input选择框样式修改与自定义
Posted AiTing on the way
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input选择框样式修改与自定义相关的知识,希望对你有一定的参考价值。
html自带的选择框样式不好看,并且在ios设备上丑的罚款。所以一般都是自定义样式;
原理:将原来默认的input选择框隐藏,然后控制label的:before与:after,配合矢量图标或者图片来实现选中效果。
由于时间原因,只做了个一种样式。想要其他样式的话改改就行了。想看更详细的给大家推荐个网址可以详细看看:http://www.jq22.com/yanshi11319
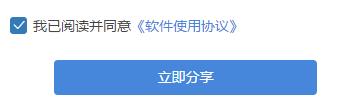
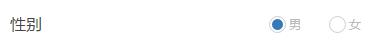
效果:



这些样式大小、颜色、图标都是可以改的啦。有时间要做一套出来,可以直接用的啦。建议用图片做,如果用矢量图标的话效果虽然好,但是要引入图标库并且有点小问题。
html代码:
<link rel="stylesheet" href="http://at.alicdn.com/t/font_bo8heq56fci60f6r.css"> <p class="checkbox"><input id="agree_check" type="checkbox"><label for="agree_check">我已阅读并同意<a href="user_agreement.html" target="_blank"><span class="blue">《软件使用协议》</span></a></label></p> <p class="tc mt10"><button class="btn_submit" @click="_submit()">立即分享</button></p>
<div class="radiobox"> <input type="radio" id="nan" name="sex" value="1" v-model="sex" /><label for="nan">男</label> </div> <div class="radiobox"> <input type="radio" id="nv" name="sex" value="2" v-model="sex" /><label for="nv">女</label> </div>
css样式:
/*复选框样式*/ .checkbox{position:relative;} .checkbox label{padding-left:18px;} .checkbox label::before { content: ""; display: inline-block; position: absolute; width: 17px; height: 17px; left: 0; top:1px; margin-left: 12px; border: 1px solid #cccccc; border-radius: 3px; background-color: #fff; } .checkbox label::after { content: ""; display: inline-block; position: absolute; width: 16px; height: 16px; left: -2px; top: 0px; margin-left: 12px; padding-left: 3px; padding-top: 1px; font-size: 16px; color: #555555; } .checkbox input[type="checkbox"]:checked + label::before { background-color: #337ab7; border-color: #337ab7; background-image:; } .checkbox input[type="checkbox"]:checked + label:after{
background:url(../img/checked.png) 2px 1px;
background-size:100% 100%;
} /*单选框样式*/ .radiobox { padding-left: 40px; display:inline-block;} .radiobox label { display: inline-block; vertical-align: middle; position: relative; padding-left: 5px;line-height:19px; } .radiobox label::before { content: ""; display: inline-block; position: absolute; width: 17px; height: 17px; left: 0; margin-left: -15px; border: 1px solid #cccccc; border-radius: 50%; background-color: #fff; -webkit-transition: border 0.15s ease-in-out; -o-transition: border 0.15s ease-in-out; transition: border 0.15s ease-in-out; } .radiobox label::after { display: inline-block; position: absolute; content: " "; width: 11px; height: 11px; left: 3px; top: 3px; margin-left: -15px; border-radius: 50%; background-color: #555555; -webkit-transform: scale(0, 0); -ms-transform: scale(0, 0); -o-transform: scale(0, 0); transform: scale(0, 0); -webkit-transition: -webkit-transform 0.1s cubic-bezier(0.8, -0.33, 0.2, 1.33); -moz-transition: -moz-transform 0.1s cubic-bezier(0.8, -0.33, 0.2, 1.33); -o-transition: -o-transform 0.1s cubic-bezier(0.8, -0.33, 0.2, 1.33); transition: transform 0.1s cubic-bezier(0.8, -0.33, 0.2, 1.33); } .radiobox input[type="radio"] { opacity: 0; z-index: 1; } .radiobox input[type="radio"]:checked + label::after { -webkit-transform: scale(1, 1); -ms-transform: scale(1, 1); -o-transform: scale(1, 1); transform: scale(1, 1); } .radiobox input[type="radio"]:disabled + label { opacity: 0.65; } .radiobox input[type="radio"]:disabled + label::before { cursor: not-allowed; } .radiobox.radio-inline { margin-top: 0; } .radiobox input[type="radio"] + label::after { background-color: #337ab7; }
以上是关于input选择框样式修改与自定义的主要内容,如果未能解决你的问题,请参考以下文章