文件上传的一些记录
Posted 不鸣则已
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文件上传的一些记录相关的知识,希望对你有一定的参考价值。
1、js 上传插件 uploadify、uploadifive(h5版)
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link href="../../plugins/uploadifive/uploadifive.css" rel="stylesheet" /> </head> <body> <div id="js_logo"> </div> </body> </html> <script src="../../plugins/jquery/jquery.js"></script> <script src="../../plugins/uploadifive/jquery.uploadifive.js"></script> <script> $(function () { $(\'#js_logo\').uploadifive({ \'buttonClass\': \'click\', \'buttonText\': \'上传图片\', \'buttonClass\': \'.btn btn-success\', \'fileType\': \'*.jpg, *.jpeg, *.png\', \'multi\': false, \'uploadScript\': \'http://localhost:2145/api/upload/handlerall\', "onUploadComplete": function (file, data) { alert(data.msg) } }); }) </script>
2、后端简单处理代码
public ActionResult HandlerAll() { HttpPostedFileBase file = Request.Files["Filedata"]; string[] fileTypes = { ".png", ".jpg", ".jpeg", ".gif" }; if (file != null) { string fileName = file.FileName; string ext = System.IO.Path.GetExtension(fileName).ToLower(); //验证扩展名 if (fileTypes.Contains(ext)) { if ((file.ContentLength / (1024 * 1024)) <= 5) { string newFileName = Guid.NewGuid().ToString().Replace("-", "") + ext; string virtualPath = "/uploads"; //保存到/images/logo string physicalPath = Server.MapPath(virtualPath); file.SaveAs(physicalPath + "/" + newFileName); return Json(new { code = 0, msg = "成功", data = newFileName }); } return Json(new { code = 120000, msg = "单个文件5M以内" }); } return Json(new { code = 120001, msg = "图片格式错误" }); } return Json(new { code = 120002, msg = "fileObjName参数必须为Filedata" }); }
3、通常为方便多项目公用,会封装成图片服务器,支持跨域,需要增加一点配置,或者在代码中设置 response header
<system.webServer> <handlers> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <remove name="OPTIONSVerbHandler" /> <remove name="TRACEVerbHandler" /> <add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" /> </handlers> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Methods" value="OPTIONS,POST" /> <add name="Access-Control-Allow-Headers" value="Content-Type,soapaction" /> </customHeaders> </httpProtocol> </system.webServer>
4、web api 处理图片上传
