Code Labels
Posted 苏轶然
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Code Labels相关的知识,希望对你有一定的参考价值。
Code Labels
Code labels are three-letter codes with which commit messages can be prefixed.
CODE Label color name background text
---- -------------- --------------- ---------- -------
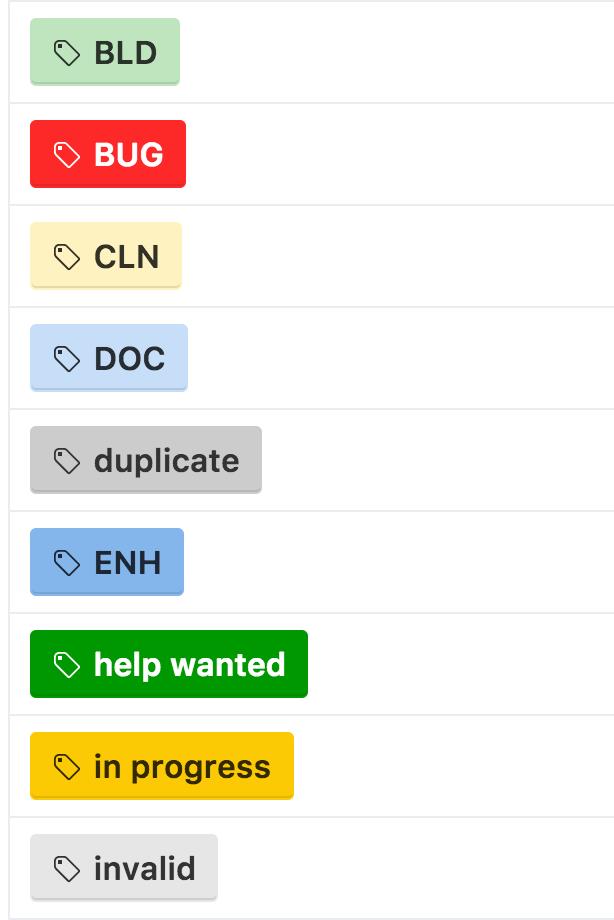
BLD: build light green #bfe5bf #2a332a
BUG: bug red #fc2929 #ffffff (github default)
CLN: cleanup light yellow #fef2c0 #333026
DOC: documentation light blue #c7def8 #282d33
ENH: enhancement blue #84b6eb #1c2733 (github default)
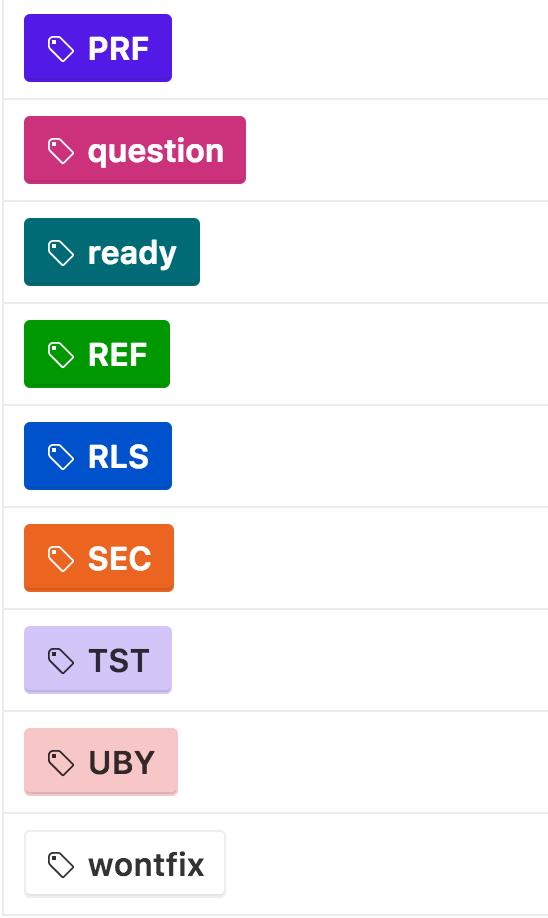
PRF: performance deep purple #5319e7 #ffffff
REF: refactor dark green #009800 #ffffff
RLS: release dark blue #0052cc #ffffff
SEC: security orange #eb6420 #ffffff
TST: test light purple #d4c5f9 #2b2833
UBY: usability light pink #f7c6c7 #332829
# Workflow Labels (e.g. for waffle.io kanban board columns)
ready dark sea green #006b75 #ffffff
in progress yellow #fbca04 #332900
# GitHub Labels
duplicate darker gray #cccccc #333333 (github default)
help wanted green #159818 #ffffff (github default)
invalid light gray #e6e6e6 #333333 (github default)
question fuschia #cc317c #ffffff (github default)
wontfix white #ffffff #333333 (github default)
Note: All of these color codes (except for fuschia)
are drawn from the default GitHub palette.
Note: There are 18 labels listed here.
Note
For examples with color swatches in alphabetical order, see https://github.com/westurner/dotfiles/labels
See: workflow#code-labels for Code Label syntax and usage information.


以上是关于Code Labels的主要内容,如果未能解决你的问题,请参考以下文章