ExtJs4.2——HelloWorld
Posted 无羁之风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJs4.2——HelloWorld相关的知识,希望对你有一定的参考价值。
ExtJS为开发者在开发富客户的B/S应用中提供丰富的UI组件,具有统一的主题,便于快速开发,提高效率。但显然它并不适合互联网站的开发。
一、主要目录文件介绍
builds:压缩后的ExtJS代码,体积更小,更快;
docs:开发文档;
examples:官方演示示例;
locale:多国语言资源文件;
pkgs:ExtJS各部分功能的打包文件;
resource:ExtJS所需要的CSS与图片文件;
src:未压缩的源代码目录;
bootstarp.js:ExtJS库引导文件,可自动切换ext-all.js与ext-all-debug.js;
ext-all.js:ExtJS核心库;
ext-all-debug.js:ExtJS核心库的调试版,调试时使用。
ext-all-debug-w-comments.js:带注释的ExtJS核心库调试版。
二、项目中使用
在项目中使用ExtJS,以下文件必需的:
1 整个resources文件夹
2 ext-all.js或ext-all-debug.js或ext-all-debug-w-comments.js文件
3 ext-lang-zh_CN.js文件
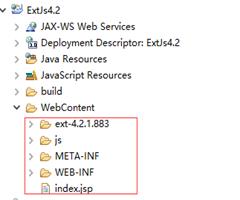
项目结构:
页面引入代码:
| 2 3 4 5 6 7 | <!-- 加入EXTJS支持,注意文件引入顺序 --> <!-- 引入样式文件 --> <link rel="stylesheet" type="text/css" href="ext-4.2.1.883/resources/css/ext-all.css"> <!-- 引入extjs引导文件 --> <script type="text/javascript" src="ext-4.2.1.883/bootstrap.js" ></script> <!-- 中文化--> <script type="text/javascript" src="ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> |
三、Hello World
单独新建一个test.js文件夹并引入到页面中
| 2 3 4 5 6 7 8 | <!-- 加入EXTJS支持,注意文件引入顺序 --> <!-- 引入样式文件 --> <link rel="stylesheet" type="text/css" href="ext-4.2.1.883/resources/css/ext-all.css"> <!-- 引入extjs引导文件 --> <script type="text/javascript" src="ext-4.2.1.883/bootstrap.js" ></script> <!-- 中文化--> <script type="text/javascript" src="ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript" src="js/test.js"></script> |
test.js文件内容:
| 2 3 4 5 6 | /** * ExtJs之HelloWorld */ Ext.onReady(function(){ Ext.MessageBox.alert("提示","Hello World"); }); |
之后将项目部署到tomcat并启动,访问http://localhost:8080/ExtJs4.2/ ,页面效果如下:
以上是关于ExtJs4.2——HelloWorld的主要内容,如果未能解决你的问题,请参考以下文章