浏览器控制台console的使用
Posted 雷厉风行L
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器控制台console的使用相关的知识,希望对你有一定的参考价值。
前天在团队项目中因为产品需求在提交订单的时候需要多个页面的数据作为提交接口的参数,这种需求让人醉醉的,项目用angular来做的,没办法只能用全局变量来定义要交互的值和localStorage来临时的将数据存在浏览器,话不多少进入正题。
用JS组装的JS对象在存入localStorage的时候要用JSON.stringify转成JSON对象才能正确的存起来,同理取得时候也要用JSON.parse来将JSON对象转化成JS对象才能在前端正常使用。当时在控制台打印从localStorage获取到的数据的时候发现打印的字体颜色是黑色的(chrome),当时控制台还有其他颜色的打印项。
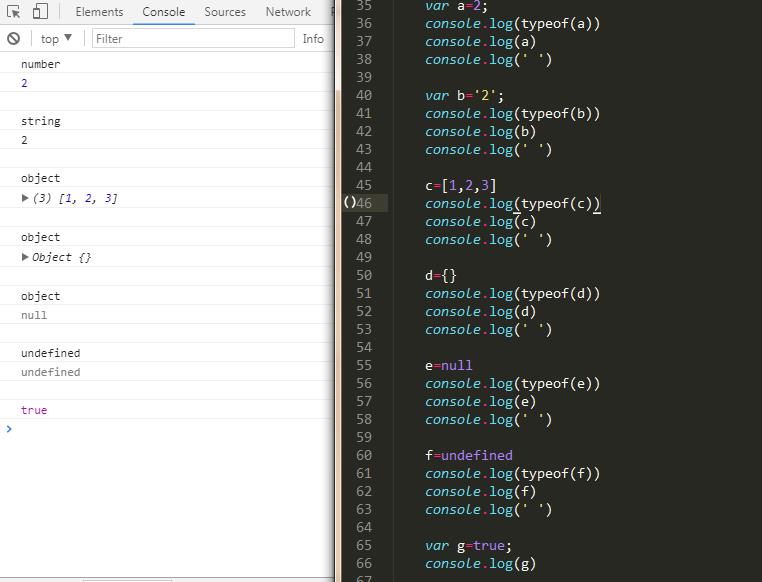
平时天天使用console,这次才真正的发现console的一些小的细节,不同的数据类型在console打印的颜色是不一样的,于是带着兴趣研究了一番。

上图分别测试了JS的数据类型Number,String,Null,Undefined,Boolean以及Object在consol的打印结果,可以看出来在浏览器中(chrome)打印出对应的类型的颜色是不一样的,Number类型的数据偏向蓝色、Boolean类型的数据偏向紫红色,Null和Undefined的颜色值是灰色,当愕然Array和Object的特点就更明显了,一个带中括号一个有大括号很便于我们识别。当然也可以自定义console打印的字体颜色。
如果把对应的数据类型在浏览器console中对应的颜色的话在开发中或多或少能让我们从控制台中看到数据对应的类型,这样是可以提高我们的开发效率的。
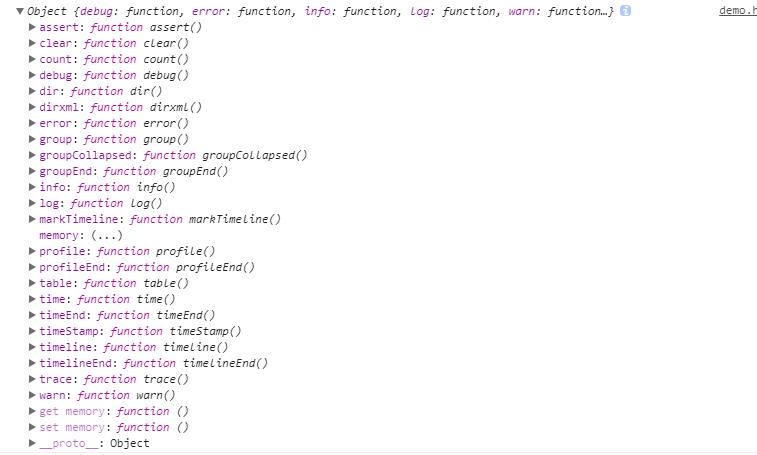
平时项目开发中console对象正常情况下用的比较多的方法应该就是console.log()方法,除此之外console还有其它的一些方法,我们可以在控制台输出 console.log(console)来查看下。

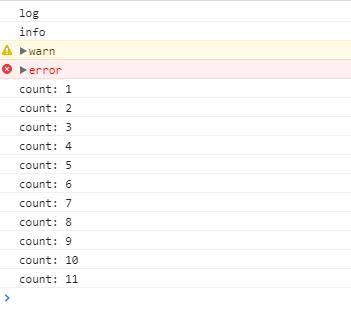
这就是console对象下面所有的方法。不同的方法在浏览器控制台有不同的表现方式:
这里仅仅举例几种方法,可以看出console不同的方法在控制台还是有不同的表现的。
这里说说console的根源,console并不属于原生JS的,原生JS并没有console对象,它是浏览器提供的用于用户便于访问控制台的对象,因此在不同的浏览器里面console的效果也可能会有一些差异。
开发用用的和console类似的alert,confirm,prompt等弹框也是浏览器自带的行为,区别在于console不影响代码的执行但是alert,confirm,prompt弹框弹出的时候回阻断代码的执行。
因为console,alert,confirm,prompt等这些浏览器自带的对象只能依赖于浏览器才会有效,所以对于要打包的APP上线的时候是要避免使用这些对象的,用的多的应该是弹框,这时候要自己写一个弹框插件或者找第三方插件来实现功能。
每天进步一点点
以上是关于浏览器控制台console的使用的主要内容,如果未能解决你的问题,请参考以下文章
console.debug()浏览器控制台打印输出 仅仅在支持console的浏览器下打印
JavaScript写到控制台的方法console.log()
javascript基础: 浏览器控制台使用Element,console,network,source,application
javascript基础: 浏览器控制台使用Element,console,network,source,application