>
第二:使用jsonp
什么是jsonp?维基百科的定义是:JSONP(JSON with Padding).
JSONP也叫填充式JSON,是应用JSON的一种新方法,只不过是被包含在函数调用中的JSON,例如:callback({"name","name1"});
JSONP由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数,而数据就是传入回调函数中的JSON数据。
jsonp的原理是:
就是利用<script>标签没有跨域限制,来达到与第三方通讯的目的。
当需要通讯时,本站脚本创建一个<script>元素,地址指向第三方的API网址,并提供一个回调函数来接收数据(函数名可约定,或通过地址参数传递)。
第三方产生的响应为json数据的包装(故称之为jsonp,即json padding),形如:
callback({"name":"hax","gender":"Male"})
这样浏览器会调用callback函数,并传递解析后json对象作为参数。本站脚本可在callback函数里处理所传入的数据。
(我们知道 <link href <img src <script src 请求的数据都不受域的限制)
jsonp的使用方法:
客户端指明使用jsonp的方式,服务器接受参数,并外包裹要返回的数据,再一并返回。
jquery的ajax简单描述:
前端指明data:jsonp , 在标明自定义的参数名 jsonp:jsoncallback
<body>
<div id="box">
<ul>names:</ul>
</div>
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript">
function addContents(data){
var box = document.getElementById(\'box\'),
ul = box.getElementsByTagName(\'ul\')[0],
fragment = document.createDocumentFragment(),
li;
for(var i=0,j=data.length; i<j; i++){
li = document.createElement(\'li\');
if(data[i].hasOwnProperty(\'name\')){
li.appendChild(document.createTextNode(data[i].name));
fragment.appendChild(li);
}
}
ul.appendChild(fragment);
}
$.ajax({
//url: \'./cross_domain.php\',
url: \'http://demoff.sinaapp.com/cross_domain.php\',
type: \'GET\',
dataType: \'jsonp\',
jsonp: \'jsoncallback\',
data: {},
success: function(data){
addContents(data);
},
error: function(xmlHttpRequest,textStatus,error){
console.log(xmlHttpRequest.status);
console.log(textStatus);
}
});
</script>
</body>
后端服务器部分要做的就是,拿到参数,再包裹
<?php
//header("Access-Control-Allow-Origin: *");
//header("Access-Control-Allow-Origin: 我的域或ip");
// 接收数据
$jsoncallback = $_GET["jsoncallback"];
// 构造数据
for($i=1; $i<=5; $i++){
$names[] = array("name" => "name" + $i);
}
$data = $jsoncallback . "(" . json_encode($names) . ")";
//$data = json_encode($names);
echo $data;
?>
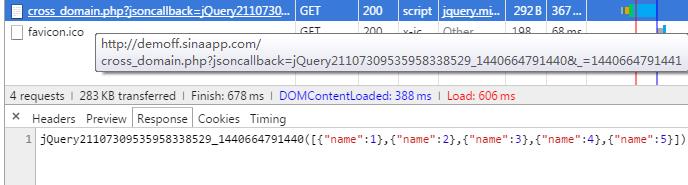
结果显示:


你可能会奇怪这一大串是什么,这其实是jq自动生成的一个函数名(也就是那个jsoncallback参数的值)
其实还有一种很常见的方式就是使用 $.getJson获取,直接给出一个网址
把$.ajax部分替换成$.getJson部分
$.getJSON(\'http://demoff.sinaapp.com/cross_domain.php?jsoncallback=?\',function(data){
addContents(data);
});
jquery会自动生成一个全局函数来替换callback=?中的问号,之后获取到数据后又会自动销毁,实际上就是起一个临时代理函数的作用。$.getJSON方法会自动判断是否跨域,不跨域的话,就调用普通的ajax方法;跨域的话,则会以异步加载js文件的形式来调用jsonp的回调函数。
我也可以指定那个值,因为我们目的是要运行addContents函数,那就可以直接指定为它。不过这时就不能使用$.getJson版的匿名函数了
直接再加个<script> 看看结果,数据返回后相应的函数就被调用执行。
<script type="text/javascript" src="http://demoff.sinaapp.com/cross_domain.php?jsoncallback=addContents"></script>


jsonp的方式很简便,它的缺点就是:
它只支持GET请求而不支持POST等其它类型的HTTP请求;
它只支持跨域HTTP请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript调用的问题。
以上是关于怎么解决跨域问题的主要内容,如果未能解决你的问题,请参考以下文章
