react 表单组件 异步渲染,值不会生效,需要手动改变对应组件的显示值
Posted 云の旋律
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 表单组件 异步渲染,值不会生效,需要手动改变对应组件的显示值相关的知识,希望对你有一定的参考价值。
楼主遇到这个问题已经是第二次,上次我们项目经理给帮忙解决了一次,这次又遇到了,刚开始不知道是这个问题,上次做的笔记也没找到了,估计又忘记了,这里抽三分钟记录一下,
当然这里这样做有个前提:就是你已经和后台交互成功了,不然当测试全局刷新界面时,可能会出问题哟!(要根本上解决该问题,应该是在封装的ajax请求哪里在返回一个data,参见后面的eg:
return data;
)
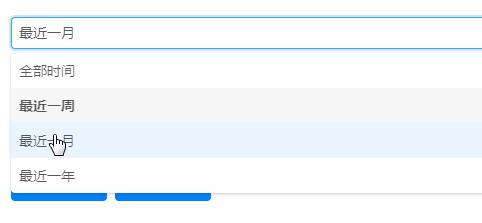
如果不设置如图一

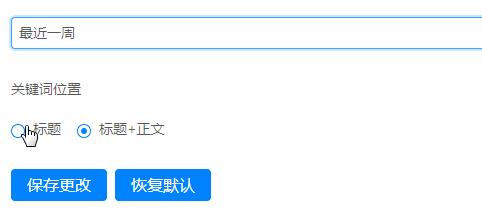
如图二 才是想要的效果展示

this.props.form.setFieldsValue({searchAt: \'1\'}); this.props.form.setFieldsValue({searchFrom: \'1\'}); //或者 { title: \'修改\', key: \'update\', render: (text, record, index) => <Icon type="edit" onClick={() => { this.props.form.setFieldsValue({name: record.name}); this.showModal(`${record.id}`) }}/> },
//修改一条数据 async updataRoom(value) { const {data} = await request( { method: \'put\', url: \'/api/room\', data: value }, {message: \'保存成功\'}, {message: \'保存失败\'}, ); this.setRoom(data); return data; }
以上是关于react 表单组件 异步渲染,值不会生效,需要手动改变对应组件的显示值的主要内容,如果未能解决你的问题,请参考以下文章