如何判断form表单是不是提交成功
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何判断form表单是不是提交成功相关的知识,希望对你有一定的参考价值。
form表单提交后,一般会弹出提交成功的字样,如果没有弹出,那么很有可能没有提交成功。

form表单提交失败主要有两种原因,一种原因是网路中断和伺服器故障等意外,因为这些意外都会导致伺服器端无法处理提交。第二种是验证失败、资料不全、权限设置,这些也会导致表格无法提交。
如果是第一种原因,可以使用 AJAX 去检测,或者可以不作理会,只要用户刷新就能正常提交。如果是第二种原因,一般都要在伺服器实际操作,这样很难进行表格提交,建议对form先进行重装。

form可以理解前台数据,如果真的想知道是否提交表格成功,那么还可以借助php,php可以理解为负责处理提交表格的后台。因此,要想最快知道是否提交form成功,最好就是查询php的数据。
参考技术A submit只是表单提交时的验证事件,无法获取提交是否成功return false阻止表单提交,自己写ajax提交表单内容
$("#xxx").submit(function ()
$.ajax( type: 'POST', data: $(this).val(), url: 'xxxx',
success: function () //...
,
error: function (xhr)
//...
);
return false;
);本回答被提问者采纳 参考技术B 提交失败有两种.
第一种是网路中断,伺服器故障等意外的,伺服器端无法处理提交的情况。
第二种是验证失败,资料不全,权限等伺服器正常处理后回报的情况。
前者可以用 AJAX 去监察,或者在大部分情况下可以不管,让用户自己刷新。
后者一般都要在伺服器实作,例如验证用 recaptcha 程序库,资料检查用 jQuery Validation 之类。
reCAPTCHA 在官网有范例。
jQuery Validation 是客户端的检查, 伺服器要另外做, 但我除了用手写之外不知有甚麼程序库可用...
jsp中判断表单是否提交成功要看前台js返回结果以及后台打印日志是否报错来决定的。
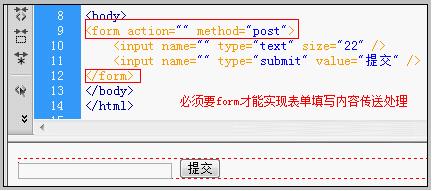
<form name="teacForm" action="submitform.jsp" method="post">
现在将用户提交的表单提交到submitform.jsp页面进行处理,接下来完成submitform.jsp页面处理表单的工作,程序代码如下:
<%@ page language="java" contentType="text/html;charset=GB2312"%>
<%@ page import="java.util.*,java.io.*" %>
<html>
<head><title>教师信息登记表</title></head>
<body>
<!--对提交到该JSP页面含有中文的信息实现以中文正常显示-->
<%request.setCharacterEncoding("GBK");%>
<center>
<table width="400">
<tbody>
<tr>
<td><b>注册名称</b></td>
<!--从用户提交表单获取注册名称-->
<td><%=request.getParameter("Name")%></td>
</tr>
<tr>
<td><b>登陆密码</b></td>
<!--从用户提交表单获取登录密码-->
<td><%=request.getParameter("pwd")%></td>
</tr>
<tr>
<td><b>真实姓名</b></td>
<!--从用户提交表单获取真是姓名-->
<td><%=request.getParameter("TrueName")%></td>
</tr>
<tr>
<td><b>身份证号</b></td>
<!--从用户提交表单获取身份证号-->
<td><%=request.getParameter("PersonalCode")%></td>
</tr>
<tr>
<td><b>性别</b></td>
<!--从用户提交表单获取性别-->
<td>
<%=request.getParameter("Sex")%>
</td>
</tr>
<tr>
<td><b>出生日期</b></td>
<!--从用户提交表单获取出生日期-->
<td><%=request.getParameter("BirthDate")%></td>
</tr>
<tr>
<td><b>联系电话</b></td>
<!--从用户提交表单获取联系电话-->
<td><%=request.getParameter("HomeNum")%></td>
</tr>
<tr>
<td><b></b> www.hbbz08.com E-mail</td>
<td><%=request.getParameter("Email")%></td>
</tr>
<tr>
<td><b>办公地点</b></td>
<!--从用户提交表单获取办公地点-->
<td><%=request.getParameter("Office")%></td>
</tr>
<tr>
<td><b>最高学历</b></td>
<!--从用户提交表单获取最高学历-->
<td><%=request.getParameter("Edu")%></td>
</tr>
<tr>
<td><b>职称</b></td>
<!--从用户提交表单获取职称-->
<td><%=request.getParameter("Post")%></td>
</tr>
</tbody>
</table>
</center>
</body>
</html>
点击“提交”按钮,将数据提交,JSP页面将处理后的数据写回客户端页面,证明表单数据提交成功。
ajax(或者jquery)怎么提交整个form表单
于是我想当修改成功的时候将信息返回到页面,想到ajax但是 我提交的是整个form表单的值 这个表单中有很多表单域的!就像注册一样要提交很多信息但是目前$.post()这种方式是不是只带一个参数。就算可待多个参数,那么我是不是要在,"":,"":.........将所有的信息都这么写在这里面这样是不是有点太麻烦了------解决方案--------------------------------------------------------JScript code $.ajax( cache: true, type: "POST", url:ajaxCallUrl, data:$('#yourformid').serialize(),// 你的formid async: false, error: function(request) alert("Connection error"); , success: function(data) $("#commonLayout_appcreshi").parent().html(data); );------解决方案--------------------------------------------------------var options =url:'xxxx.action',type:'post',data:null,success:function(data)if(data.statusCode=="OK") else;var form =$("form[name=form1]");//form1:表单ID 在表单界面只用这一个表单IDform.ajaxSubmit(options);------解决方案--------------------------------------------------------jQuery ajax - serialize() 方法定义和用法serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。JScript code <form> <div><input type="text" name="a" value="1" id="a" /></div> <div><input type="text" name="b" value="2" id="b" /></div> <div><input type="hidden" name="c" value="3" id="c" /></div> <div> <textarea name="d" rows="8" cols="40">4</textarea> </div> <div><select name="e"> <option value="5" selected="selected">5</option> <option value="6">6</option> <option value="7">7</option> </select></div> <div> <input type="checkbox" name="f" value="8" id="f" /> </div> <div> <input type="submit" name="g" value="Submit" id="g" /> </div> </form> $('form').submit(function() alert($(this).serialize()); return false; );------解决方案-------------------------------------------------------- $.ajax(url: "/OrderManage/DataSave", 参考技术A $("button").click(function()$.post("你的服务器文件",
//表单里的内容
name:"Donald Duck",
city:"Duckburg"
,
function(data,status)
alert("数据:" + data + "\n状态:" + status);
);
);
以上是关于如何判断form表单是不是提交成功的主要内容,如果未能解决你的问题,请参考以下文章