关于网页导航栏制作的几种方法与常见问题解决(新人向)
Posted 天天代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于网页导航栏制作的几种方法与常见问题解决(新人向)相关的知识,希望对你有一定的参考价值。
无序列表是html页面排版经常用到的非常实用的标签,但是新手在使用无序列表时,经常会在横向排版上出现问题,笔者在这里提供了笔者在使用无序列表制作网页导航栏时的几种方法与常见问题的解决问题。(以css内部样式为例)
[注:有同学之前问过我怎么制作一张网页,但只会html,本文用到均为css。故说明:若急需制作导航,无css技术基础的,在<head>标签中加<style rel="stylesheet" type="text/css"><style>,再将css写入其中就行了。需要按键代码,可在最后看到。]
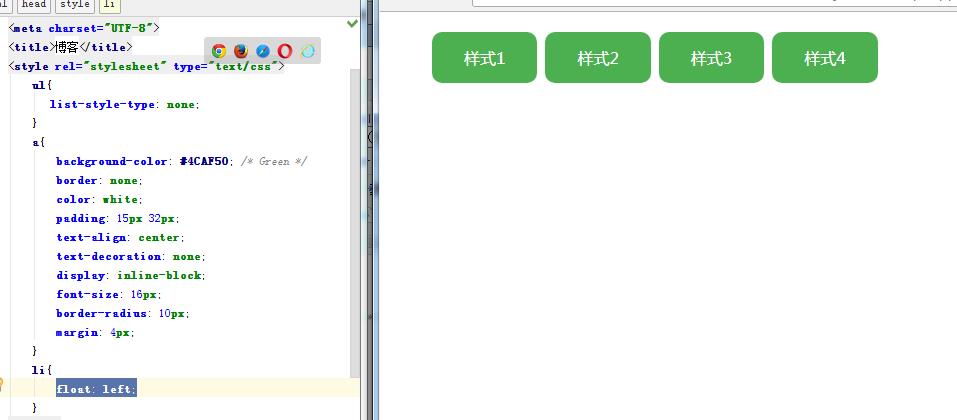
1.通过<li>标签设置浮动排列。
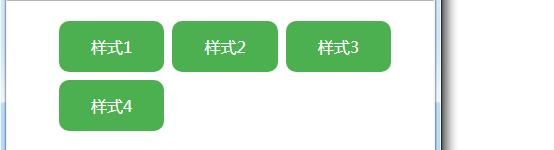
①使用方法:在css样式中加入float:left;属性。

②常见问题:当网页页面有调整时导航同时改变,排版变混乱。

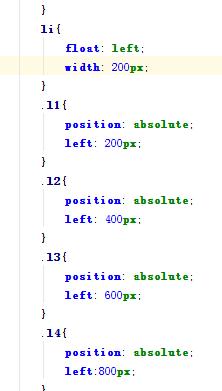
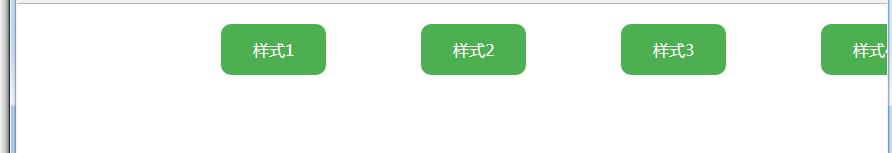
③解决方法:⑴在笔者接触的网站学习中比较常见方法有对li标签进行绝对定位,然后调节left大小。


这种方式比较王道,利于单个修改。但是对于网页要求低的,可能偏麻烦。
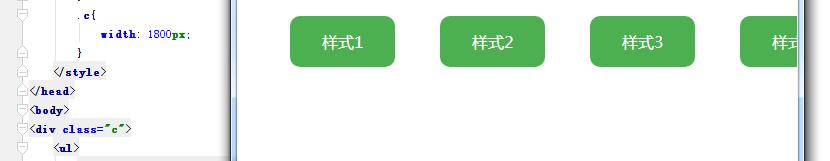
⑵基于自身实验,笔者提出一个十分简单的方法
可以通过<div>标签设置格式,方法十分简单,只要把div的whith值设成等于或者大于网页最大长度即可。

