JQuery显示隐藏(学习他人方法后)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery显示隐藏(学习他人方法后)相关的知识,希望对你有一定的参考价值。
主要用到了JQuery的slideToggle() 方法
slideToggle() 方法通过使用滑动效果(高度变化)来切换元素的可见状态。
如果被选元素是可见的,则隐藏这些元素,如果被选元素是隐藏的,则显示这些元素。
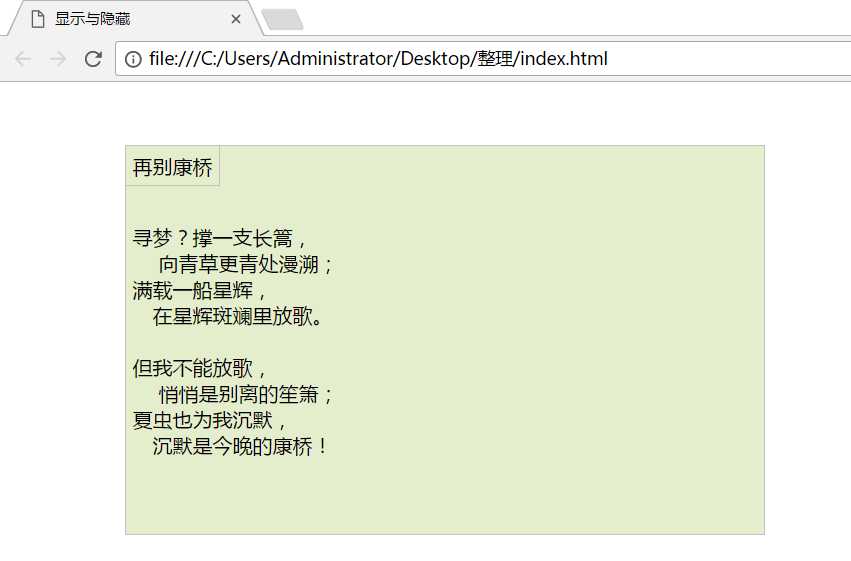
代码及效果如图所示(其中div和p标签的位置不同效果不同)
<script type="text/javascript" src="jquery-easyui-1.5.2/jquery.min.js"></script> (引用)
<style>
div.cambridge,
p.MyShow {
margin: 0px;
padding: 5px;
background: #e5eecc;
border: solid 1px #c3c3c3;
position: absolute;
left: 100px;
top: 50px;
}
div.cambridge {
height: 300px;
width: 500px;
display: none;
}
</style>
</head>
<body>
<div class="cambridge">
<br><br>
<p>寻梦?撑一支长篙,<br> 向青草更青处漫溯;
<br> 满载一船星辉,
<br> 在星辉斑斓里放歌。
<br> <br> 但我不能放歌,
<br> 悄悄是别离的笙箫;
<br> 夏虫也为我沉默,<br> 沉默是今晚的康桥!
<br>
</p>
</div>
<p class="MyShow">再别康桥</p>
</body>
<script type="text/javascript">
$(document).ready(function() {
$(".MyShow").click(function() {
$(".cambridge").slideToggle("slow");
});
});
</script>


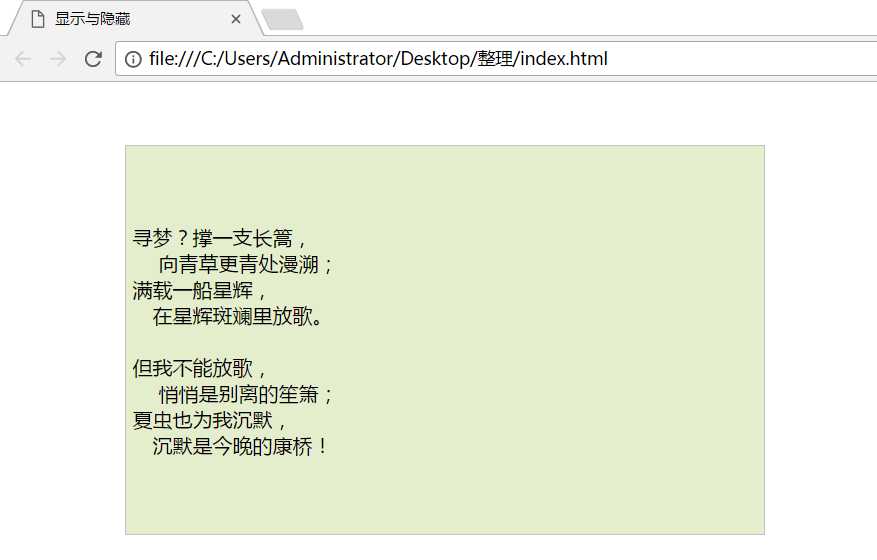
位置改变后
<script type="text/javascript" src="jquery-easyui-1.5.2/jquery.min.js"></script>
<style>
div.cambridge,
p.MyShow {
margin: 0px;
padding: 5px;
background: #e5eecc;
border: solid 1px #c3c3c3;
position: absolute;
left: 100px;
top: 50px;
}
div.cambridge {
height: 300px;
width: 500px;
display: none;
}
</style>
</head>
<body>
<p class="MyShow">再别康桥</p>
<div class="cambridge">
<br><br>
<p>寻梦?撑一支长篙,<br> 向青草更青处漫溯;
<br> 满载一船星辉,
<br> 在星辉斑斓里放歌。
<br> <br> 但我不能放歌,
<br> 悄悄是别离的笙箫;
<br> 夏虫也为我沉默,<br> 沉默是今晚的康桥!
<br>
</p>
</div>
<!--<p class="MyShow">再别康桥</p>-->
</body>
<script type="text/javascript">
$(document).ready(function() {
$(".MyShow").click(function() {
$(".cambridge").slideToggle("slow");
});
});
</script>

以上是关于JQuery显示隐藏(学习他人方法后)的主要内容,如果未能解决你的问题,请参考以下文章