前端基础知识
Posted QinXiao.Shou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础知识相关的知识,希望对你有一定的参考价值。
1.了解web前端基础
(1) 网页介绍
组成: 文字,图片,按钮,输入框,视频等等元素组成的
(2)web标准 :制作网页的规范
a.结构标准(html)
b.表现标准(CSS)
c.行为标准(javascript)
2.浏览器
谷歌 内核 :blink
IE(高版本) 内核:trident
苹果浏览器: 内核webkit
欧鹏 内核: Presto 现在用的是webkit
火狐 内核: gecko
3.HEML(Hyper Text markup Language) 超级文本标记语言(超文本标记语言)
超文本: 在网页中能够实现页面跳转的文本【超链接标签】
标记: 在网页中做记号
4.结构
<!Doctype html> 指定文档类型 <html> 根标签 <head> <title>网页标题</title> </head> <body>
在浏览器中看到的所有的网页信息都要放在body标签中
</body> </html>
结构中标签的分类
单标签:标签只有开始没有结束 如:<link>标签
双标签:标签有开始有结束 如: <head></head><body></body>
标签关系分类
嵌套关系(父子关系)
并列关系 (兄弟关系)
5. html基础开发工具
sublime(这个好用) 、Dw、webStorm
sublime常用快捷键: ctrl+shift+d 快速复制
标签+Tab快速补全
ctrl+f 快速查找
ctrl+h 快速选中替换
6.html标签介绍
(1)单标签:
注释标签:<!--注释内容--> ctrl+/
换行标签: <br>
横线:<hr>
(2)双标签:
标题标签: <h1></h1> 一号标题
<h1>--><h6> 由大到小
注意:从语义化角度来考虑一个网页中一号标题最好只出现一次
段落标签: <p></p>
a.表示强调标签:
文本标签:<font></font>
font的属性: color 改变文字颜色属性
size 改变问题大小属性
文本加粗显示标签: <strong></strong>(推荐使用) 或者<b></b>
文字斜体显示: <em></em> 或者<i></i>
下划线标签: <ins></ins> 或者 <u></u>
删除线: <del></del> 或者<s></s>
b.没有语义的标签
div 实现网页布局
<span></span> 在网页布局中使用
div标签可以包含任何标签
c.多媒体标签
图片标签
写法: <img> 属性:scr : 设置一个要显示的图片路径
title:设置鼠标悬停在图片上的文字提示
alt: 对图片的描述信息,图片显示不出来就会出现界面上,给搜索引擎看的
width:宽度
height:高度
7.路径
(1)绝对路径
带有磁盘的路径
带有具体网址的路径
(2)相对路径
如果文件和当前html在同一个文件夹。src=“文件名”
如果文件和当前html不在同一个文件夹中。图片在下一级文件夹中,src="文件夹/文件名"
如果文件和当前html不在同一个文件夹中。图片在上一级文件夹中,src="../文件名"
8.超链接
<a href=" "></a> 跳转页面 设置#是不跳转
title : 设置鼠标停留在超链接的文字上提示
target : _self 默认在当前页面中打开新页面
_blank 在新窗口中打开页面
<head><base target="_blank"></head> 跳转到该页面都会在一个新的窗口中打开跳转
锚链接属于超链接的另一种用法。
<div id ="dizhi">haha</div>
<a href="#dizhi">跳到本页内部的haha那里去</a>

9.html版本结构(sublime中快捷方式)
html5 !+Tab
第二种 html:4s +tab
第三种 html:4t+Tab
10.HTML5标签( 主要面向移动端的布局)
(1) 有语义的标签
<nav></nav>导航标签
<section></section> 区域
<footer></footer> 底部
<aside></aside>侧边栏
<article></article> 文章
以上的标签和div标签一样,但是区别是比div更俱语义性
(2)
视频标签:<video scr="" controls aotoplay loop></video> //有控制面板的视频播放
controls 显示控制面板
aotoplay 自动播放
loop 循环
多种视频格式(只会选择适合的格式播放)
<video controls> <source src = "xx.mp4"> <source src = "xx.mp3"> <source src = "xx.rmvb"> <source src = "xx.avi"> </video>
音频标签:
<audio src="xx.mp3" controls autoplay loop></audio>
11.Meta 标签 用法
<meta charset="utf-8">防止页面乱码
<meta name="keywords" content="童装,女装">设置网页关键字
<meta name="description" content="描述信息"> 描述信息
<meta http-equiv="refresh" content="3;http://www.baidu.com"> 网页重定向(当当前网页域名丢失,三秒后跳到百度)
charset:字符集
utf-8、Gbk、gb2312、big5
12.列表
无序列表
注意: 其中的 <li> 标签可以包含任何标签
在网页中展示信息的无序列表

