颜色空间模型 与 Opencv中的HSV模型范围
Posted 帅帅的飞猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了颜色空间模型 与 Opencv中的HSV模型范围相关的知识,希望对你有一定的参考价值。
颜色空间总结
RGB、HSV、YUV
什么是颜色
Wiki是这样说的:颜色或色彩是通过眼、脑和我们的生活经验所产生的一种对光的视觉效应。嗯,简单点说,颜色就是人对光的一种感觉,由大脑产生的一种感觉。感觉是一个很主观的东西,你怎么确定你看到的红色和我看到的是一样的呢?这个视频解释的很不错。我们需要先假设正常人对于同一种光产生的感觉基本是一致的,讨论才能继续下去。
人的视网膜上布满了感光细胞,当有光线传入人眼时,这些细胞就会将刺激转化为视神经的电信号,最终在大脑得到解释。视网膜上有两类感光细胞:视锥细胞和视杆细胞。
视锥细胞大都集中在视网膜的中央,每个视网膜大概有700万个左右。每个视锥细胞包含有一种感光色素,分别对红、绿、蓝三种光敏感。这类细胞能在较明亮的环境中提供辨别颜色和形成精细视觉的功能。
视杆细胞分散分布在视网膜上,每个视网膜大概有1亿个以上。这类细胞对光线更为敏感(敏感程度是视锥细胞的100多倍),一个光子就足以激发它的活动。视杆细胞不能感受颜色、分辨精细的空间,但在较弱的光线下可以提供对环境的分辨能力(比如夜里看到物体的黑白轮廓)。
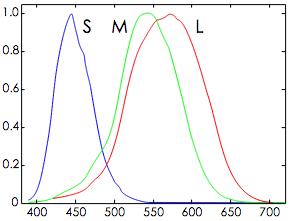
当一束光线进入人眼后,视细胞会产生4个不同强度的信号:三种视锥细胞的信号(红绿蓝)和视感细胞的信号。这其中,只有视锥细胞产生的信号能转化为颜色的感觉。三种视锥细胞(S、M和L类型)对波长长度不同的光线会有不同的反应,每种细胞对某一段波长的光会更加敏感,如下图。这些信号的组合就是人眼能分辨的颜色总和。 

这里有一个重要的理论:我们可以用3种精心选择的单色光来刺激视锥细胞,模拟出人眼所能感知的几乎所有的颜色(例如红绿光的混合光,和单色黄光,刺激视锥细胞产生的视神经信号是等效的),这就是三色加法模型。所以说”三原色”的原理是由生理因素造成的。
颜色的数字化
根据上面的理论,只需要选定三原色,并且对三原色进行量化,那就可以将人的颜色知觉量化为数字信号了。三色加法模型中,如果某一种颜色(C),和另外一种三色混合色,给人的感觉相同时,这三种颜色的份量就称为该颜色(C)的三色刺激值。对于如何选定三原色、如何量化、如何确定刺激值等问题,国际上有一套标准——CIE标准色度学系统。
CIE(国际照明委员会)是位于欧洲的一个国际学术研究机构,1931年,CIE在会议上根据之前的实验成果提出了一个标准——CIE1931-RGB标准色度系统。
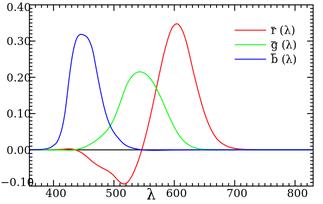
CIE1931-RGB系统选择了700nm(R) 546.1nm(G) 435.8nm(B) 三种波长的单色光作为三原色。之所以选这三种颜色是因为比较容易精确地产生出来(汞弧光谱滤波产生,色度稳定准确)。

从上图可以看到,三个颜色的刺激值R、G、B如何构成某一种颜色:例如580nm左右(红绿线交叉点)的黄色光,可以用1:1(经过亮度换算..)的红绿两种原色混合来模拟.
