切图相关记录
Posted 云の旋律
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了切图相关记录相关的知识,希望对你有一定的参考价值。
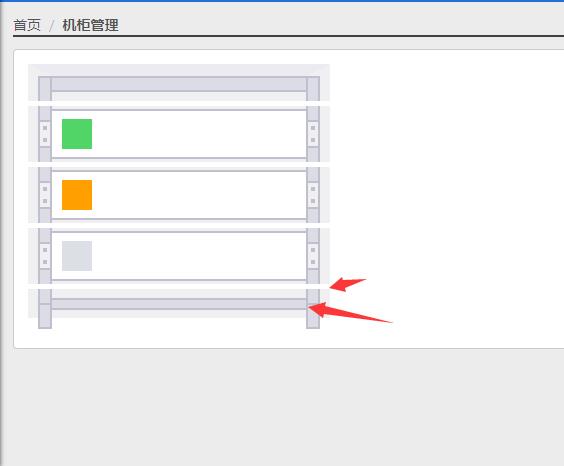
问题如图片一,还原设计图时,出现空隙

解决方案:思路,div和img去掉border,然后对应的边距都设置为0,图片设置为块级元素,会自动沾满div的空间。
.fgw-p-m-0{ padding: 0!important; margin:0 !important; img{ display: block; } } <div> <div className="fgw-p-m-0"> <img src="/static/image/heard.png" alt=""/> </div> <div className="fgw-p-m-0"> <img src="/static/image/green.png" alt=""/> </div> <div className="fgw-p-m-0"> <img src="/static/image/yellow.png" alt=""/> </div> <div className="fgw-p-m-0"> <img src="/static/image/gray.png" alt=""/> </div> <div className="fgw-p-m-0"> <img src="/static/image/footer.png" alt=""/> </div> </div>
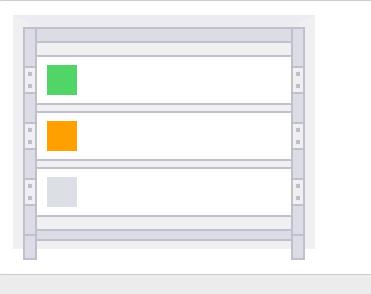
解决后的效果图

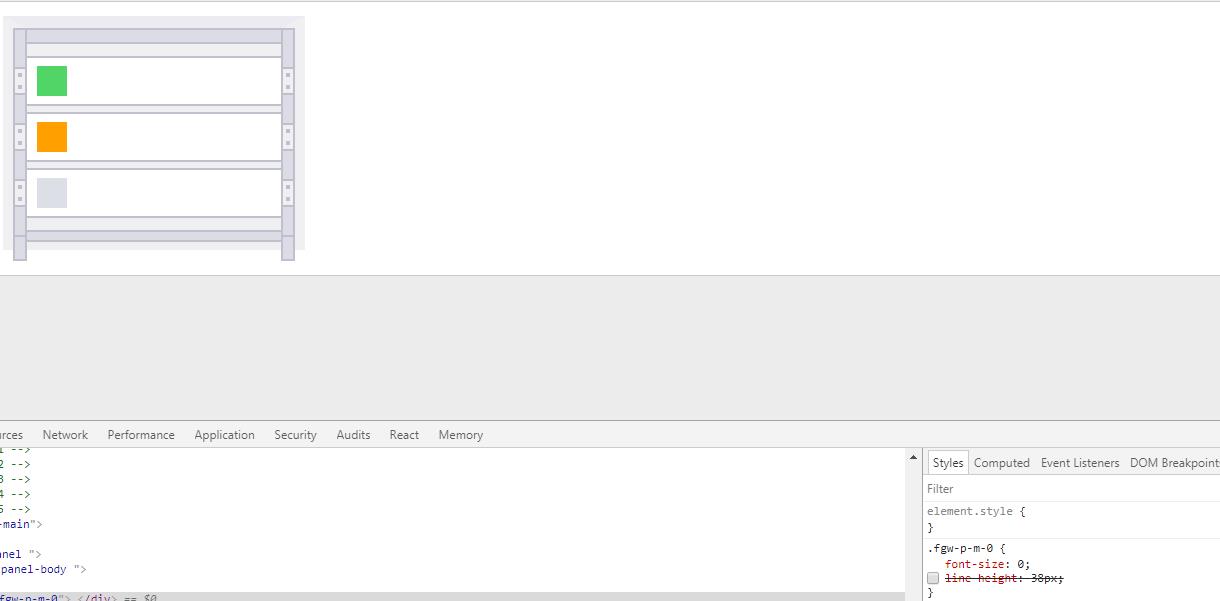
解决方案二和三(在块级元素上设置font-size:0 或者 使用line-height:0)
.fgw-p-m-0{ line-height: 0; img{ /*display: block;*/ } }

以上是关于切图相关记录的主要内容,如果未能解决你的问题,请参考以下文章