学习笔记jquery中的事件和动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习笔记jquery中的事件和动画相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
jquery中的事件
- jquery用$(document).ready()方法来代替传统javascript的window.onload方法。
window.onload方法在网页中所有的元素(包括元素的所有关联文件)完全加载到浏览器后执行,通过 $(document).ready()方法注册的事件处理程序的DOM完全就绪时就可以被调用。此时,网页中的所有元素对jquery都是可以访问的。
- load()方法会在元素的onload事件中绑定一个处理函数,若绑定给window对象,则会在所有内容(包括窗口、框架、对象和图像等)加载完毕后触发,若绑定给元素,则会在元素的内容加载完毕后触发。但根据不同的浏览器(Firefox 和 IE),如果图像已被缓存,则也许不会触发 load 事件。
例如
$(window).load(function(){ //编写代码 })
等价于javascript中的以下代码
window.onload=function(){ //编写代码 }
- $(document).ready(function(){//代码}) 可简写为 $(function(){//代码}) 或 $().ready(function(){//代码})
事件绑定
bind() 方法为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。
语法:$(selector).bind(event,data,function)

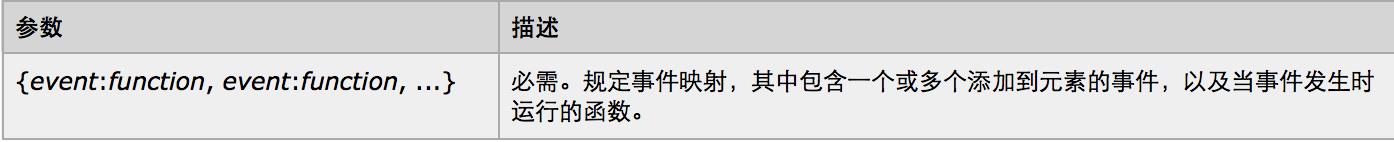
替代语法:$(selector).bind({event:function, event:function, ...})

自 jQuery 版本 1.7 起,on()方法是向被选元素添加事件处理程序的首选方法。
合成事件
hover() 方法
规定当鼠标指针悬停在被选元素上时要运行的两个函数。jQuery 1.7 版本前该方法触发 mouseenter和mouseleave 事件。jQuery 1.8 版本后该方法触发mouseover和mouseout事件。
语法:$(selector).hover(inFunction,outFunction)
$( selector ).hover( handlerIn, handlerOut );等于
$( selector ).mouseover( handlerIn ).mouseout( handlerOut );
如果只规定了一个函数,则它将会在 mouseover 和 mouseout 事件上运行。
$(selector).hover(handlerInOut)等于$( selector ).on( "mouseover mouseout", handlerInOut );
toggle()方法
当指定元素被点击时,在两个或多个函数之间轮流切换。
如果规定了两个以上的函数,则 toggle() 方法将切换所有函数。例如,如果存在三个函数,则第一次点击将调用第一个函数,第二次点击调用第二个函数,第三次点击调用第三个函数。第四次点击再次调用第一个函数,以此类推。
语法:$(selector).toggle(function1(),function2(),functionN(),...)
toggle() 方法在 jQuery 版本 1.8 中被废弃,在版本 1.9 中被移除。
还存在一个名为 toggle() 的jquery效果方法。如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
事件冒泡
在程序中使用事件对象,jquery代码如下
$("element").bind("click",function(event){//event:事件对象
//.....
});
当单击“element”元素时,事件对象就被创建。事件处理函数执行完毕后,事件对象就被销毁。
停止事件冒泡可以阻止事件中其他对象的事件处理函数被执行
event.stopPropagation()方法:阻止事件冒泡到父元素,阻止任何父事件处理程序被执行。
event.preventDefault() 方法:阻止元素发生默认的行为(例如,当点击提交按钮时阻止对表单的提交)。
使用event.isDefaultPrevented()方法来检查指定的事件上是否调用了 preventDefault() 方法。
如果想同时对事件对象停止冒泡和默认行为,可以在事件处理函数中返回false(return false;)。这是对在事件对象上同时调用stopPrapagation()方法和preventDefault()方法的一种简写方式。
事件对象的属性
event.type 属性返回哪种事件类型被触发。
event.target 属性返回哪个 DOM 元素触发了事件。这对比较 event.target 和 this 是非常有用的,以便判断事件是否因事件冒泡被处理。
event.relatedTarget 属性返回当鼠标移动时哪个元素进入或退出。
event.pageX 属性返回鼠标指针的位置,相对于文档的左边缘。
event.pageY 属性返回鼠标指针的位置,相对于文档的上边缘。
event.which 属性返回指定事件上哪个键盘键或鼠标按钮被按下。
移除事件
unbind() 方法:移除被选元素的事件处理程序。
该方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
该方法也可以通过 event 对象取消绑定的事件处理程序。
该方法也用于对自身内部的事件取消绑定(比如当事件已被触发一定次数之后,删除事件处理程序)。
unbind() 方法适用于任意由 jQuery 添加的事件处理程序。
自 jQuery 版本 1.7 起,on()和 0ff()方法是在元素上添加和移除事件处理程序的首选方法。
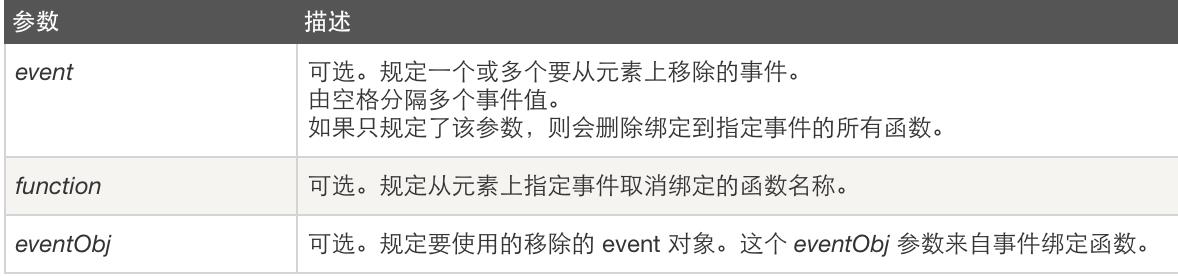
语法:$(selector).unbind(event,function,eventObj)

