记录--一个基于JQ的小相册预览效果
Posted 小疯纸的yy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录--一个基于JQ的小相册预览效果相关的知识,希望对你有一定的参考价值。
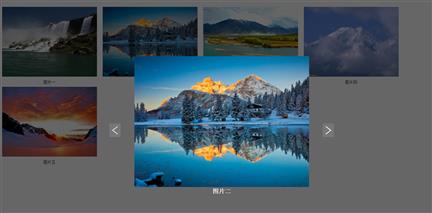
效果预览:

实现代码--jq文件请自行引入
html:
<div class="server"> <ul> <li> <img src="image/1.jpg"> <p>图片一</p> </li> <li> <img src="image/2.jpg"> <p>图片二</p> </li> <li> <img src="image/3.jpg"> <p>图片三</p> </li> <li> <img src="image/4.jpg"> <p>图片四</p> </li> <li> <img src="image/5.jpg"> <p>图片五</p> </li> </ul> </div> <div class="photoAlbum"> <div class="photoBg"></div> <div class="photo"> <img class="photoBigImg" src="image/11.jpg" width="700px" height="525px"> <h2 class="photoTip"></h2> <img class="leftIcon" src="image/leftIcon.png"> <img class="rightIcon" src="image/rightIcon.png"> </div> </div>
css:
<style> *{margin:0;border:0} .server{padding:30px 0} .server li{display:inline-block;*zoom:1;*display:inline;width:395px;text-align:center;vertical-align:top} .server img{width:380px;height:280px;margin-bottom:10px} .server p{margin-bottom:10px} .photoAlbum{display:none;} .photoBg{background-image:url(image/bg.png);position:fixed;width:100%;height:100%;top:0;} .photo{position:absolute;width:900px;height:600px;left:50%;margin-left:-450px;top:50%;margin-top:-300px;text-align:center} .photo .photoBigImg{margin-top:30px} .photo h2{font-weight:bold;color:#fff} .photo .leftIcon{position:absolute;top:50%;left:0} .photo .rightIcon{position:absolute;top:50%;right:0}
</style>
js:
<script type="text/javascript"> var PhotoAlbum = function(){ $(".server img").hover(function(){ $(this).css({ "cursor":"pointer" }) },function(){ $(this).css({ "cursor":"auto" }) }); var imagePath="image" //写入替换的大图片地址,顺序与页面小图片排列顺序一致 function returnImg(){ var arr = []; $(".server img").each(function(){ arr.push($(this).attr("src")); }) return arr; } var imgObj=returnImg(); $(".server img").on("click",function(){ //图片点击时显示相册 $(".photoBigImg").attr({ "src":imgObj[$(this).parent().index()], "num":$(this).parent().index() }) $(".photoTip").text($(this).next().text()); $(".photoAlbum").fadeIn(); }); $(".photoBg").on("click",function(){ //点击透明层隐藏相册 $(".photoAlbum").fadeOut(); }); $(".leftIcon").hover(function(){ //左按钮经过效果R $(this).attr({ "src":imagePath + "/" + "leftIcon_hover.png" }).css({ "cursor":"pointer" }) },function(){ $(this).attr({ "src":imagePath + "/" + "leftIcon.png" }).css({ "cursor":"auto" }) }); $(".rightIcon").hover(function(){ //右按钮经过效果 $(this).attr({ "src":imagePath + "/" + "rightIcon_hover.png" }).css({ "cursor":"pointer" }) },function(){ $(this).attr({ "src":imagePath + "/" + "rightIcon.png" }).css({ "cursor":"auto" }) }); $(".rightIcon").on("click",function(){ //点击下一张时触发函数 var num = $(".photoBigImg").attr("num"); if(num<imgObj.length-1){ $(".photoBigImg").fadeOut(‘normal‘,function(){ $(".photoBigImg").attr({ "src":imgObj[(parseInt(num)+1)], "num":(parseInt(num)+1) }); $(".photoTip").text($(".server li:eq("+(parseInt(num)+1)+")").text()); $(".photoBigImg").fadeIn(); }); }else{ num=0; $(".photoBigImg").fadeOut(‘normal‘,function(){ $(".photoBigImg").attr({ "src":imgObj[num], "num":num }) $(".photoTip").text($(".server li:eq("+num+")").text()) $(".photoBigImg").fadeIn(); }); } }); $(".leftIcon").on("click",function(){ //点击上一张时触发函数 var num = $(".photoBigImg").attr("num"); if(num>0){ $(".photoBigImg").fadeOut(‘normal‘,function(){ $(".photoBigImg").attr({ "src":imgObj[(parseInt(num)-1)], "num":(parseInt(num)-1) }) $(".photoTip").text($(".server li:eq("+(parseInt(num)-1)+")").text()); $(".photoBigImg").fadeIn(); }); }else{ num=imgObj.length-1; $(".photoBigImg").fadeOut(‘normal‘,function(){ $(".photoBigImg").attr({ "src":imgObj[num], "num":num }) $(".photoTip").text($(".server li:eq("+num+")").text()) $(".photoBigImg").fadeIn(); }); } }) } new PhotoAlbum(); </script>
以上是关于记录--一个基于JQ的小相册预览效果的主要内容,如果未能解决你的问题,请参考以下文章