text-overflow的用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了text-overflow的用法相关的知识,希望对你有一定的参考价值。
text-overflow:clip 超出直接裁剪掉
text-overflow:ellipsis 超出加上...
配合:
overflow: hidden; // 超出隐藏
white-space: nowrap; // 不换行
只能省略一行
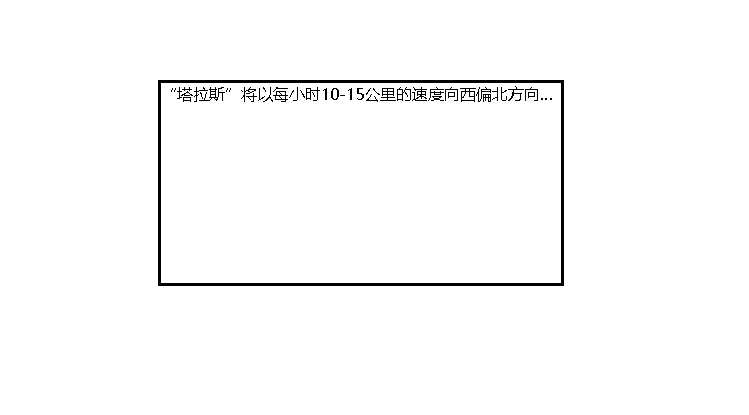
<div> <p>“塔拉斯”将以每小时10-15公里的速度向西偏北方向移动,今天早晨到上午将擦过海南岛南部沿海,下午移入北部湾,明天(17日)上午将在越南东北部沿海登陆(热带风暴级或强热带风暴级,9-10级,23-25米/秒),以后强度逐渐减弱。</p> </div>
body,p{ margin: 0; padding: 0; } div{ width: 400px; height: 200px; border: 3px solid black; margin: 100px auto; } p{ text-overflow: ellipsis; overflow: hidden; /*超出隐藏*/ white-space: nowrap; /*不换行*/ }
省略任意行(兼容性不是那么好)
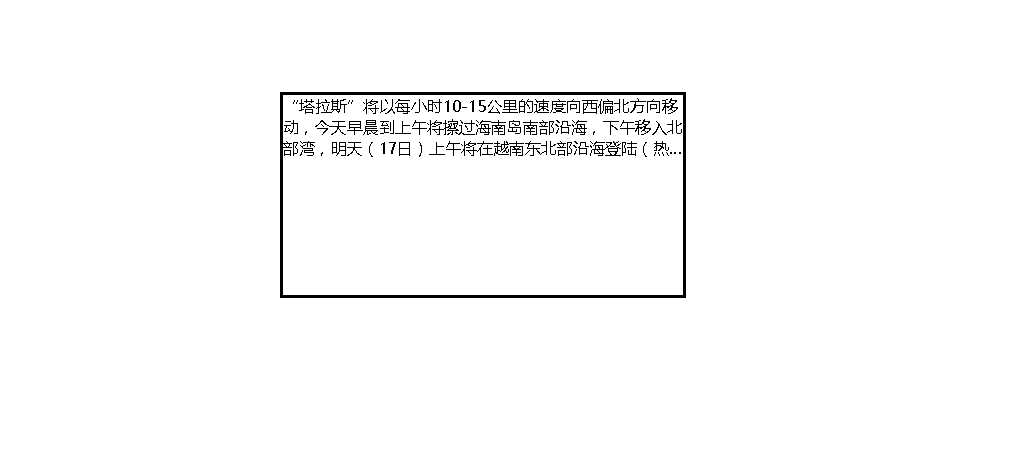
<div> <p>“塔拉斯”将以每小时10-15公里的速度向西偏北方向移动,今天早晨到上午将擦过海南岛南部沿海,下午移入北部湾,明天(17日)上午将在越南东北部沿海登陆(热带风暴级或强热带风暴级,9-10级,23-25米/秒),以后强度逐渐减弱。</p> </div>
body,p{ margin: 0; padding: 0; } div{ width: 400px; height: 200px; border: 3px solid black; margin: 100px auto; } p{ display: -webkit-box; overflow: hidden; -webkit-box-orient: vertical; -webkit-line-clamp:3; //要看到几行 }

以上是关于text-overflow的用法的主要内容,如果未能解决你的问题,请参考以下文章
CCS3属性之text-overflow:ellipsis;的用法和注意之处