v2.0
Posted 执候
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了v2.0相关的知识,希望对你有一定的参考价值。
vue 2016年10月份发布2.0版本
安装:
首先安装node和npm
记得配置环境变量
在安装vue
npm install vue
npm install --global vue-cli
装完之后检查Vue的版本,通过vue -V 或者 vue --version
如果报错可能是你的vue的环境变量没有配置,去配置即可
配置完之后开始创建文件
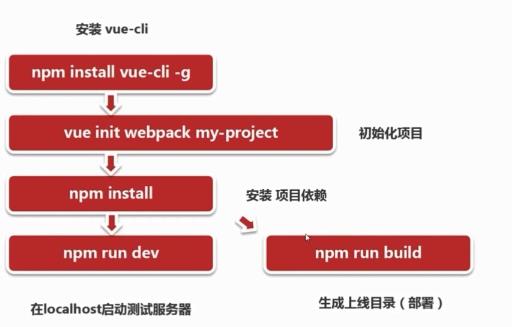
vue init webpack my-project
进入文件夹安装npm
npm install
运行文件
npm run dev

文件目录介绍
sell # 项目根目录名称(自定义)
—-build #(webpack配置相关)
—-config #(webpack配置相关)
—-node_modules #npm install 安装的依赖代码库
—-src #存放项目源码
————assets #放置一些图片,如logo等
————components #目录里面放了一个组件文件,可以不用。
————App.vue #项目入口文件,我们也可以直接将组建写这里,而不使用 components 目录。
————main.js #项目的核心文件。
—-static #存放第三方静态资源(如图片、字体等)
————.gitkeep #为了当static目录为空Git也可以提交到代码仓库而存在的文件(因为当目录为空时git会忽略该目录,不会提交到代码仓库里)
—-tese #初始测试目录,可删除
—-.babelrc #babe文件的编译配置
————//presets #是为了转换ES6语法的配置
————//plugins #是为了转换ES6的方法
————//comments:false #代表转换代码后会生成注释 comments:true应该是会相反
—-.editorconfig #编辑器的配置
————//charset #表示编码
————//indent_style #缩进风格
————//indent_size #表示缩进大小
————//end_of_line #表示换行符的风格
————//insert_final_newline #表示当创建一个文件会在文件末插入一个新行
————//trim_trailing_whitespace #表示自动移除行尾多余空格
—-.eslintignore #表示忽略语法检查的目录文件
—-.eslintrc.js #eslint的配置文件
————//extends:’standard’ #表示继承标准规则
————//rules #表示对具体规则进行修改
——————–//‘arrow-parens’:0 #表示一个箭头函数允许它的前面不写括号 (0代表不执行该规则)
——————–// ‘no-debugger’: process.env.NODE_ENV === ‘production’ ? 2 : 0 #表示如果是开发环境允许出现debugger调试,如果是线上环境则不允许出现debugger调试
—-.gitignore #表示文件内写好的文件路径都会被Git忽略,不会被提交到代码仓库
—- index.html #表示入口html文件
—- package.json #项目的配置文件
————//scripts #代表可以执行的一些命令
————//dependencies #表示生产环境下的一些依赖(“vue”:“^2.3.3”中 ^ 表示从2.3.3 版本开始到最新的版本)
————//devDependencies #表示编译过程中需要的一些依赖
—-README.md #表示项目中的一些描述文件
实现了数据渲染/数据同步
<div id="app">
{{message}}
</div>
var app=new Vue({
el:\'#app\',
data:{
message:\'hello vue!\'
}
})
结果:hello vue!
组件化/模块化(2种写法)
1:
<my-component></my-component>
Vue.component(\'my-component\',{
template:\'<div>A custom component!</div>\'
})
2:
其他功能:路由,ajax,数据流
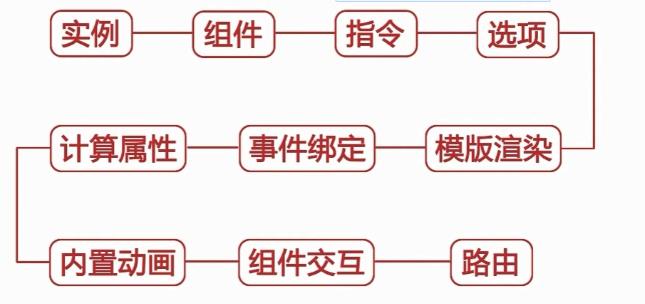
vue实例
new Vue({
el:\'#app\',
data:{
message:\'Hello Vue.js!\'
}
})