one() 方法:为被选元素添加一个或多个事件处理程序,并规定当事件发生时运行的函数。
当使用 one() 方法时,每个元素只能运行一次事件处理程序函数。
模拟操作
trigger() 方法:触发被选元素上指定的事件以及事件的默认行为(比如表单提交)。
该方法与triggerHandler()方法类似,不同的是 triggerHandler() 不触发事件的默认行为。
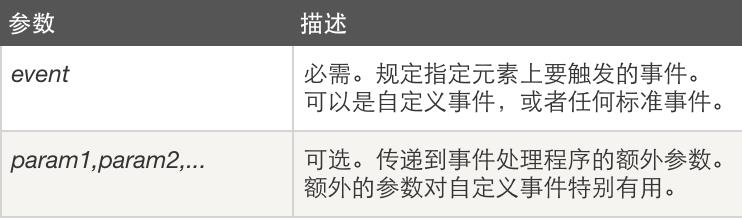
语法:$(selector).trigger(event,eventObj,param1,param2,...)

trigger(type,[data])方法:第一个参数是要触发的事件类型,第二个参数是要传递给事件处理函数的附加数据,以数组形式传递。
jquery中的动画
show() 方法:显示隐藏的被选元素。
适用于通过 jQuery 方法和 CSS 中 display:none 隐藏的元素(不适用于通过 visibility:hidden 隐藏的元素)
语法:$(selector).show(speed,easing,callback)

hide() 方法:隐藏被选元素。
fadeIn() 方法:逐渐改变被选元素的不透明度,从隐藏到可见(褪色效果)。
语法:$(selector).fadeIn(speed,easing,callback)
fadeOut() 方法:逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)。
slideUp() 方法:以滑动方式隐藏被选元素。
语法:$(selector).slideUp(speed,easing,callback)
slideDown() 方法:以滑动方式显示被选元素。
animate() 方法:执行 CSS 属性集的自定义动画。
通过 CSS 样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")
使用 "+=" 或 "-=" 来创建相对动画。
语法:(selector).animate({styles},speed,easing,callback)
stop() 方法:为被选元素停止当前正在运行的动画。
delay() 方法:对队列中的下一项的执行设置延迟。
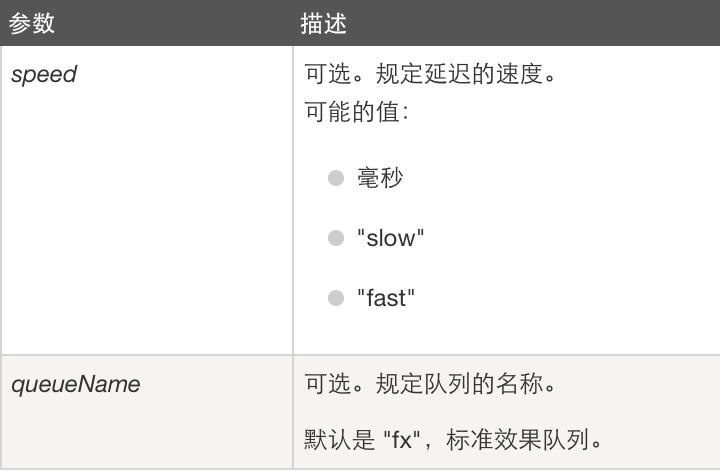
语法:$(selector).delay(speed,queueName)

以上内容参考自《锋利的jquery》一书,以及网站http://www.runoob.com/jquery/jquery-tutorial.html
http://www.w3school.com.cn/jquery/index.asp
---恢复内容结束---
以上是关于学习笔记jquery中的事件和动画的主要内容,如果未能解决你的问题,请参考以下文章