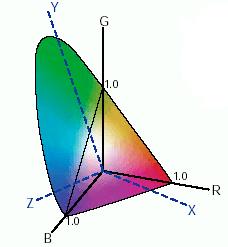
如果要根据三个刺激值R、G、B来表现可视颜色,绘制的可视图形需要是三维的。为了能在二维平面上表现颜色空间,这里需要做一些转换。颜色的概念可以分为两部分:亮度(光的振幅,即明暗程度)、色度(光的波长组合,即具体某种颜色)。我们将光的亮度(Y)变量分离出来,之后用比例来表示三色刺激值:
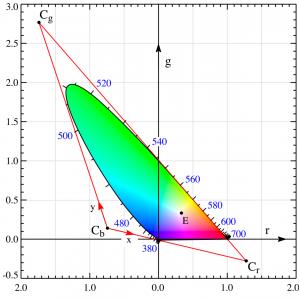
这样就能得出r+g+b=1。由此可见,色度坐标r、g、b中只有两个变量是独立的。这样我们就把刺激值R、G、B转换成r、g、Y(亮度)三个值,把r、g两个值绘制到二维空间得到的图就是色域图。 
上图中,马蹄形曲线就表示单色的光谱(即光谱轨迹)。例如540nm的单色光,可以看到由r=0、g=1、b=(1-r-g)=0三个原色的分量组成。再例如380-540nm波段的单色光,由于颜色匹配实验结果中红色存在负值的原因,该段色域落在了r轴的负区间内。自然界中,人眼可分辨的颜色,都落在光谱曲线包围的范围内。
CIE1931-RGB标准是根据实验结果制定的,出现的负值在计算和转换时非常不便。CIE假定人对色彩的感知是线性的,因此对上面的r-g色域图进行了线性变换,将可见光色域变换到正数区域内。CIE在CIE1931-RGB色域中选择了一个三角形,该三角形覆盖了所有可见色域,之后将该三角形进行如下的线性变换,将可见色域变换到(0,0)(0,1)(1,0)的正数区域内。即假想出三原色X、Y、Z,它们不存在于自然界中,但更方便计算。
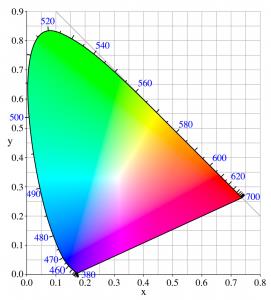
得到的结果就是下图: 
注意这里的颜色只是示意,事实上没有设备能完全还上面所有的自然色域
这个图有些有意思的性质:
该色度图所示意的颜色包含了一般人可见的所有颜色,即人类视觉的色域。色域的马蹄形弧线边界对应自然界中的单色光。色域下方直线的边界只能由多种单色光混合成。
在该图中任意选定两点,两点间直线上的颜色可由这两点的颜色混合成。给定三个点,三点构成的三角形内颜色可由这三个点颜色混合成。
给定三个真实光源,混合得出的色域只能是三角形(例如液晶显示器的评测结果),绝对不可能完全覆盖人类视觉色域。
这就是CIE1931-XYZ标准色度学系统。该系统是国际上色度计算、颜色测量和颜色表征的统一标准,是几乎所有测色仪器的设计与制造依据。
常见颜色模型
颜色模型就是描述用一组数值来描述颜色的数学模型。例如coding时最常见的RGB模型,就是用RGB三个数值来描述颜色。通常颜色模型分为两类:设备相关和设备无关。
