ionic3自定义单选
Posted A-long
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic3自定义单选相关的知识,希望对你有一定的参考价值。

import { Component } from \'@angular/core\';
import { NavController } from \'ionic-angular\';
@Component({
selector: \'page-home\',
templateUrl: \'home.html\'
})
export class HomePage {
list=[{"key":"you","value":\'优\',"chek":true},{"key":"liang","value":\'良\',"chek":false},{"key":"cha","value":\'差\',"chek":false}];
data={"key":"you","value":\'优\',"chek":true};
constructor(public navCtrl: NavController) {
}
public chekFun(i){
let me=this;
this.list.forEach(function(data,inde,array) {
if(i==inde){
data.chek=true;
me.data=data;
}else{
data.chek=false
}
});
}
public submit(){
console.log(this.data);
}
}
<ion-header>
<ion-navbar>
<ion-title>
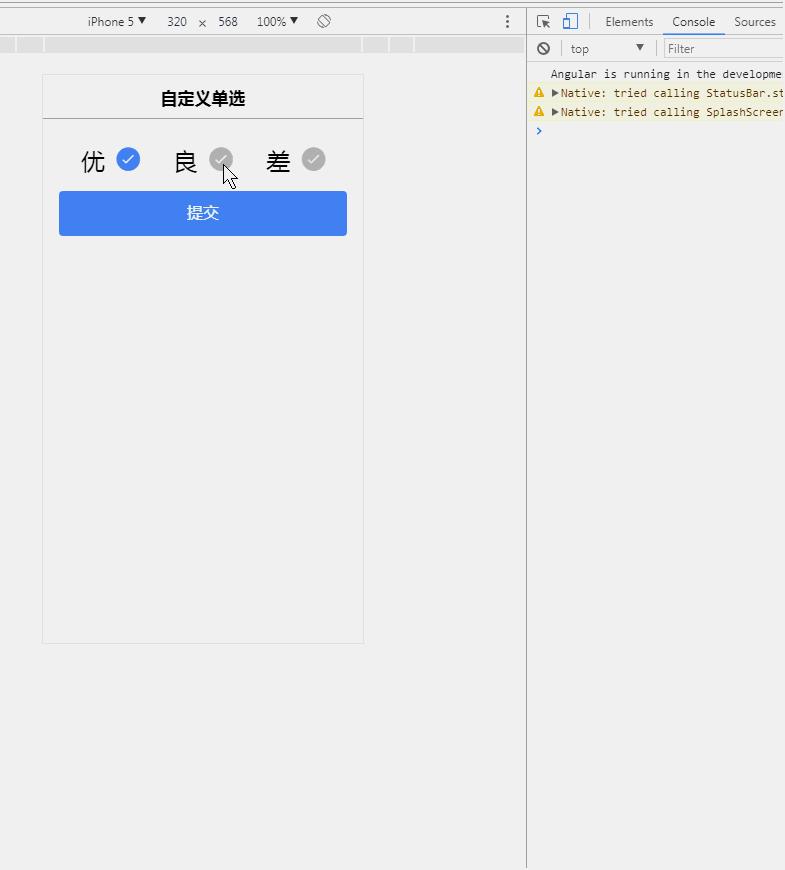
自定义单选
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-grid text-center>
<ion-row style="font-size: 1.7em;">
<ion-col col-4 *ngFor="let item of list,let i =index" (click)="chekFun(i)">{{item.value}} <ion-icon name="checkmark-circle" [ngClass]="{\'button-clear-ios-primary\': item.chek,\'button-clear-ios-my\':!item.chek}"></ion-icon></ion-col>
</ion-row>
</ion-grid>
<button ion-button block (click)="submit()">提交</button>
</ion-content>
以上是关于ionic3自定义单选的主要内容,如果未能解决你的问题,请参考以下文章