React使用scroll-x之后导致表头和表内容对不齐
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React使用scroll-x之后导致表头和表内容对不齐相关的知识,希望对你有一定的参考价值。
参考技术A 问题搞明白了,顺便了解下背后的本质原因===_设备像素比_。当我们修改了缩放比例,实际上修改的就是设备像素比,假如我们设定了150%,实际上设备像素比就是1.5,也就是比如普通的文本12px,但实际上物理显示的大小会是18px,当然我们CSS里提示的还会是12px。这就说明了,为什么有时网页看上去字体比别人大。通过JS脚本执行,我们也可以获取实际上的设备像素比.这么严重的bug怎么能放过它,于是我开始了疯狂的百度而得到的答案就是给table的每一列添加固定的宽或者使用百分比,于是我就怀着成功的心态试了很多次最后的结果就是fail,我的心态顿时崩了难道就没办法解决了吗?当然不是的下面开始说解决办法
安全起见另外需添加额外的样式
整体展示
或
然后这样就解决了最终的效果图是这样子的
这样子才对嘛工工整整的漂漂亮亮的就是这么nice
实现固定表头和表列的table组件
前端的table在设置overflow后横向、纵向滚动。但数据比较多时,为了查看方便,希望能在纵向滚动时固定表头,在横向滚动时在左边或右边固定特定表列,这是原生不支持的。
目录
实际效果
table同时支持固定表头和左右两列
设计思路
这里从普通表格、固定表头、固定表列、同时固定表头表列逐步迭代讲解思路。
普通表格
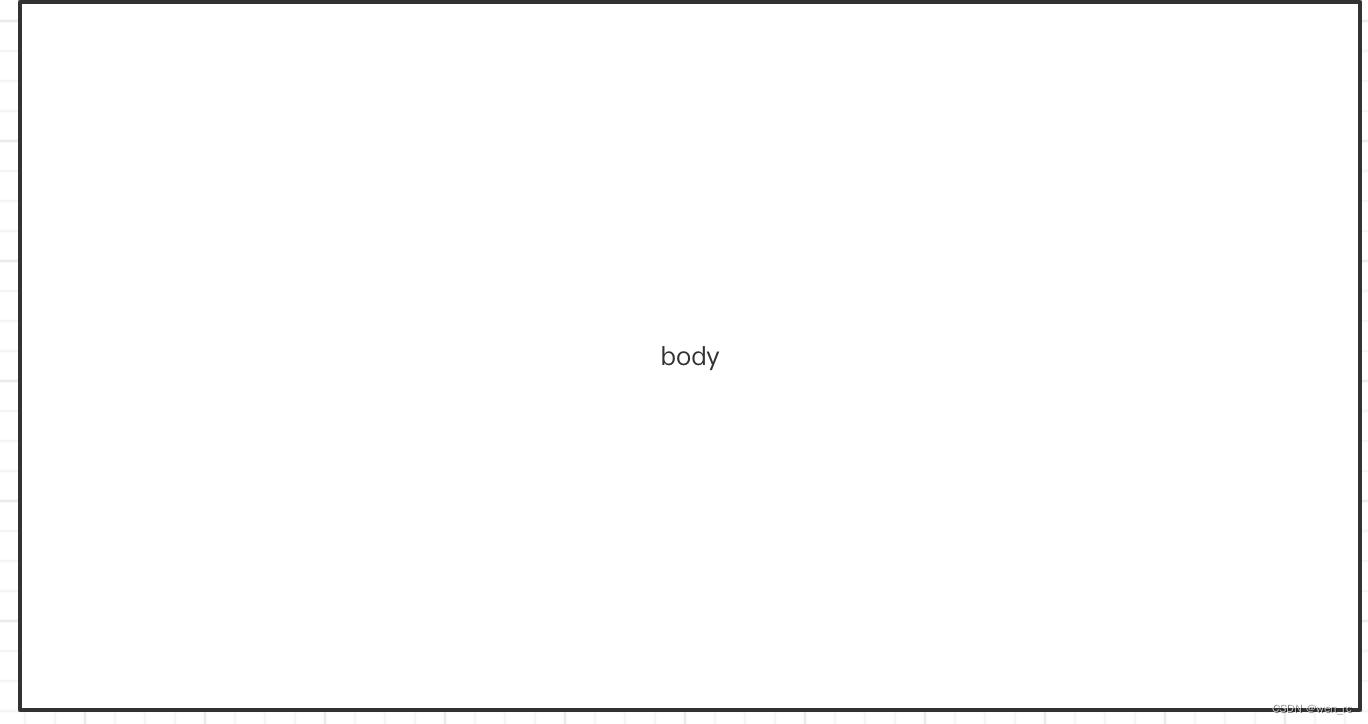
首先是普通表格,就一个是数据的table,即图中body。

固定表头
然后当要固定表头,加入第二个table,即图中header,只显示表头。同时第一个table只显示body,设置高度,可以滚动。

固定表列
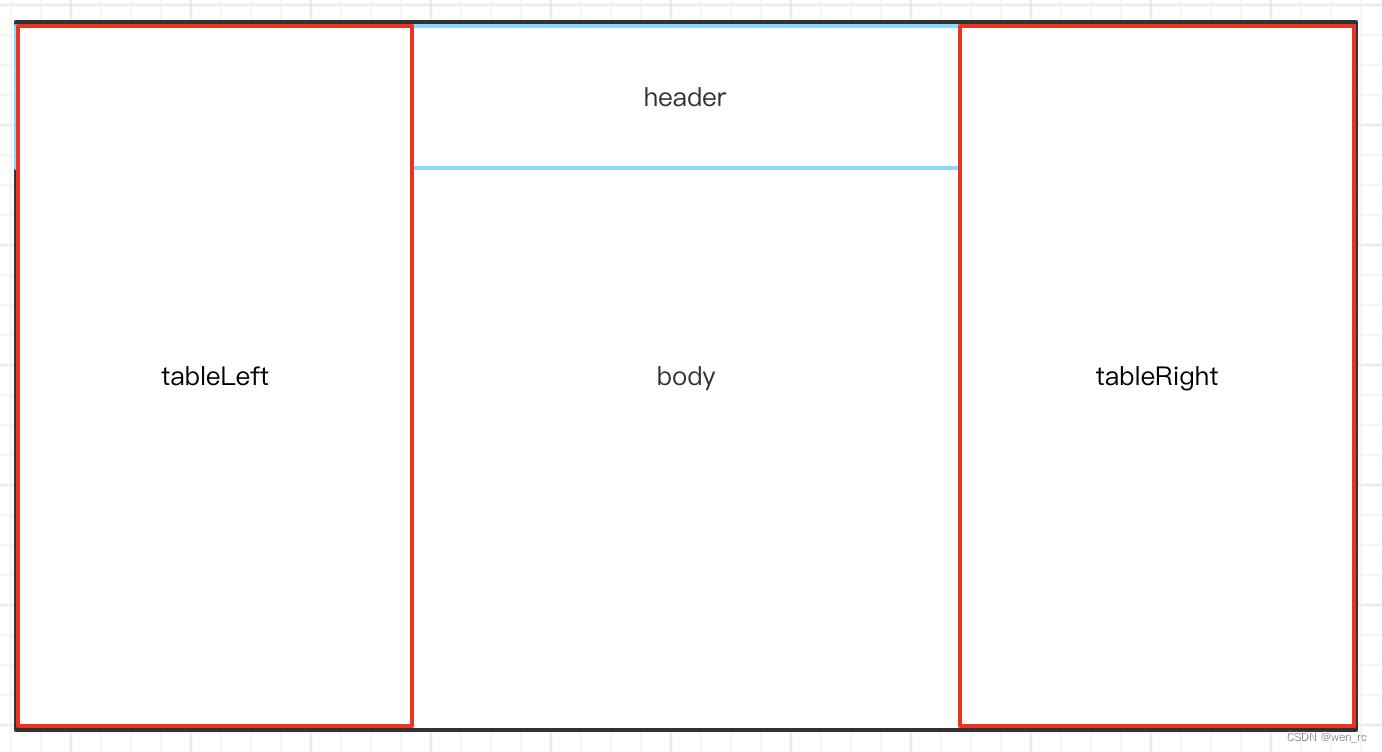
但要固定表列,假设固定左边的列,加入第三个table,如下图中的的tableLeft,显示在前两个table上面,即可实现固定表列。固定右边同理。