设备无关的颜色模型:这类颜色模型是基于人眼对色彩感知的度量建立的数学模型,例如上面提到的CIE-RGB、CIE-XYZ颜色模型,再比如由此衍生的CIE-xyY、CIE-L*u*v、CIE-L*a*b等颜色模型。这些颜色模型主要用于计算和测量。
设备相关的颜色模型:以最长见的RGB模型为例,一组确定的RGB数值,在一个液晶屏上显示,最终会作用到三色LED的电压上。这样一组值在不同设备上解释时,得到的颜色可能并不相同。再比如CMYK模型需要依赖打印设备解释。常见的设备相关模型有:RGB、CMYK、YUV、HSL、HSB(HSV)、YCbCr等。这类颜色模型主要用于设备显示、数据传输等。
下面就对这些颜色模型一一作出解释。
CIE-RGB
正如上面写的,这个模型是由真实的人眼颜色匹配实验得出的模型,RGB分别表示那三个固定波长的光的份量。 
CIE-XYZ
上面也有,就是根据CIE-RGB进行变换得到的颜色模型,XYZ分别表示三个假想色的光的份量。通常简写为XYZ颜色模型。 
CIE-Yxy
该模型由CIE-XYZ衍生得来。其中x=XX+Y+Z,y=YX+Y+Z, Yxy中的Y表示光的亮度。这个模型投影到x-y平面上即上面的CIE1931-XYZ色度图。其中x、y分量的取值范围是[0,1]。有时该模型也被称作CIE-xyY。 
还有许多,不再详尽说明。
RGB
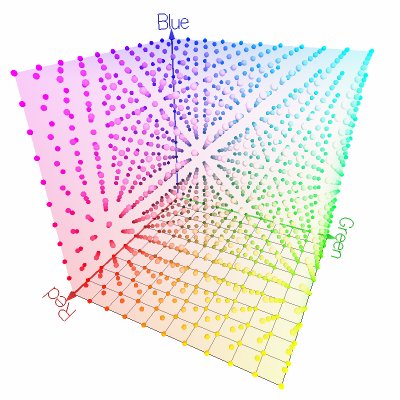
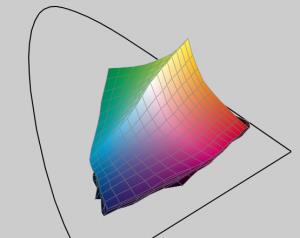
最常见的颜色模型,设备相关。三个数值代表R、G、B分量,取值均为[0,255]。 
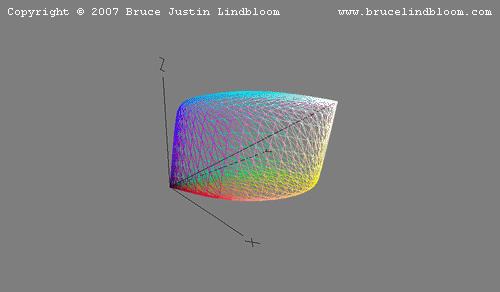
通常设备(例如笔记本的液晶显示屏)能表现的色域大概是下面这样。 
CMYK、CMY
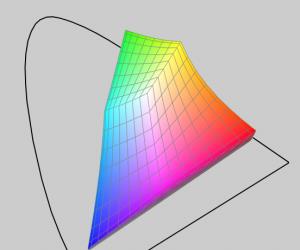
这个颜色模型常用于印刷出版。CMYK表示青(Cyan)品红(Magenta)黄(Yellow)黑(BlacK)四种颜料。由于颜料的特性,该模型也是与设备相关的。相对于RGB的加色混色模型,CMY是减色混色模型,颜色混在一起,亮度会降低。之所以加入黑色是因为打印时由品红、黄、青构成的黑色不够纯粹。 
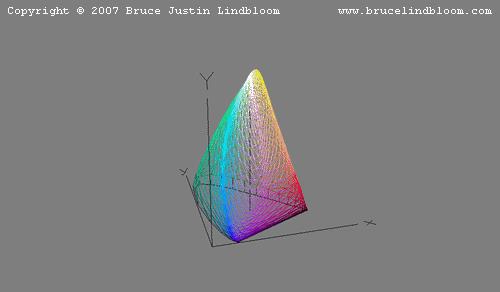
通常其能表现的色域很小,如下图。 
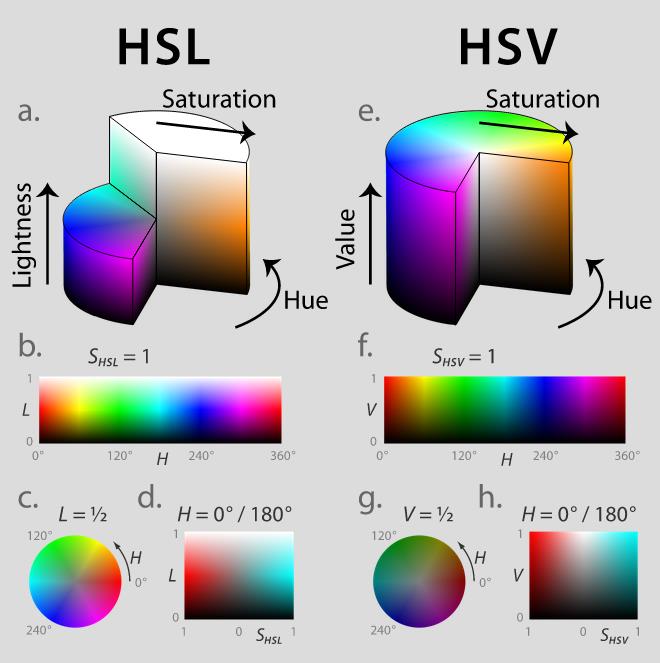
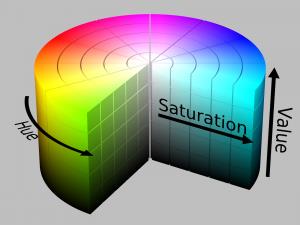
HSL、HSV
HSL和HSV的颜色模型比较相近,它们用来描述颜色相对于RGB等模型显得更加自然。电脑绘画时,这两个模型非常受到欢迎。
