应用flexbox布局的页面在手机版chrome浏览器出现文字省略号显示异常的情况
Posted 自由行走的猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了应用flexbox布局的页面在手机版chrome浏览器出现文字省略号显示异常的情况相关的知识,希望对你有一定的参考价值。
描述:
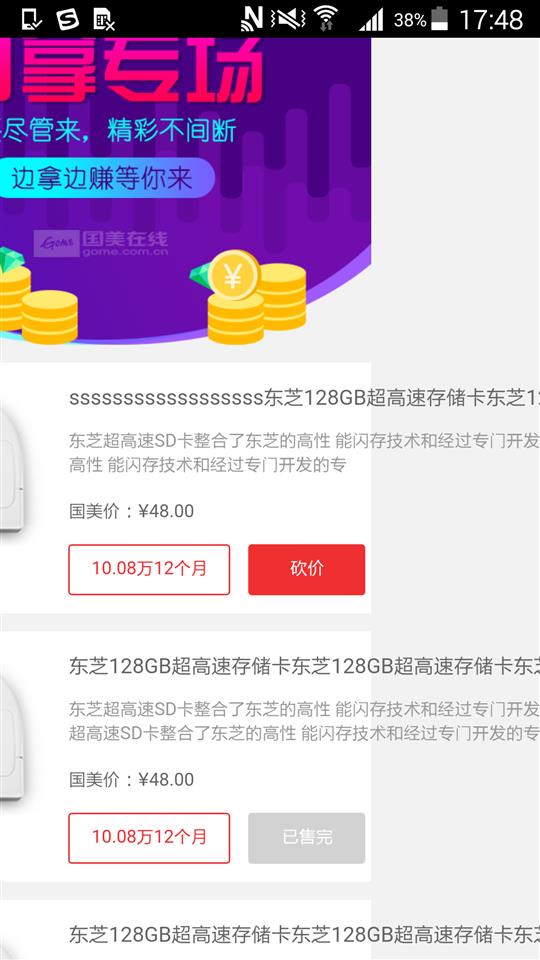
手机端Chrome浏览器(安卓)测试文字省略号显示效果 出现不支持的情况
如图所示:

原因:文字部分的直接父元素 采用了flex布局:(flex:1);祖父元素采用了flexbox布局
解决方法: 给直接父元素 设置 overflow:hidden;
以上是关于应用flexbox布局的页面在手机版chrome浏览器出现文字省略号显示异常的情况的主要内容,如果未能解决你的问题,请参考以下文章