vue实战(15)——基于Element上传Excel读取内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实战(15)——基于Element上传Excel读取内容相关的知识,希望对你有一定的参考价值。
参考技术A 大多数管理后台很多情况会有批量上传数据的业务,用的最多的要数Excel上传,根据不同的业务场景有两种上传方式:vue基于element实现文件上传
前言
图片/文件上传可谓是管理系统中最常见的功能之一了,当然,实现的方法也是不胜枚举,今天带大家基于 element 框架实现这个简单的小功能。
实现思路
其实基于 element 已经封装好的内容,通过 el-upload 组件的属性,实现上传的操作还是很易如拾芥的。我们只需要请求接口上传图片,上传成功后,将后台返回的 url 回显到页面即可。
传递参数

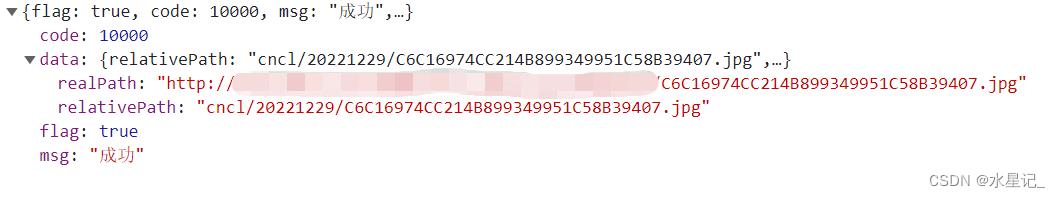
返回数据

用到的属性
| 属性 | 描述 |
|---|---|
| accept | 接受上传的文件类型(thumbnail-mode 模式下此参数无效) |
| action | 必选参数,上传的地址 |
| http-request | 覆盖默认的上传行为,可以自定义上传的实现 |
| show-file-list | 是否显示已上传文件列表 |
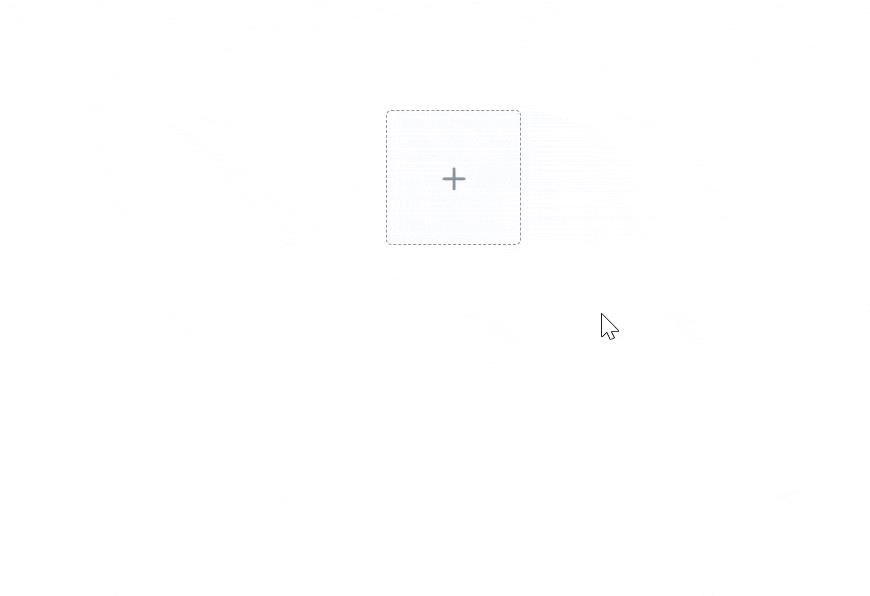
实现效果

完整代码
<template>
<div class="parentBox">
<el-upload :accept="acceptAstrict" class="avatar-uploader" action="#" :http-request="uploadFiles" :show-file-list="false">
<div class="iconBox">
<i title="点击上传图片" v-if="!imgUrl" class="el-icon-plus avatar-uploader-icon"></i>
</div>
</el-upload>
<el-image v-if="imgUrl" :src="imgUrl" :preview-src-list="[imgUrl]"></el-image>
<div title="点击删除图片" v-if="imgUrl" class="gbtpBox" @click="imageRemove"><span>×</span></div>
</div>
</template>
<script>
import uploadFiles from '@api/zjmj/zdqyjg'//引入的接口文件
export default
data()
return
acceptAstrict: '.jpg,.jpeg,.png,.JPG,.PNG', //文件上传限制
imgUrl: '' //图片地址
,
methods:
//上传图片
uploadFiles(file)
// 调用文件大小校验方法
if (this.beforeUpload(file.file))
this.formData = new FormData()
this.formData.append('file', file.file)
// 请求接口
uploadFiles(this.formData).then((res) =>
if (res.code == '10000')
this.$message(
message: '上传成功',
type: 'success'
)
// 图片赋值
this.imgUrl = res.data.realPath
else
// 错误信息
this.$message(
message: res.msg,
type: 'error'
)
)
,
// 文件大小校验
beforeUpload(file)
if (file.size > 10 * 1024 * 1024)
this.$message('文件过大,请上传小于10MB的文件〜')
return false
return true
,
// 删除图片
imageRemove()
this.imgUrl = ''
this.$message(
message: '删除图片成功',
type: 'success'
)
</script>
<style scoped>
.parentBox
padding: 20px;
.iconBox i
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 20px;
color: #8c939d;
font-weight: bold;
border: 1px #8c939d dashed;
border-radius: 4px;
background: rgb(251, 253, 255);
.iconBox i:hover
border: 1px rgb(64, 158, 255) dashed;
.el-image
width: 100px;
height: 100px;
border-radius: 4px;
border: 1px solid rgb(192, 204, 218);
.gbtpBox
position: relative;
.gbtpBox span
position: absolute;
top: -110px;
left: 90px;
cursor: pointer;
font-size: 16px;
border-radius: 50%;
width: 16px;
height: 16px;
text-align: center;
line-height: 16px;
background: rgb(245, 108, 108);
color: #fff;
.gbtpBox span:hover
background: rgb(247, 137, 137);
color: #fff;
::v-deep .avatar-uploader
height: 0px;
</style>
以上是关于vue实战(15)——基于Element上传Excel读取内容的主要内容,如果未能解决你的问题,请参考以下文章
实战项目:基于Vue第三方库element-ui实现的金融后台管理系统