同时固定表头和表列
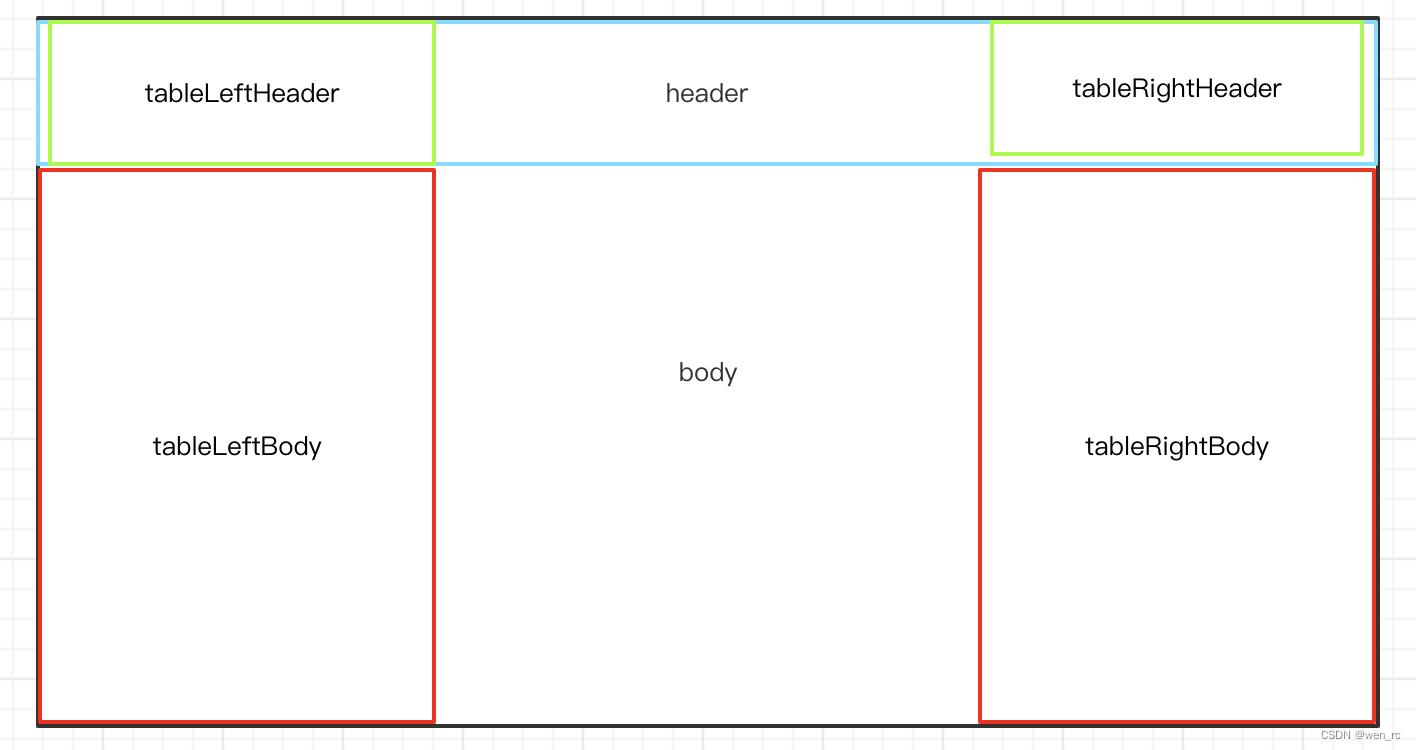
但要实现同时固定表头和表列,就需要加入第三个(即tableLeftHeader)、第四个table(tableLeftBody),tableLeftHeader只显示左边列固定的表头,tableLeftBody只显示左边列固定的表的内容。tableLeftHeader和tableLeftBody用绝对定位,当横向滚动时,位置都不变。滚动body时,监听滚动事件,把header的scrollLeft跟随body改变。但body竖向滚动时,把tableLeftBody的scrollTop跟随body改变。当固定右边的列时,操作跟左边的列类似。

这里需要注意的是,滚动监听里不要加耗时操作,或者把耗时操作都放到setTimeout里,不然可能会出现其他table滚动不跟手,不流畅。
以上是关于React使用scroll-x之后导致表头和表内容对不齐的主要内容,如果未能解决你的问题,请参考以下文章