<ul>
<li>列表项</li>
</ul>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li>冷血</li> <li>追命</li> <li>铁手</li> <li>无情</li> <li> <p>喜洋洋</p> </li> </ul> <!-- 注释快捷键:ctrl + / ul:无序列表: 语义,管理一组没有顺序的数据 注意点: ul标签不能单独出现 ul中只能放置li标签 li标签中可以放置其它标签 --> </body> </html>

有序列表
<ol>
<li>列表项</li>
</ol>

自定义列表
<dl>
<dt>标题</dt>
<dd>列表项</dd>
</dl>

注意:
<dt>只能包含行内元素(span,a)
dd标签中可以包含所有标签
13.表格
(1). 组成:
行: tr
列: td
表格: table

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" width="400" height="300" cellspacing="0" cellpadding="0" align="center" bgcolor="blue"> <tr align="center"> <td>姓名</td> <td>年龄</td> <td>体重</td> <td>职业</td> </tr> <tr> <td>张三</td> <td>18</td> <td>80</td> <td>挖掘机</td> </tr> <tr> <td>小米</td> <td>20</td> <td>70</td> <td>全栈</td> </tr> <tr> <td>小东</td> <td>23</td> <td>66</td> <td>工程师</td> </tr> </table> </body> </html>
(2)作用
显示数据
网页布局
(3)属性
boder 设置边框 width宽度 height高度
cellspacing 设置td与td之间的距离
cellpadding 设置内容与td(左侧的距离)
align: left| center | right 设置对齐方式
注意: 1.如果给table标签设置align属性,只能让整个table标签居中,内容不会居中
2.给tr或者 td 设置 align属性 ,可以让其内容居中
bgcolor:设置背景颜色
(4)表格中的标签介绍
设置表头 <th></th> 用法与td类似,但是有居中加粗内容作用
设置表格标题

(5)表格的基础结构(创建表格的快捷方式 table[border="1"]>tr*4>td*4 加上Tab就能创建4行4列表格border为1)
1.以下结构虽然标准,但是有一些低版本的浏览器会识别不了
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
示例代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" width="400" height="300" cellspacing="0"> <thead> <tr> <td>asdf</td> <td>asdf</td> <td>asd</td> <td>asdf</td> </tr> </thead> <tbody> <tr> <td>asdf</td> <td>asdf</td> <td>asdf</td> <td>asdf</td> </tr> </tbody> <tfoot> <tr> <td>asdf</td> <td>asdf</td> <td>asdf</td> <td>sadf</td> </tr> </tfoot> </table> </body> </html>
2.合并单元格
横向合并 在td中设置colspan
纵向合并 在td中设置rowspan

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" width="400" height="300" cellspacing="0"> <tr> <td></td> <td></td> <td></td> <td colspan="2"></td> <!--合并两列--> <!-- <td></td> --> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td rowspan="2"></td> <!-- 合并两行 --> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <!-- <td></td> --> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
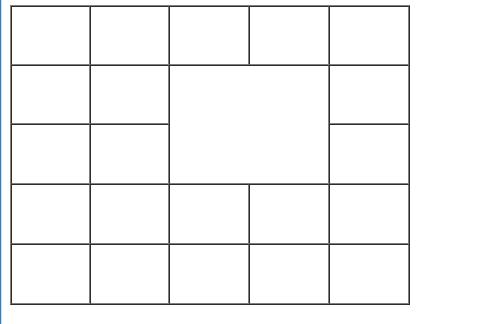
特殊例子田字合并


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" width="400" height="300" cellspacing="0"> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td colspan="2" rowspan="2"></td> <!-- <td></td> --> <td></td> </tr> <tr> <td></td> <td></td> <!-- <td colspan="2"></td> --> <!-- <td></td> --> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
细线表格
