关于this在不同使用情况表示的含义
Posted 雨V幕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于this在不同使用情况表示的含义相关的知识,希望对你有一定的参考价值。
1. addEventListener 函数中的this 指向的是出发事件的事件源
obj.addEventListener(\'click\',function(){
console.log(this);//this指向obj
},false);
2.attachEvent 函数中的this 指向的是 window
obj.attachEvent(\'onclick\',function(){
console.log(this);//this指向window
});
//当如果需要使用attachEvent 中的事件源
obj.attachEvent(\'onclick\',event => console.log(event.srcElement));
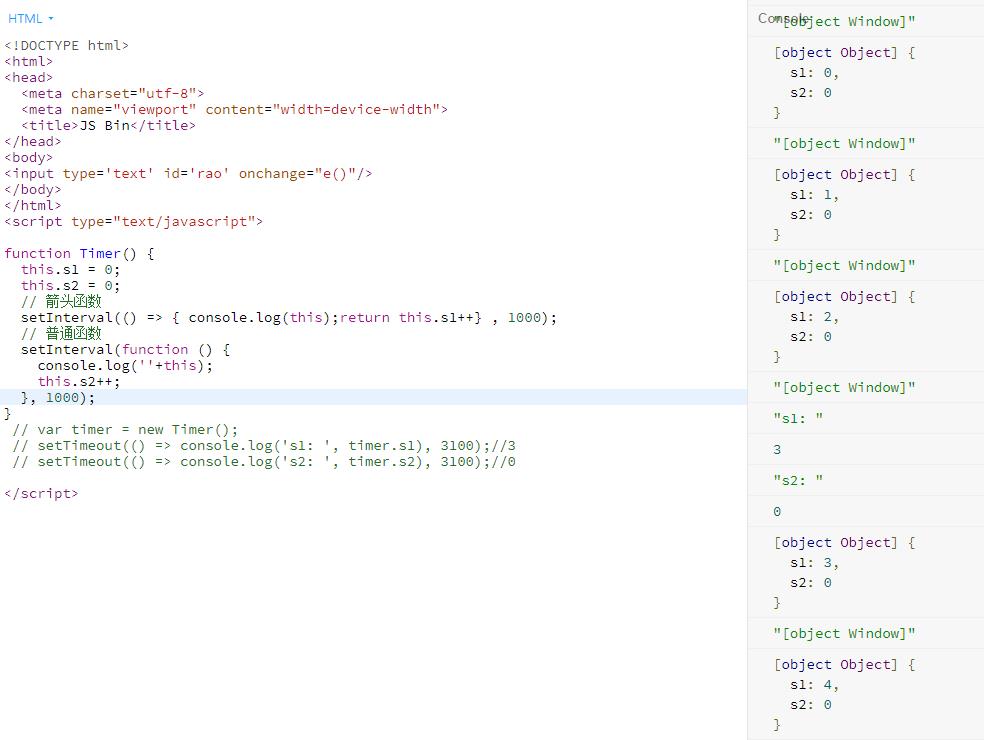
3.箭头函数和普通函数内部的this 表示的意义(箭头函数里面根本没有自己的this,而是引用外层的this。)

