html里怎样公用头部
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html里怎样公用头部相关的知识,希望对你有一定的参考价值。
参考技术A 2种方式:1是用js加载公用模块。
2是用iframe标签引入公用模块。 参考技术B 如果只用静态的html 那就用frameset 参考技术C 可以将其转换为模板,用模板创建共同的页面. 参考技术D 在每个网页顶部加载这样一段代码就可以: <!--#include file="公用头部的文件"-->备注:公用头部的文件 是单独的一个网页
微信小程序页面引入公用头部底部
最近比较浮躁各种事情各种烦恼,现在开始静下心来写博客。学技术就不能浮躁时时刻刻要记在心里,激励自己希望也可以激励大家。最近一段时间在开发小程序,没有系统的学习过拿起来就做的那种写的不好各位多多指教。
第一步:新建一个目录
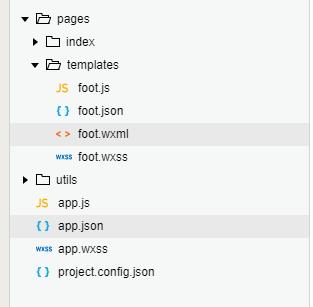
在pages目录下面新建一个templates目录(小窍门:在app.json 文件pages里面写上"pages/templates/foot" 自动为我们生成),这个目录我们用来存放公用的模板。下面是我们创建完的目录:

第二步:定义模板
在我们新建的foot.wxml文件下编写代码如下:
<!--pages/templates/foot.wxml-->
<template name="foot"> <text>我是底部</text> </template>
name 是template的属性,作为模板的名字。
第三步:引用模板
现在我们在pages/index/index.wxml里面引用这个模板。
<import src="../templates/foot"/> <template is="foot"></template>
src="../templates/foot" 模板的路径
is="foot"模板的名字
现在就能用了
以上是关于html里怎样公用头部的主要内容,如果未能解决你的问题,请参考以下文章