HSL和HSV中,H都表示色相(Hue)。通常该值取值范围是[0°,360°],对应红橙黄绿青蓝紫-红这样顺序的颜色,构成一个首尾相接的色相环。色相的物理意义就是光的波长,不同波长的光呈现了不同的色相。
HSL和HSV中,S都表示饱和度(Saturation)(有时也称为色度、彩度)即色彩的纯净程度。例如龙袍的金黄色饱和度就比屎黄色高。对应到到物理意义上:即一束光可能由很多种不同波长的单色光构成,波长越多越分散,则色彩的纯净程度越低,而单色的光构成的色彩纯净度就很高。
两个颜色模型不同的就是最后一个份量。
HSL中的L表示亮度(Lightness/Luminance/Intensity)。根据缩写不同HSL有时也称作HLS或HSI(就是说HSL、HLS、HSI是一回事)。
HSV中的V表示明度(Value/Brightness)。根据缩写不同,HSV有时也被称作HSB(就是说HSV和HSB是一回事)。
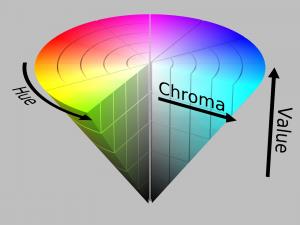
至于亮度和明度的区别,可以看下面的图。一种纯色的明度是白色的明度,而纯色的亮度等于中灰色的亮度。 
下面的图能更好的对比HSL和HSV的区别:在圆柱体外围是纯色(红黄绿蓝紫…)HSL中,这圈纯色位于亮度(L)等于1/2的部位,而在HSV中是在明度(Value)等于1的部位。 
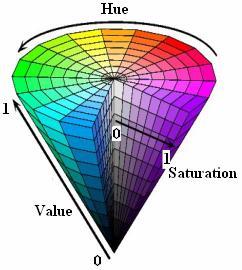
将上面的圆柱体裁掉无用的部分,得到的是如下的锥形,就能更明显的看出HSL和HSV的区别了。 
YUV、YCbCr(YCC)、YPbPr、YDbDr、YIQ
这些颜色模型大都是用在电视系统、数位摄影等地方。其中的Y分量都表示的是明亮度(Luminance、Luma)。
YUV颜色模型中,U、V表示的是色度(Chrominance/Chroma)。YUV是欧洲电视系统所采用的颜色模型(属于PAL制式),颜色被分为一个亮度信号和两个色差信号进行传输。
YCbCr(简称YCC)中,Cb和Cr蓝色(blue)和红色(red)的色度。YCbCr是YUV的压缩和偏移的版本。
YPbPr类似YCbCr,与之不同的是,YPbPr选用的CIE色度坐标略有不同。一般SDTV传输的色差信号被称作Cb、Cr,而HDTV传输的色差信号被称作Pb、Pr。
YDbDr也类似YCbCr,同样也是色度坐标不同。YDbDr是SECAM制式电视系统所用的颜色模型。
YIQ也和上面的类似。。是用在了NTSC制式的的电视系统里。 
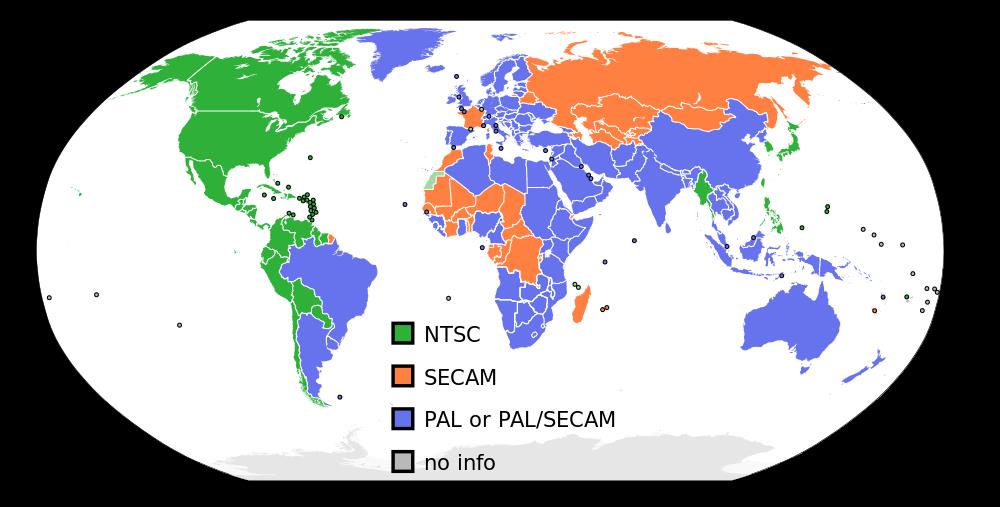
全球电视系统制式分布,PAL用YUV、SECAM用YDbDr、NTSC用YIQ
下面再说一些人听懂的话:
