CSS中!important 作用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中!important 作用相关的知识,希望对你有一定的参考价值。
请各位说明的时候简单一些,搜索、复制粘贴就不用,我看了太复杂了,请说简单一些
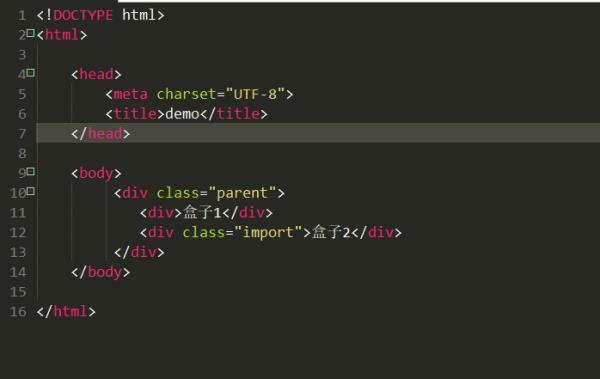
1、这个属性可以让浏览器优选执行这个语句,加上!importanrt可以覆盖父级的样式。具体的效果可以用一个案例演示,首先新建一个html文件,先新建一个外围div,在在里面设置两个子div,给父div设置class属性parent,第二个子div增加import的class属性:

2、然后在上方的style中设置样式,给div设置宽度和高度,并给它背景颜色;给import类设置背景色,并加入!important 属性就会覆盖父容器的背景颜色:

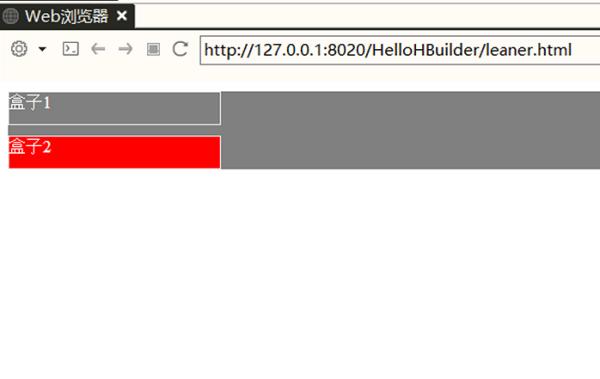
3、最后来到浏览器中,就可以看到第二个div的背景颜色被覆盖了:

body
color : red !important;
body
color : black;
颜色color出现了两次,而加上“!important”的“color : red;”总会得到优先执行,浏览器将对另一个“color : black;”视而不见。
之所以会说得复杂,是因为“IE 6.0一直都不支持这个语法,而其他的浏览器都支持。因此可以利用这一点来分别给IE和其他浏览器不同的样式定义”,我认为这只不过是一个小技巧罢了。 参考技术C CSS中的!important一般都是用于对低版本的除了iE 6 ,用来做hack的,后面缀上了!important的css语句,让浏览器首选执行这个语句,因为css有继承的样式,加上!importanrt可以覆盖父级的样式。 IE6不认识它的,IE7和别的浏览器中可以用,用来处理浏览器的兼容性,这里写段代码:
<html>
<head>
<title>黄色背景</title>
<style type="text/css">
body
background-color:yellow;!important
background:red;
</style>
</head>
<body >
</body>
</html>
css important的那些事儿
css !important作用是提高指定CSS样式规则的应用优先权
- IE6及以下浏览器有个比较显式的支持问题存在,!important并不覆盖掉在同一条样式的后面的规则。请看下述代码:
示例代码:
div{color:#f00!important;color:#000;}在上述代码中,IE6及以下浏览器div的文本颜色为#000,!important并没有覆盖后面的规则;其它浏览器下div的文本颜色为#f00
IE6及以下浏览器要使!important生效,可用以下代码:
示例代码:
div{color:#f00!important;} div{color:#000;}
在上述代码中,IE6及以下浏览器中div的文本颜色表现与其它浏览器一致,都为#f00
作用:写浏览器的兼容性
CSS hack由于不同厂商的浏览器,比如Internet Explorer,Safari,Mozilla Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
以上是关于CSS中!important 作用的主要内容,如果未能解决你的问题,请参考以下文章