01.Vue初步学习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了01.Vue初步学习相关的知识,希望对你有一定的参考价值。
1.什么是Vue?
Vue:一个可以帮助你实现前端MVVM的简单框架,易于上手。
2.入门使用
声明式渲染方式,使用{{}}标记占位符
<div id="app">
<p>
<span>{{message}}</span>
</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:function(){
return {message:‘hello vue!‘}
}
});
</script>
条件渲染,使用v-if指令

1 <body> 2 <div id="app"> 3 <p> 4 <span>{{message}}</span> 5 </p> 6 <p> 7 条件渲染 8 </p> 9 <p> 10 <span v-if="seen">看得到</span> 11 <span v-if="flag==3">{{flag}}</span> 12 </p> 13 </div> 14 </body> 15 <script> 16 var app = new Vue({ 17 el:"#app", 18 data:function(){ 19 return { 20 message:‘hello vue!‘, 21 seen:true, 22 flag:3 23 24 } 25 } 26 }); 27 </script>
循环渲染列表,使用v-for指令

<ol> <li v-for="course in courses" >{{course.id}}-{{course.text}}</li> </ol> <ol> <!--使用index获取索引 --> <li v-for="(course,index) in courses" >{{index+1}}-{{course.text}}</li> </ol> </div> <script> var app = new Vue({ el:"#app", data:function(){ return { message:‘hello vue!‘, seen:true, flag:3, courses:[ {id:‘yw‘,text:‘语文‘}, {id:‘sx‘,text:‘数学‘}, {id:‘wy‘,text:‘外语‘}, {id:‘ls‘,text:‘历史‘} ] } } }); </script>
使用v-model指令实现双向绑定

<p> <input v-model="name"/><span>{{name}}</span> </p> </div> <script> var app = new Vue({ el:"#app", data:function(){ return { message:‘hello vue!‘, seen:true, flag:3, courses:[ {id:‘yw‘,text:‘语文‘}, {id:‘sx‘,text:‘数学‘}, {id:‘wy‘,text:‘外语‘}, {id:‘ls‘,text:‘历史‘} ], name:‘张三‘ } } }); </script>
组件化展示

<ol> <todo-item v-for="item in courses" v-bind:todo="item" v-bind:key="item.id"></todo-item> </ol> </div> <script> Vue.component(‘todo-item‘,{ props:[‘todo‘], template:‘<li>{{todo.text}}</li>‘ }); var app = new Vue({ el:"#app", data:function(){ return { message:‘hello vue!‘, seen:true, flag:3, courses:[ {id:‘yw‘,text:‘语文‘}, {id:‘sx‘,text:‘数学‘}, {id:‘wy‘,text:‘外语‘}, {id:‘ls‘,text:‘历史‘} ], name:‘张三‘ } } }); </script>
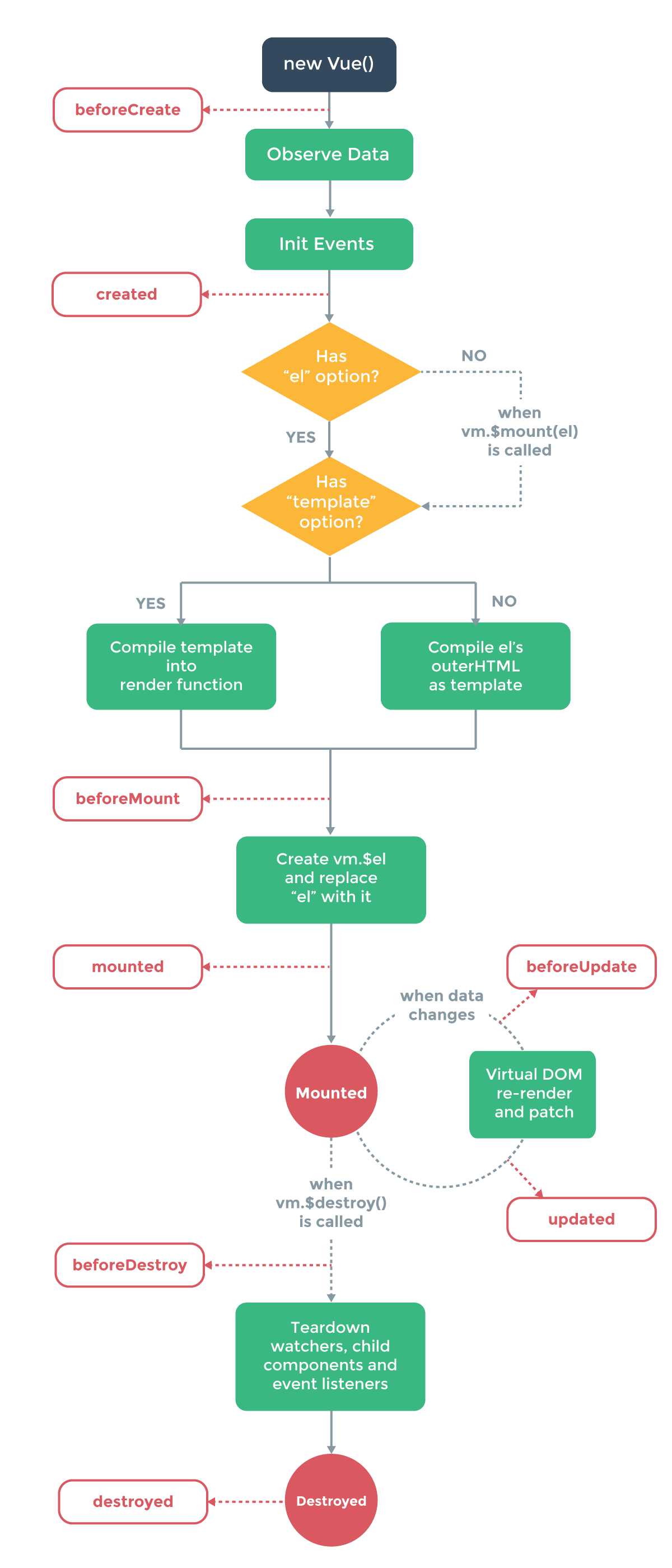
3.Vue实例的生命周期

以上是关于01.Vue初步学习的主要内容,如果未能解决你的问题,请参考以下文章