/// <summary> /// 测试,请上传gif图片 /// </summary> [AcceptVerbs("OPTIONS", "POST")] public async Task<HttpResponseMessage> HandlerAll() { try { if (Request.Method == HttpMethod.Options) { return Request.CreateResponse(HttpStatusCode.Accepted); } if (!Request.Content.IsMimeMultipartContent()) { } string savePath = HttpContext.Current.Server.MapPath("/uploads"); var provider = new CustomMultipartFormDataStreamProvider(savePath); await Request.Content.ReadAsMultipartAsync(provider); List<string> fileNameList = new List<string>(); foreach (MultipartFileData fileData in provider.FileData) { fileNameList.Add(fileData.LocalFileName); } HttpResponseMessage response = Request.CreateResponse<RESTfulModel>(HttpStatusCode.OK, new RESTfulModel() { Code = 0, Msg = "成功", Data = string.Join(",", fileNameList) }); //response.Headers.Add("Access-Control-Allow-Origin", "*"); //response.Headers.Add("Access-Control-Allow-Methods", "OPTIONS,POST"); //response.Headers.Add("Access-Control-Allow-Headers", "Content-Type,soapaction"); return response; } catch (Exception ex) { return Request.CreateResponse(HttpStatusCode.InternalServerError); } }
/// <summary> /// 重命名上传的文件 /// </summary> public class CustomMultipartFormDataStreamProvider : MultipartFormDataStreamProvider { public CustomMultipartFormDataStreamProvider(string rootPath) : base(rootPath) { } public override string GetLocalFileName(HttpContentHeaders headers) { //截取文件扩展名 string ext = Path.GetExtension(headers.ContentDisposition.FileName.Trim(\'\\"\')); string fileName = base.GetLocalFileName(headers).Replace("BodyPart_", "").Replace("-", ""); return fileName + ext; } }
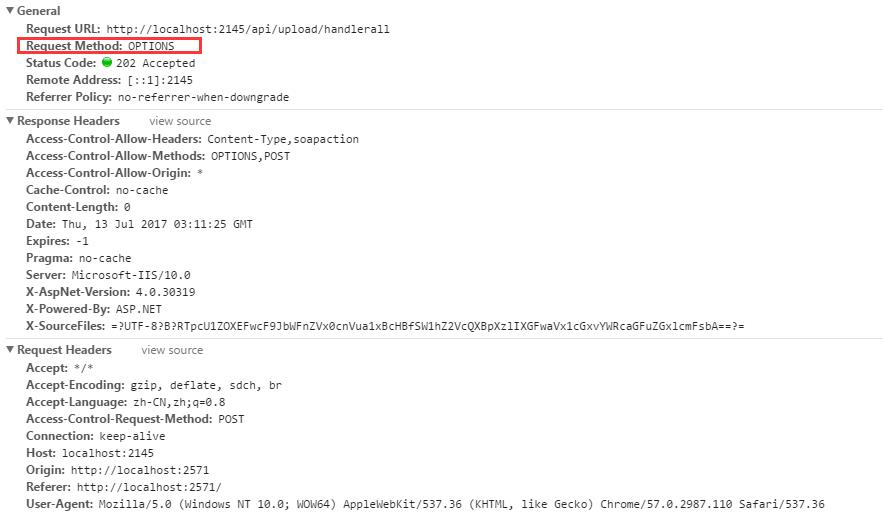
5、浏览器在进行跨域请求时,会进行一次 “预请求”,请求方式为 OPTIONS , 在 mvc 没有处理时没有进行针对处理,是由于 mvc 的 Response 实际 是 HttpResponseBase 的实例,对 OPTIONS 请求进行了处理 返回了 202 。
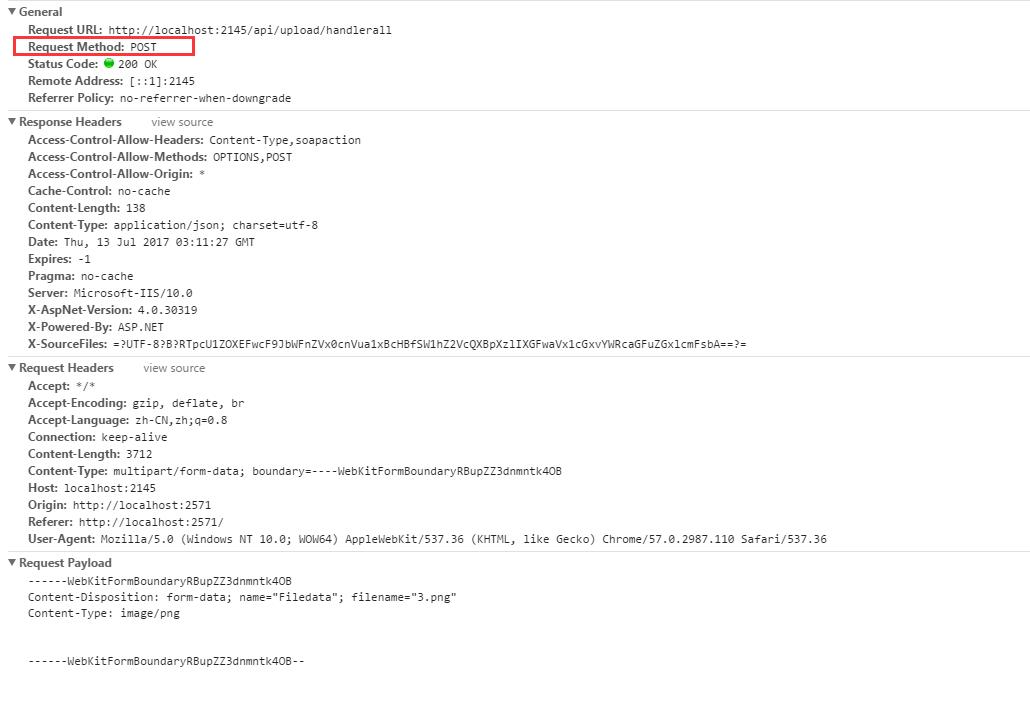
在 预请求 完成后, 会发送正常的 POST 请求,携带参数,在 web api 代码中进行了详细的处理
6、用浏览器查看一下详细的请求


需要注意
请求的 Content-Type 
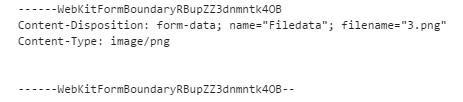
请求的 正文 
做过微信公众号开发的朋友,如果注意过 素材上传 接口会留意到,那个接口需要的 buffer 就是这个格式
如果对表单原理没有了解过的朋友可以看这篇文章 http://blog.csdn.net/ybygjy/article/details/5869158
以上是关于文件上传的一些记录的主要内容,如果未能解决你的问题,请参考以下文章