h5调用底层接口的一些知识
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5调用底层接口的一些知识相关的知识,希望对你有一定的参考价值。
本文作者祈澈姑娘,转载请标记转载出处,谢谢。
之前接触过这方面的知识,一直想写一些关于代码的文字,但考虑到浪费时间,又不具备大神的实力,也不想去把别人的代码照搬过来,所以一直都是空白着的,今天敲代码的时候,有了一个比较好的想法,第一,定位在学习这一块,去学习一些领域的新知识,并分享自己每天的学习成果,第二,总结工作中遇到的代码,解决的问题,拿出自己的demo截图,做出一些文字说明解释,相信通过这两个途径,能够让自己取得更大的发展空间。
h5调用本地摄像头
前端时间使用html5做了一个WEB端APP,其中用到了H5页面调用手机摄像头的功能,当时也是花了不少时间去研究。最终是采用了HTML5plus(HTML5+)的方式完成了该功能,现将具体方法简单介绍下,并讲解下使用的注意事项。放在服务器上然后浏览就可以了,只支持Chrome和Safari核的浏览器,QQ浏览器,Chrome,Safari浏览器都可以。在不同的手机和浏览器上面展现的方式不一样。这是html5官方文档地址,里面有关于h5或js调用摄像头的全部方法http://www.html5plus.org/doc/zh_cn/camera.html
本篇文章是个人学习期间整理的文档,涉及到很多方面的链接,在android开发过程中,有时需要调用手机自身设备的功能,本文侧重摄像头拍照功能的调用。使用权限:调用手机自身设备功能(摄像头拍照功能),应该确保已经在AndroidManifest.xml中正确声明了对摄像头的使用及其它相关的feature。安卓调用手机拍照功能:http://blog.csdn.net/mahoking/article/details/28225907;对一些class类的介绍是非常详细的。
h5调用微信支付
用户通过微信外浏览器打开商品页面,进行微信支付购买商品... 第三方手机浏览器H5支付浏览器打开的移动网页的主页,通常是由后端人员来实现,在混合式开发之中,则是由前端人员来掉开发的接口,移动端手机支付功能体现在前端页面上逐渐成为一个趋势,h5微信开发调用支付接口文档:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=4_2
看到这样的一个问题:手机系统自带的浏览器,调用微信支付如何实现(非扫码),翻看了微信支付的api没发现支持h5调支付接口的情况(微信js除外),然后却发现美团的支付成功调用了,这是怎么实现的?H5支付用于非微信浏览器,在ios上仍体验不佳,具体来讲就是无法自动回调。微信浏览器内的H5支付指公众号支付,微信已将此严格区分;首先要参见官方文档:https://pay.weixin.qq.com/wiki/doc/api/wap.php?chapter=15_1
刚开始做的时候,需要配置一些东西,当然这都是一些最基本的东西;需要搭建环境来进行测试看到一篇这样的文章,博主对此总结了一些实质性的经验,学习起来事半功倍;微信支付配置信息,JSAPI接口,H5调用微信js接口支付,微信公众号支付:http://blog.csdn.net/u010248119/article/details/50638529
对于微信支付如何绕过应用签名这个问题;如果把微信支付的API封装起来导出JAR包给多个应用使用,怎么绕过这个应用签名,如果绕不过,那岂不是每个应用我都要建个APP了吗?题主提到的需求有两种方案:https://www.zhihu.com/question/46841202
h5网页中使用打电话功能
如果需要在移动浏览器中实现拨打电话,发送email,调用sns等功能,jquery mobile提供的接口是一个好办法。 采用url链接的方式,实现在safari ios,android 浏览器,webos 浏览器,塞班浏览器,ie,operamini等主流浏览器,进行拨打电话功能。在做一个微信的微网站中的一个便民服务电话功能的应用,用到移动web页面中列出的电话号码,点击需要实现调用通讯录,网页一键拨号的拨打电话功能。微信开发之移动手机WEB页面(HTML5)javascript实现一键拨号及短信发送功能:http://www.cnblogs.com/skylaugh/p/3277899.html ;一句话总结html5中页面拨打电话的方式.
在开发过程中,我们难免会遇到这种情况:H5跳转链接,拨号怎么做?在制作H5的过程中,很多时候需要用到事件功能,比如(链接跳转、拨号、翻页等),这里为大家介绍H5中常用的事件设置方式。http://blog.sina.com.cn/s/blog_12d5cc7a50102wpzb.html
h5调用扫一扫的功能
使用H5调用手机摄像头扫描二维码。可以通过微信接口调用,直接用H5调用没弄过,很多人说兼容性不好,很多人觉得尽量集成的微信里面做 ,微信本身就提供了 扫一扫的js ,直接自己在浏览器里h5 做扫一扫 是没必要 的因为没应用场景,在网上看了一位技术大牛亲测有效的案例:web/html5调用摄像头实现二维码扫描,需要有后端代码的支持:http://blog.csdn.net/xuewufeifang/article/details/49756099
这是一片以讲解的方式,帮助大家来理解微信官方的文档,同时给出调用扫一扫的例子。微信调用jssdk在网页端实现调用扫一扫,java+jsp;http://blog.csdn.net/u011327333/article/details/50439462 ;微信官方技术文档jssdk:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
HTML5网页如何调用浏览器APP的微信分享功能?
最近有看到新浪的移动端网页,增加了微信分享功能。在浏览器APP(Safari除外)中可以直接调用微信APP,分享至朋友圈或者聊天窗口。并不像很多网站是通过弹出一个图片提示右上角分享。并不是通过微信接口实现的,而是直接调用了浏览器APP自带的微信分享功能。比如我用安卓手机自带webkit内核浏览器(原生浏览器没有微信分享功能),打开新浪文章页,就不会出现这个微信分享的功能按钮。那么,用HTML5写的页面怎么获得微信接口,来实现一键分享的功能?废话就不多说了,直接上代码:HTML5网页如何调用浏览器APP的微信分享功能:http://blog.csdn.net/web_qdkf/article/details/50442938
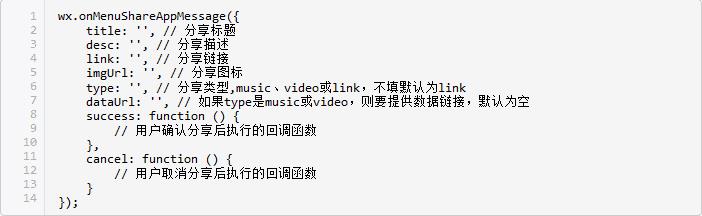
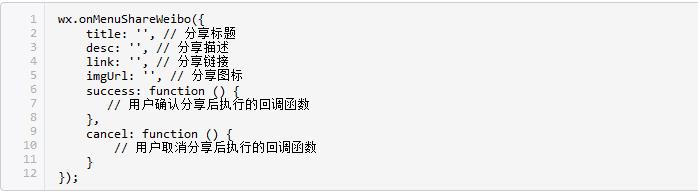
其实在移动端html5手机网站调用微信分享包括 :获取网络类型。调起客户端的图片播放组件。调用微信扫描二维码。判断是否安装对应的应用。发送邮件。分享到微信朋友圈。内容很多,我随意摘取几个,你们感受一下:
获取“分享给朋友”按钮点击状态及自定义分享内容接口。

获取“分享到腾讯微博”按钮点击状态及自定义分享内容接口。

以上是关于h5调用底层接口的一些知识的主要内容,如果未能解决你的问题,请参考以下文章