点赞功能
Posted 不该相遇在秋天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点赞功能相关的知识,希望对你有一定的参考价值。
今天琢磨着搞了个点赞功能,因为考虑到个人网站没有根基,所以如果必须要登录才可以点赞的话那绝大部分人肯定转头就走。
如果不登录就可以点赞的话,就要动脑筋去防止刷赞了,我也去看过一些别的网站搞的投票功能,纯粹是以IP来控制,水的不能再水。
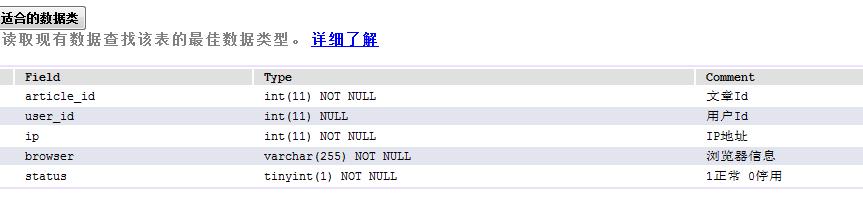
表设计如下:

用户ID IP 浏览器信息 加上cookie html5缓存 一共5重关卡 任何一关过不去 都点不了赞
流程从点赞的动作开始:
首先js写个变量isLike标志是否点过赞 初始化为否
点击赞图标后:
$(\'body\').on("click",\'#like\',function(){
if(false === isLike){
var C=parseInt($("#likeCount").html()); //当前文章点赞数量
$(this).css("background-position","");
$(this).addClass("heartAnimation");//改变赞图标样式
$("#likeCount").html(C+1);//更新文章数量+1
$.ajax({
type: "POST",
dataType:"json",
url: \'{:\\\\think\\\\Url::build("Article/like")}\',
data: {id:id},//传入文章id
success: function(result) {
localStorage.setItem(\'like_local_\'+id,1);//html5缓存该文章以点过赞
}
});
isLike = true;
}
});
注释也的很清楚了,无论后端如何处理 都视为点赞成功 该变的样式照常变 isLike置为true ,站在用户的角度,既然这个赞图标是暗的,就证明可以点赞,如果点了赞提示失败,肯定要喷口水骂人的。点赞后将点赞记录缓存起来。
后端处理很简单,因个人网站定位,所以我会去判断是否是移动端,不是移动端直接跳过所有流程,这也算是第6重防作弊关卡。
流程为: 判断是否登录,上面的表结构已经贴出来了,user_id是非必填,如果登录则添加,没登录则不添加,浏览器信息 $_SERVER[\'HTTP_USER_AGENT\'] ip用ip2long()函数包起来转成int 往数据库插 添加cookie 后端处理完成
接下来是解决 打开当前页面的时候,如何判断是否点过赞。
//查询点赞信息
$likeModel = new \\app\\index\\model\\Article_like();
$likeInfo = $likeModel::all([\'article_id\'=>$id]);//查出该文章的所有点赞记录
$is_like = 0;//是否点过赞
$ip = ip2long(get_ip());
$isLogin = $this->is_login();
if(0 !== count($likeInfo)){
//如果没有点赞记录 则不用走判断流程了
if( 1 == Cookie::get("like_cookie_".$id) ){
$is_like = 1;
}else{
//如果cookie没记录 再循环校验
foreach($likeInfo as $k => $v){
if($isLogin && $v->user_id == $this->user_info[\'id\']){
//如果已登录并且用户Id存在
$is_like = 1;
}
if($v->browser == $_SERVER[\'HTTP_USER_AGENT\'] || $v->ip == $ip ){
//如果浏览器信息存在或者IP存在
$is_like = 1;
}
}
}
}
$this->assign(\'is_like\',$is_like);
流程走到前端后
判断is_like是1还是0 如果是0再把HTML5缓存校验一下 所有关卡都校验完之后 给点赞图标添加上合适的样式即可。
我这种玩法,已经接近于无缝可钻了。除非换IP 换浏览器 并且手动清理手机缓存 三者缺一不可 方可刷赞 否则滚粗
当用户登录的时候 再拿着用户登录的浏览器信息去点赞表里将相同的浏览器信息记录的user_id给添加上 。
本次杂耍结束,谢谢大家观看。
以上是关于点赞功能的主要内容,如果未能解决你的问题,请参考以下文章