Vue 实际项目中你可能会遇见的坑
Posted 断劫断念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 实际项目中你可能会遇见的坑相关的知识,希望对你有一定的参考价值。
纸上得来终觉浅,绝知此事要躬行!
Vue的文档和教程看的太多,小的demo做的多,也不如自己实际的进行一个完整项目的开发。只有做了才知道原来问题这么多,这里列举了一些你做demo教程可能不会遇见的坑。
一、项目的登录拦截及用户权限访问控制问题。
一个很常见的需求就是对未登录的用户进行路由拦截和用户的权限访问,如果你的项目之前是通过后台控制访问路由的,那么之前的后端现在可能需要在前端也需要控制了,由于我们用vue脚手架搭建的都是纯前端的路由访问,先看看我们的一般的项目路径:

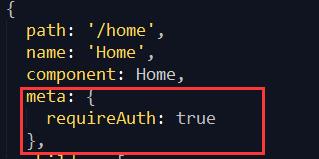
你可能会注意到Vue的项目路径里都有这个#号,这是一个锚点,说明我们的页面靠后端可能控制不了你的路由了,这时候你需要进行Vue的路由拦截。(Vue-router 有个模式可以改为history ,但是改成这个模式后需要后端的服务有对应的兼容,否则会造成某些页面刷新找不到页面,而且不会出现404页面,需要自己写路由去匹配404页面,慎用) 。这时候我们需要在router的里面添加meta字段进行自定义一些信息。像下面这样:

然后再main.js 加入全局的路由拦截。
router.beforeEach((to, from, next) =>{ if(to.meta.requireAuth){ //是否需要登录拦截 if(store.state.tokens.token){ //已登录 next() }else{ next({ path: \'/\', query: {redirect : to.fullPath} }) } }else{ next() } })
同理,用户权限的认证也可以这么做。另外需要注意的是,这个登录状态需要使用localstorage或者cookie保存,只存在store里面会导致页面一刷新登录状态就没了(当然你可以在页面mounted的时候去后台获取状态,然后改变store)。
二、组件的异步加载(按需加载组件)
在平时的demo中,你可能不会遇见这个需求,当页面很多,组件很多的时候,你会发现你的页面在首次加载的时候,异常的慢,这个是因为vue首次加载的时候把可能一开始看不见的组件也一次加载了,这个时候就需要对页面优化了,就需要异步组件了。如何去写异步组件呢,实际上很简单,只需要在你的路由index,js里加上require就可以了,像下面这样,这也是所谓的按需加载组件的实现原理。
{ path: \'/home\', name: \'Home\', component: function(resolve){ require([\'@/views/home\'], resolve) } }
三、多语种处理
你的项目可能是面向国际化的,此时你需要对项目进行多语种处理。幸运的是Vue已经有了这个多语种的插件,vue-i18n .你可以像我这样新建几个多语种文件,

en.js
const messagesEn = { hello: \'Hello world\' } export default messagesEn
zh.js
const messagesZh = { hello: \'你好、世界\' } export default messagesZh
i18n.js
import messagesEn from \'./en\' import messagesZh from \'./zh\' const messages = { en: { message: messagesEn }, zh: { message: messagesZh } } export default messages
然后再main.js 里引用
import VueI18n from \'vue-i18n\' import messages from \'./international/i18n\' Vue.use(VueI18n) const i18n = new VueI18n({ locale: \'en\', // 语言标识 messages })
你可以在一个页面里调用this.$i18n进行语种切换
this.$i18n.locale = \'zh\'
页面里
<p>{{ $t("message.hello") }}</p>
<p v-text="$t("message.hello")"></p>
js里面:
mounted: function(){
alert(this.$t(\'message.hello\'))
}
加入这样的标签就可以显示国际化文件里的对应此条了。
四、部署的生产环境上后和开发环境的样式不一样
这个问题我可是遭遇过,快上线了居然发现npm run build 之后放到服务器端竟然样式和开发环境的不一样,有点坑!
项目中使用了element-UI的组件,然后自己重写了部分样式,但是build之后却被element-ui本身的样式给覆盖了,但在本地却不会出现这个问题(这个不清楚为啥),解决办法是试试在组件里新建个
<style>(不加scoped),在这里面改样式,或者在覆盖elementUI 样式的时候在class前面加上body 提高该样式优先级,就不会被覆盖了。另外自己的样式要写的规范,合乎正常的思维。这个也提醒我们,代码要提前放到服务端试一试。
五、代码格式、编辑器不统一造成代码格式混乱,注意优化代码
这个无关Vue,但是还是建议一个团队尽量统一代码编辑器,并且使用eslint进行代码格式检查,否则会造成代码在不同编辑器下显示混乱,很不容易队友阅读和修改,并且要时刻注意优化自己的代码,简化复杂的处理逻辑,否则会给日后的维护造成极大的困难
注:本文出自博客园 https://home.cnblogs.com/u/mdengcc/ ,转载请注明出处。
以上是关于Vue 实际项目中你可能会遇见的坑的主要内容,如果未能解决你的问题,请参考以下文章