Discuss!X3.2 绑定微信
Posted 专注it
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Discuss!X3.2 绑定微信相关的知识,希望对你有一定的参考价值。
完整程序
http://pan.baidu.com/s/1jGL5veQ
密码kgga
Discuz!X3.2 在继承和完善 Discuz!X3.1 的基础上,针对社区移动端进行了新的尝试。新版本主要有两大特性:1、支持微信登录;2、将PC论坛与移动端的微社区数据全面打通。对于处在转型瓶颈的站长而言,这两大特性或将成为向移动化转型的突破口。
结合以上两大特性,经实际安装测试,我认为此次版本更新对于站长而言,有如下3个值得关注和期待之处:
1、支持微信登录。如同PC端的QQ登录一样,随着微信用户群体的不断壮大,和使用习惯的养成,微信登录已是未来可以预见的发展趋势。目前微信用户已达6亿,如果能够有效利用起来,将极具价值。
2、微社区和PC端论坛数据互通。对站长来说,无法将现有资源充分利用到移动端的探索中,是移动化转型过程中的一大痛点,X3.2版本将移动端的微社区与PC端论坛数据全面打通,这一新特性将使得现有PC论坛资源成为站长进军移动互联网的有力武器。
3、微信社交关系链:PC论坛与微社区实现数据互通后,微社区的转发、分享等功能对带动社区流量将发挥巨大作用,例如,用户可将帖子分享至朋友圈,利用微信的社交关系链形成内容的传播,同时也可为社区带来新增用户。
下面是笔者亲测X3.2版本的安装使用过程:
一、安装指南
1、新用户可通过Discuz!官方论坛下载安装。http://www.discuz.net/thread-3570835-1-1.html 2、X2.5、X3、X3.1等版本可以通过安装补丁包的方式升级至X3.2版本。从这点看,X3.2的覆盖范围还是比较广的,支持了大部分DZ站点。
二、后台设置
顺利完成安装后,进入后台设置界面。整体上感觉操作略显繁琐,需要分别针对微社区和微信进行相关设置。
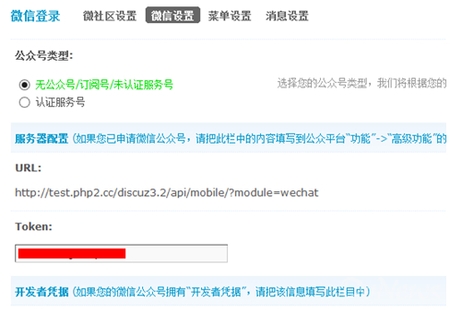
1、微信设置

在Discuz!的应用里面,我们能够看到微信登录这个插件,点击后面的启用。(微信登录是默认不启用的,需要站长手动启用)

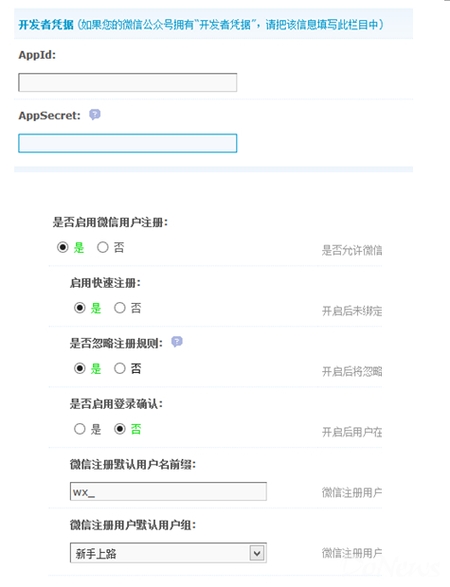
启用之后,能够看到Discuz!关于微信的相关设置。


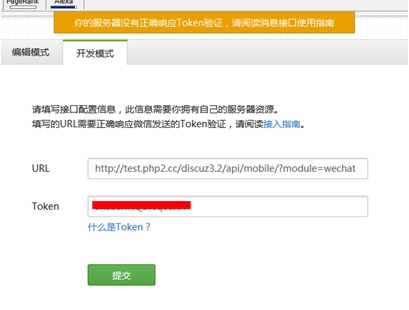
微信设置这块比较郁闷,在绑定微信公众账号的时候,我设置了好久,一直提示:不能正确响应token:

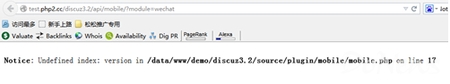
检查了好几遍也没有发现问题,后来直接访问url才发现问题:

测试采用的php5.3,修改完成之后,既可以绑定公众账号。
至于开发者凭证设置,与下一步的菜单设置相关联,可惜我不是服务号,也没有经过认证,无法为微社区设置相关菜单栏,这种情况下,在公众账号里回复关键词“微社区”同样可以触发。
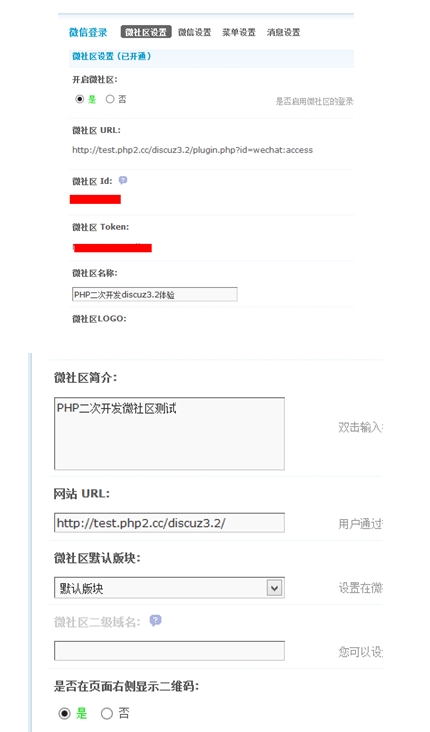
2、微社区设置

选择开启微社区,填入社区名字,上传社区logo,填写对应的选项即可。
3、消息设置

消息设置类似于公众账号的自定义回复。可切换自定义模式和wechat模式。以上便为后台设置,下面我们来看一下前台展示部分。
三、前台展示
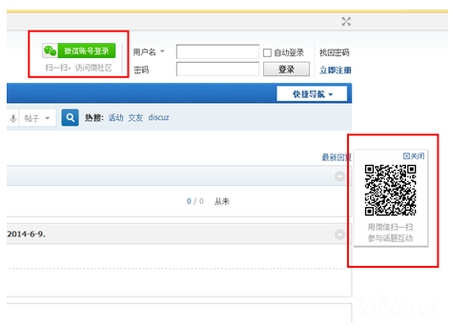
顺利完成相关设置之后, PC论坛页面顶部出现微信登录提示,右侧出现浮动二维码。而在移动端的微社区右上角增加了版块列表,通过移动端微社区发布的帖子在PC端显示时会带有微社区标识。

扫描二维码既可以进入微社区(这里有点需要注意:如果您的微社区始终无法开通,请确认您的网站处于公网环境下,并将“掌上论坛”插件升级到最新版本):

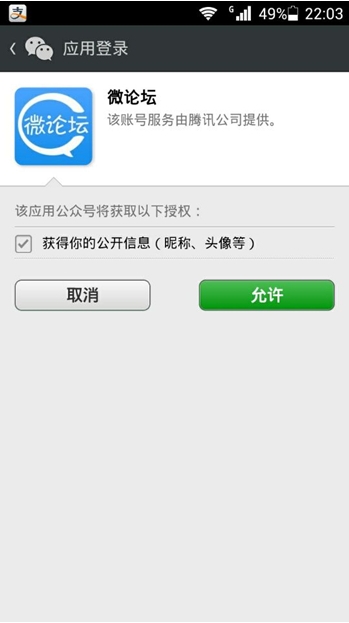
进入微社区的同时,如果网站设置了微信注册,则会自动连接获取用户信息的页面进行注册于登陆:

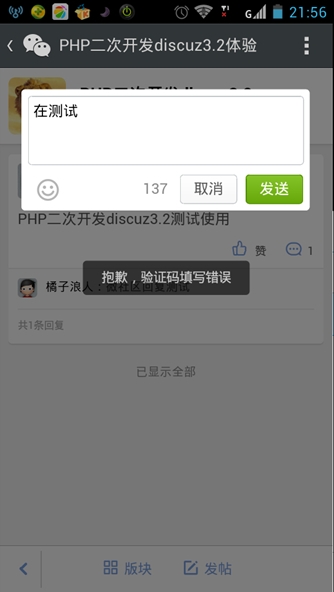
点击进去帖子之后,即可以回复,点赞等操作。
不过回复的时候发现了一个问题:

一直提示验证码错误(不知道官方测试到没有),解决方法,需要到防灌水里面,把发布信息的验证码关闭。

然后既可以回复主题,网站回复微社区可看到,微社区回复网站也能看到。
 微社区效果
微社区效果

微社区回帖显示在PC端会带有相应标识
以上便为Discuz!X3.2版本的评测,希望本文能够对各位站长朋友有所帮助,也希望DZ官方后续推出完整的安装教程,一如既往地为站长提供动力。
以上是关于Discuss!X3.2 绑定微信的主要内容,如果未能解决你的问题,请参考以下文章