vue组件
vue指令
内置组件
实例方法
实例选项
实例属性
模板渲染
条件渲染
组件交互
组件通信
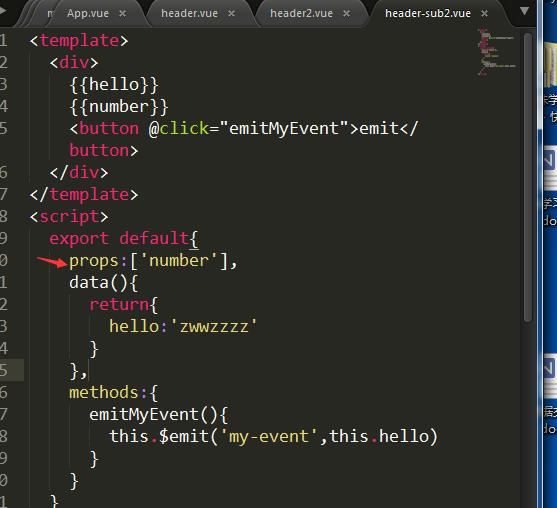
vm.$emit()
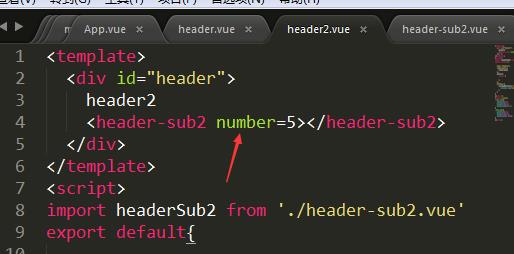
父组件和子组件
子组件想要拿到父组件数据
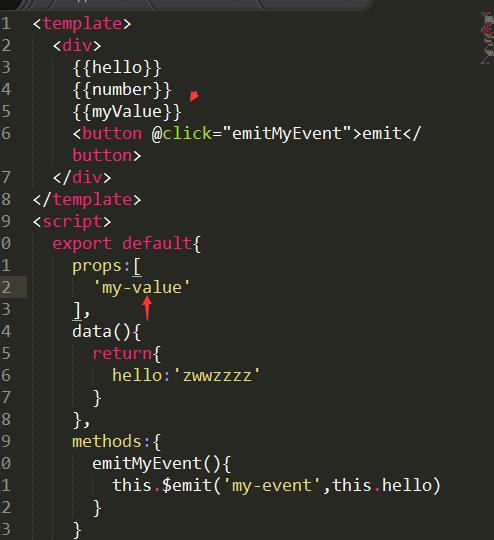
通过props
2.0已经不允许子组件可以更改父组件信息
想要更改:1父组件每次传一个对象给子组件,就可以实现了(对象是引用类型)
vm.$on
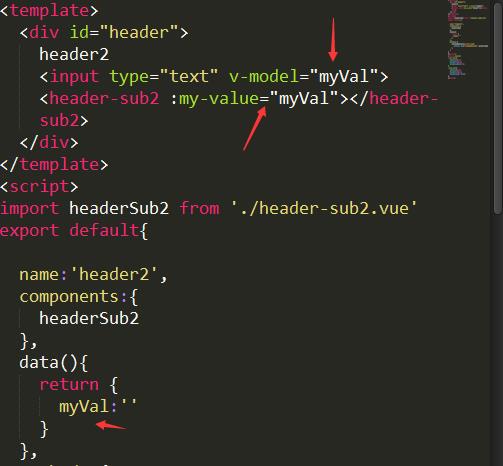
标签属性
事件绑定
计算属性
属性监听
表单
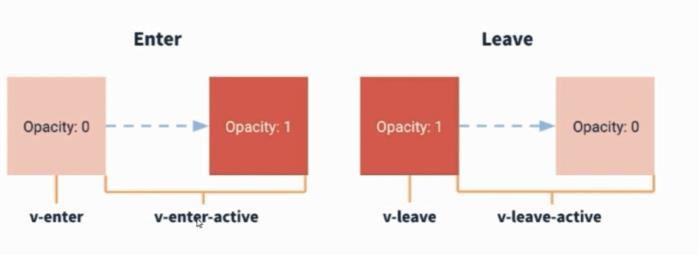
动画
方法1
<div id="box">
<input type="button" value="点击显示隐藏" @click="show=!show">
<transition enter-active-class="bounceInLeft" leave-active-class="bounceOutRight">
<p v-show="show" class="animated"></p>
</transition>
</div>
方法2
<div id="box">
<input type="button" value="点击显示隐藏" @click="show=!show">
<transition enter-active-class="animated bounceInLeft" leave-active-class="animated bounceOutRight">
<p v-show="show" class=""></p>
</transition>
</div>
vue-cli项目搭建
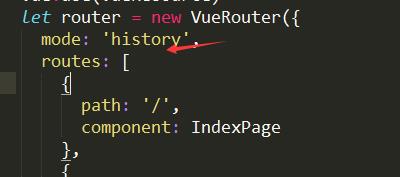
vue-router路由

可以去掉访问的时候http://localhost:8080/#/ 可以去掉这个/#/
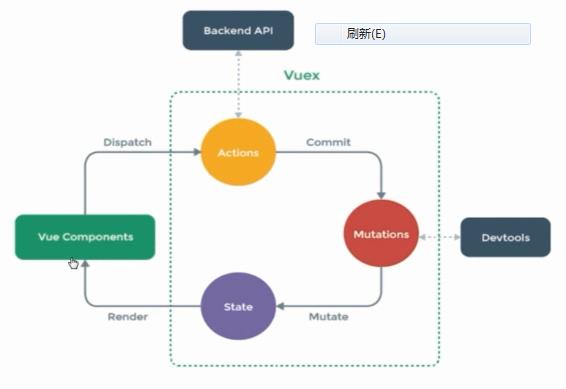
vuex
Node以及npm操作
html,css,js基础
js ES6基础


生命周期
箭头函数
new Vue({
el:\'#app\',
render:function(h){
return h(App)
}
//render:h=> h(App)//箭头函数
})
<p v-for="(value,index) in list">
{{value.name}}-{{value.price}}
</p>
export default{
data(){
return {
hello:\'<span>world</span>\',
list:[
{
name:\'apple\',
price:34
},
{
name:\'banner\',
price:56
}
]
}
}
}
$emit 把子元素的数据传给父元素
父组件将数据传递给props桥梁




过渡动画

vuex 一个专门的Vue.js应用程序开发的状态管理模式。它采用集成式存储管理应用的所有组件的状态,

(
以上是关于v2.0的主要内容,如果未能解决你的问题,请参考以下文章