knockout.js入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了knockout.js入门相关的知识,希望对你有一定的参考价值。
knockout.js是一个比较老的mvvm框架了,它比angular.js轻量,所以功能不如angular.js强大,它只专注于mvvm,废话不多,直接进入正题。
如何使用:
(1),knockout.js的使用依赖于jquery,所以你得在引入knockout.js之前引入jquery.

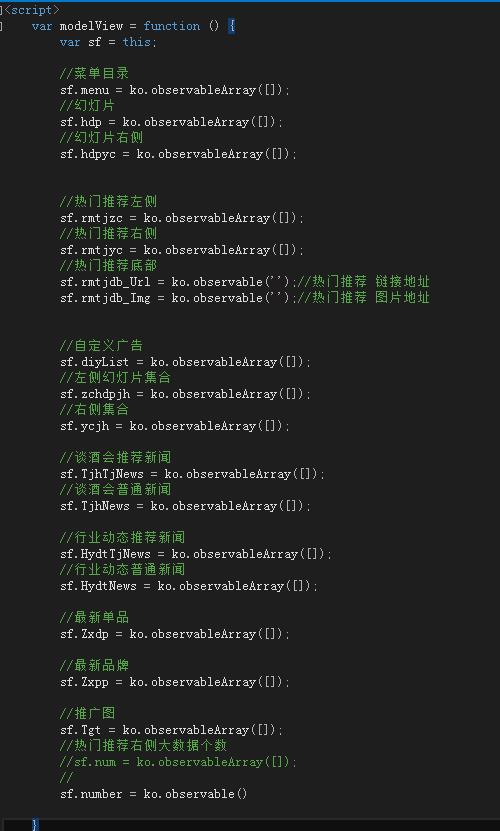
(2),恩,引入了以上2个js文件到你的项目当中之后,你需要定义一个模板函数modelView,如下:

这个函数函数内的每一个属性都是我们后面从后台拿数据的载体,如图片内的sf.Zxpp是一个‘可观察的‘数组,下面我们发起一个ajax请求拿我们需要的数据,然后把拿到的需要数据加到我们这个载体中()。
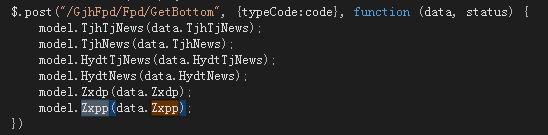
(3)
这里是我自己在做的项目,所以一个请求不止一个载体来拿取数据,所以无视其他就好。
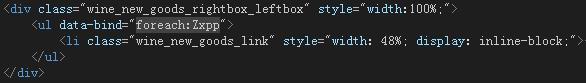
(4)数据拿进去了,现在我们要把数据渲染到html(此例子是对数据进行循环渲染),如下:

如此,就完成数据绑定,最后,ul内的li数量,取决于,Zxpp内数组的长度,ok,搞定。当然,knockout.js功能不止如此,后面有时间再写吧~参考地址:http://knockoutjs.com/index.html
以上是关于knockout.js入门的主要内容,如果未能解决你的问题,请参考以下文章
带有 knockout.js 和 ORM 的 TypeScript