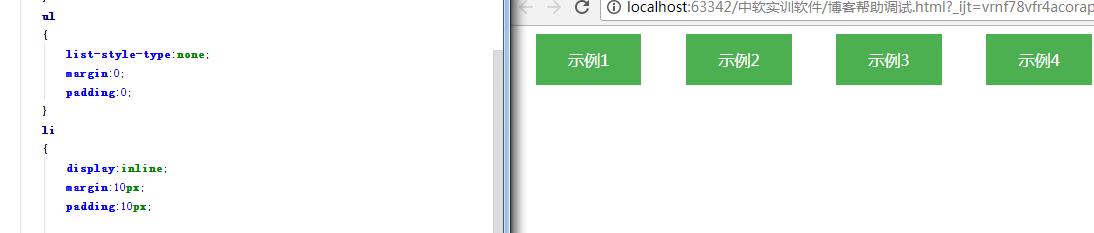
2.第二种方法:
①利用<li>标签的display属性的inline属性值达到同行排列。同时可以通过对margin,padding值修改距离。

②问题与解决方法与第一种相同。
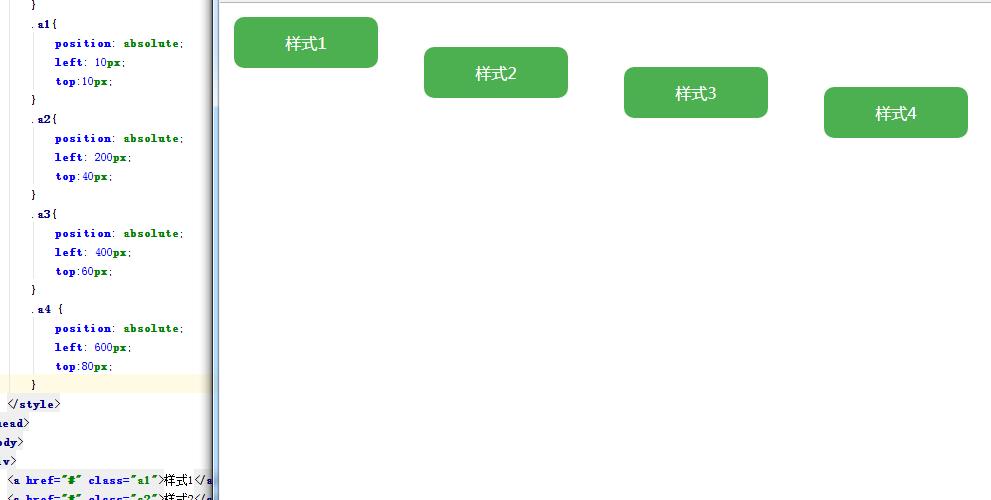
3.第三种方法:
①完全使用绝对定位,适用于对按钮位置有特殊要求。(由于比较麻烦,而且一般导航都是一列,所以并不推荐,但是需要的朋友还是很好用的)

②一般不会出现排版问题
③优点:稳定,版面一般不会出问题,自由度高。缺点:不如前面的统一规整,相对麻烦,排版麻烦。
以上就是笔者整理出的所有内容。不能保证一定全面与精确,所以还请有更好方法的博友可以留言,有错误需要指出的也希望各位多多指教,本文旨在帮助和笔者一样在学习前期遇到困难的博友。谢谢各位啦n(*≧▽≦*)n。
前面说的按钮代码:
a{ position: relative; overflow: hidden;
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
border-radius: 10px;
margin: 4px;
width: 80px;
}
以上是关于关于网页导航栏制作的几种方法与常见问题解决(新人向)的主要内容,如果未能解决你的问题,请参考以下文章