Android实战简易教程-第七十一枪(异步网络下载网络图片及图片廊制作)
Posted yayun0516
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android实战简易教程-第七十一枪(异步网络下载网络图片及图片廊制作)相关的知识,希望对你有一定的参考价值。
首先来实现异步下载网络图片,布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_getpic"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="获取数图片" />
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
网络请求类,继承Thread:
package com.test.demo;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Handler;
import android.widget.ImageView;
public class LoadThread extends Thread {
private String url;
private Handler handler;
private ImageView imageView;
public LoadThread(String url, Handler handler, ImageView imageView) {
this.url = url;
this.handler = handler;
this.imageView = imageView;
}
@Override
public void run() {
try {
ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream();
URL conn = new URL(url);
HttpURLConnection httpURLConnection = (HttpURLConnection) conn.openConnection();
InputStream in = httpURLConnection.getInputStream();
byte data[] = new byte[2 * 1024];
int len = 0;
while ((len = in.read(data)) != -1) {
byteArrayOutputStream.write(data, 0, len);
}
final Bitmap bitmap = BitmapFactory.decodeByteArray(byteArrayOutputStream.toByteArray(), 0,
byteArrayOutputStream.toByteArray().length);
handler.post(new Runnable() {
public void run() {
imageView.setImageBitmap(bitmap);
}
});
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
}
}
}
构造方法需要传入请求的URL地址,ImageView控件和Handler对象,方便将结果返回到UI线程,覆写了run方法,并且在run方法中编写了网络请求的方法,最后调用Handler的post方法,将请求结果反映到UI的ImageView上。对网络请求IO部分不熟悉的同学可以学习一下这部分知识,编写套路都是固定的。
MainActivity.java:
package com.test.demo;
import com.example.testandroid.R;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
private Button btn;
private ImageView img;
private String url = "http://pic.yesky.com/uploadImages/2016/065/03/8VG0Q0HU97X3.jpg";
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn = (Button) findViewById(R.id.btn_getpic);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
new LoadThread(url, handler, img).start();
}
});
img = (ImageView) findViewById(R.id.img);
}
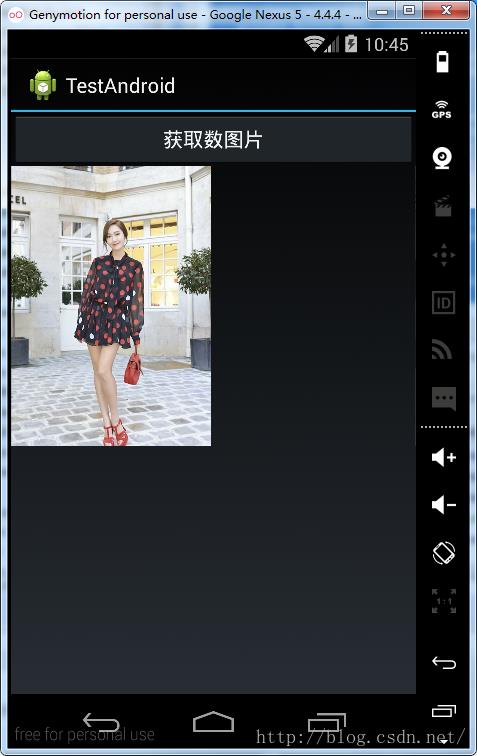
}注意--此应用需要配置网络权限。配置权限后运行项目如下:

下面可以添加一个向上和向下的按钮,实现图片切换,main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="400dp"
android:layout_alignParentTop="true" />
<Button
android:id="@+id/btn_pre"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_below="@+id/img"
android:text="上一张" />
<Button
android:id="@+id/btn_next"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_below="@+id/img"
android:layout_alignParentRight="true"
android:text="下一张" />
</RelativeLayout>
MainActivity.java修改如下:
package com.test.demo;
import com.example.testandroid.R;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private ImageView imageView;
private Button buttonNext;
private Button buttonPre;
private String urls[] = { "http://pic.yesky.com/uploadImages/2016/065/03/8VG0Q0HU97X3.jpg",
"http://img.sc115.com/hb/yl1/23/88160202491142.jpg",
"http://pic.yesky.com/uploadImages/2016/065/48/2A05DMJ41LAN.jpg",
"http://img4q.duitang.com/uploads/item/201408/12/20140812200853_vVnz2.png" };
private Handler handler = new Handler();
private int i=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (ImageView) findViewById(R.id.img);
buttonNext = (Button) findViewById(R.id.btn_next);
buttonPre = (Button) findViewById(R.id.btn_pre);
buttonNext.setOnClickListener(this);
buttonPre.setOnClickListener(this);
new LoadThread(urls[0], handler, imageView).start();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_next:
i++;
new LoadThread(urls[i%4], handler, imageView).start();
Toast.makeText(MainActivity.this, i%4+"", Toast.LENGTH_SHORT).show();
break;
case R.id.btn_pre:
if(i>0){
i--;}
else{
i=3;
}
new LoadThread(urls[i%4], handler, imageView).start();
Toast.makeText(MainActivity.this, i%4+"", Toast.LENGTH_SHORT).show();
break;
}
}
}
其中注意图片下标的逻辑处理!
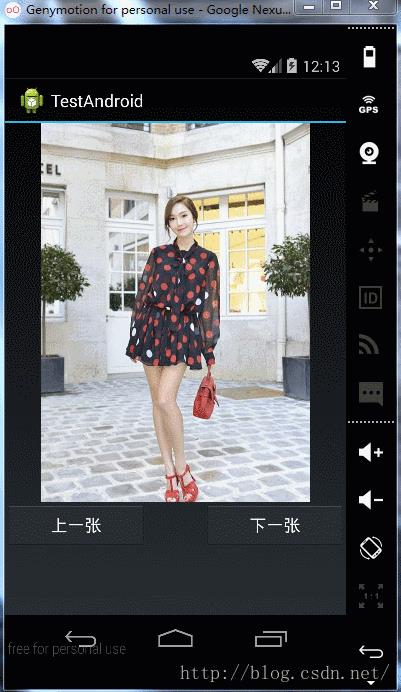
运行实例如下:

欢迎关注我的博客和微信平台
以上是关于Android实战简易教程-第七十一枪(异步网络下载网络图片及图片廊制作)的主要内容,如果未能解决你的问题,请参考以下文章