YCbCr颜色空间,也就是YUV,YUV主要用于优化彩色视频信号的传输,使其向后相容老式黑白电视。与RGB视频信号传输相比,它最大的优点在于只需占用极少的频宽(RGB要求三个独立的视频信号同时传输)。其中“Y”表示明亮度(Luminance或Luma),也就是灰阶值;而“U”和“V” 表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。“亮度”是透过RGB输入信号来建立的,方法是将RGB信号的特定部分叠加到一起。“色度”则定义了颜色的两个方面─色调与饱和度,分别用Cr和CB来表示。其中,Cr反映了GB输入信号红色部分与RGB信号亮度值之间的差异。而CB反映的是RGB输入信号蓝色部分与RGB信号亮度值之同的差异。
采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V分量,那么这样表示的图像就是黑白灰度图像。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色电视信号。
Y代表的灰度级较高,而CrCb则相对灰度值要少些。 
从上图可以看出区别,Y对应的就是灰度或者说是亮度,而Cb、Cr则相对灰度级较少,人眼分辨差异较大。
//=====================华丽的分割线===================//
OpenCV中HSV颜色模型及颜色分量范围
HSV颜色模型
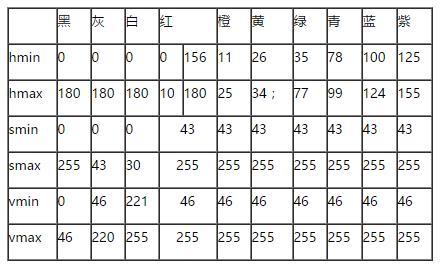
HSV颜色分量范围
一般对颜色空间的图像进行有效处理都是在HSV空间进行的,然后对于基本色中对应的HSV分量需要给定一个严格的范围,下面是通过实验计算的模糊范围(准确的范围在网上都没有给出)。
H: 0— 180
S: 0— 255
V: 0— 255
此处把部分红色归为紫色范围:

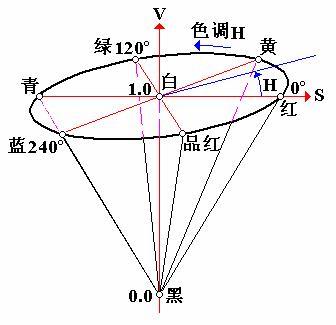
HSV六棱锥
H参数表示色彩信息,即所处的光谱颜色的位置。该参数用一角度量来表示,红、绿、蓝分别纯度S为一比例值,范围从0到1,它表示成所选颜色的纯度和该颜色最大的纯度之间的比率。S=0时,只有灰度。相隔120度。互补色分别相差180度。
V表示色彩的明亮程度,范围从0到1。有一点要注意:它和光强度之间并没有直接的联系。


http://blog.csdn.net/lg1259156776/article/details/48317339
http://www.cnblogs.com/wangyblzu/p/5710715.html
以上是关于颜色空间模型 与 Opencv中的HSV模型范围的主要内容,如果未能解决你的问题,请参考以下文章
OpenCV 例程200篇209. HSV 颜色空间的图像分割