(如图:普通函数指向的是widow 而箭头函数指向的定义时所在的所用域 即 Timer)
除了this,以下三个变量在箭头函数之中也是不存在的,指向外层函数的对应变量:arguments、super、new.target。
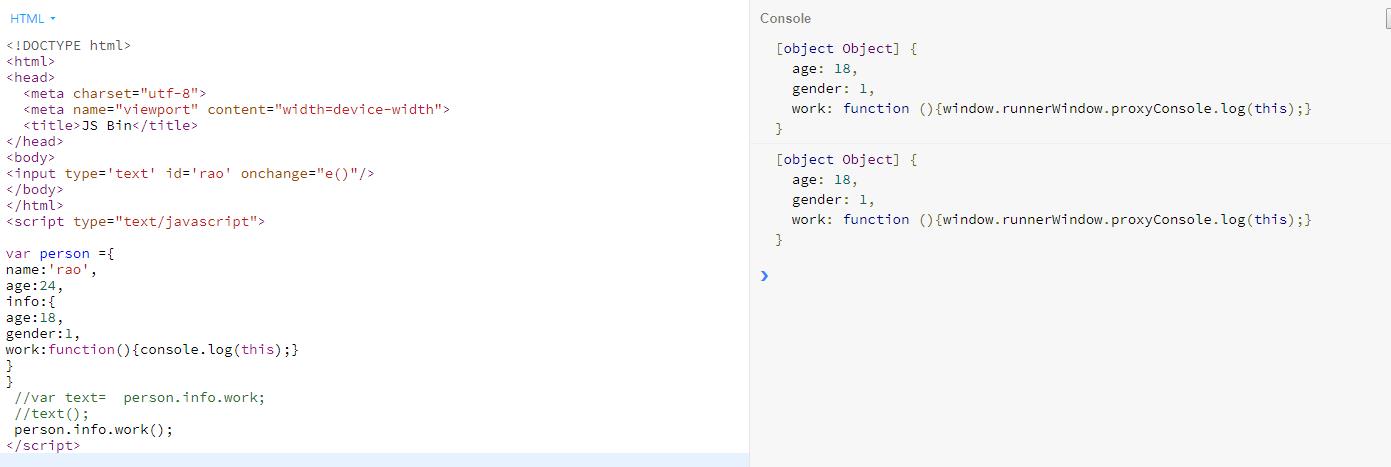
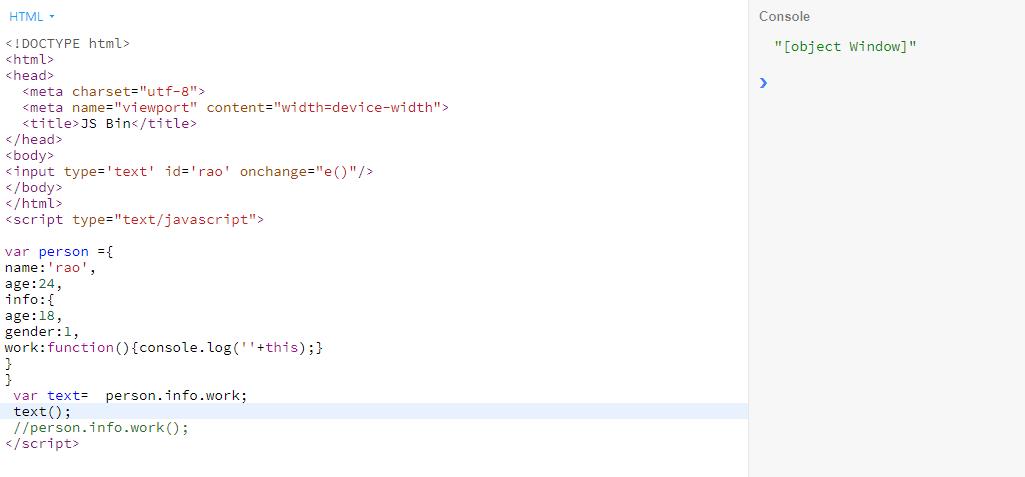
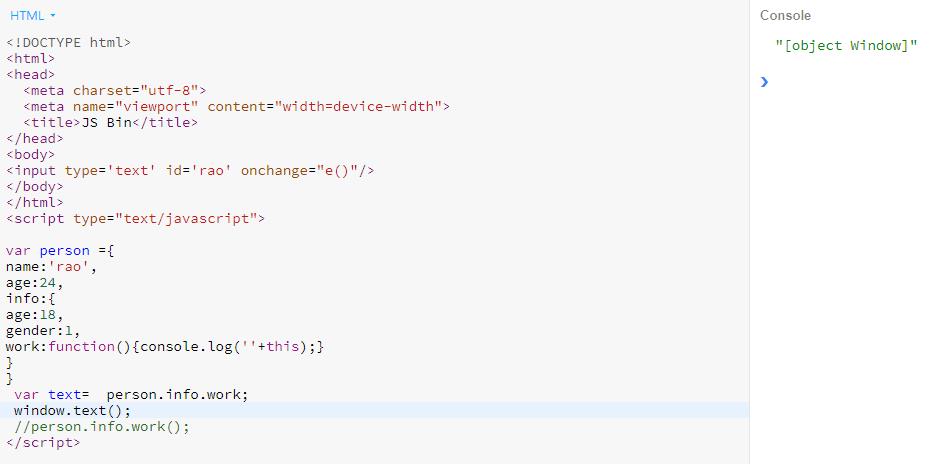
4. 大多数函数里的this指向为当前作用域上一级的对象


是不是感觉第二种是个特例?

以上是关于关于this在不同使用情况表示的含义的主要内容,如果未能解决你的问题,请参考以下文章