Nodejs下载到其他盘后的环境配置+第一个http服务器的构建
Posted Amy鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nodejs下载到其他盘后的环境配置+第一个http服务器的构建相关的知识,希望对你有一定的参考价值。
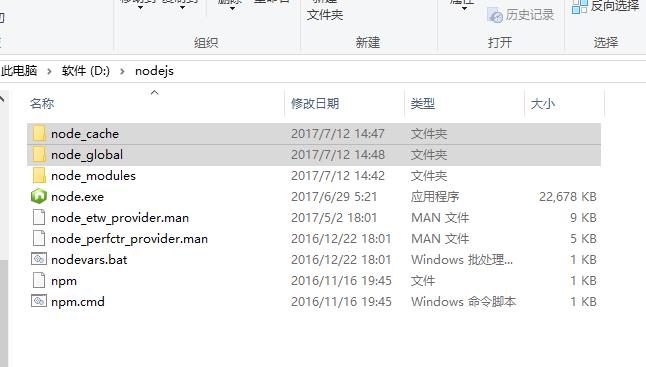
一、官网下载nodejs,路径假设放在D盘里了。
二、先打开cmd 直接输入node -v和npm -v验证一下版本号,确认安装成功
三、npm config ls查看当前目录设置。你会发现 嗯?虽然单词都看不懂,不过,有几处是C盘?NO!这怎么可以?
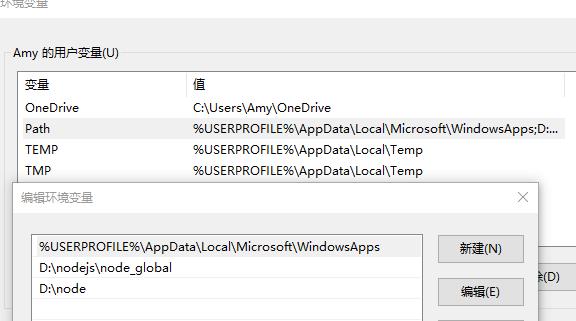
这是系统默认的,不信打开环境变量设置。用户变量path(看清了,用户变量)第二行。一目了然。现在我们把它改到D盘。
根据图示走就可以。缺哪个改哪个,哪个不一样就改一下。我的安装路径是:D:\\nodejs

在cmd里
npm config set prefix "D:\\nodejs\\node_global"
npm config set cache "D:\\nodejs\\node_cache"

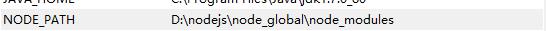
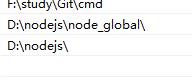
来到了系统变量!

在系统环境变量的path里加入这个:
 到这就可以了,在cmd里试一下 npm config ls是不是改过来了。
到这就可以了,在cmd里试一下 npm config ls是不是改过来了。
四、
npm install express -g //-g是全局安装的意思
npm install boostrap -g // 还有很多包
npm install -g cnpm --registry=https://registry.npm.taobao.org //淘宝镜像 提高速度
五、小http服务器
随便找个什么地方建一个js文件
var http=require(\'http\');
http.createServer(function (request,response){
response.writeHead(200,{\'Content-Type\':\'text/plain\'})
response.end("hello,world\\n");
}).listen(2017);
console.log(\'Server runing at http://127.0.0.1:2017\');
待会儿会解释一下200和其他数字的含义。
然后cmd到你建这个文件路径,node js的名字,js
没有意外的话会显示
Server runing at http://127.0.0.1:2017
然后打开浏览器 输入http://127.0.0.1:2017
然后 哈喽沃德!~
六、
网址解析:
cmd 输入node
输入url
输入url.parse(\'网址\')
如果想返回去用format。
200 :ok
400:语法错误
401:没有授权
403:权限
404:没找到
500:不可预期的错误
503:当前无法处理
七、
下载一个apache
apache支持静态页,tomcat支持动态的。下载完以后测试网站性能:cmd到apache目录的bin
下然后输入:ab -n1000 -c10 http://baidu.com/
-------------------------------------------------------------------------------------------这么晚了啊----------------------------------------------------------------晚安---------------------------------------------------------------
吃了不少苦头,网上的安装配置什么的很杂,出了问题也没有契合的解决方案。卸载了重装了一次,现在用的挺舒心的。刚学了一天,感觉自己萌萌哒。
慕课网还有讲http的理论内容,特别好(差点睡着)。
明天要学小爬虫。未知的事物很有诱惑力。
晚安。
以上是关于Nodejs下载到其他盘后的环境配置+第一个http服务器的构建的主要内容,如果未能解决你的问题,请参考以下文章