javascript 作用域学习与总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 作用域学习与总结相关的知识,希望对你有一定的参考价值。
接着上一篇执行环境与变量对象,这里继续学习分享作用域这个重要概念。在这里AO代表活动对象,VO代表变量对象,这两只是不同时期的一个变量对象的一个叫法。具体可以看上一篇。
作用域
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域是用来保证执行环境有权访问所有变量和函数的有序访问。作用域链可以看成是一个数组,作用域的第一个数组对象,是活动对象,始终都是当前执行的代码所在环境的变量对象。看一个例子:
var x=10;
function foo(){
var y=20;
function bar(){
var z=30;
alert(x+y+z);
//这个空间里可以访问x,y,z
}
//这个空间里只能访问x,y,不能访问Z
bar();
}
//这个空间里只能访问x
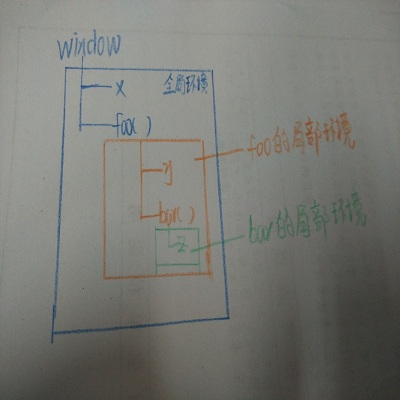
foo();简单理解作用域如下图:
在每个执行环境里都有自己的变量对象,内部函数可以访问外部的变量。
进而可以知道:全局上下文的变量对象:
globalContext.VO{
X:10;
Foo:<reference to function>
}
foo激活时(进入上下文)foo的活动对象是:
fooContext.AO{
y:20;
bar:<reference to function>
}
bar激活时。bar的上下文活动对象是:
barContext.AO{
Z:30;
}
进一步分析:
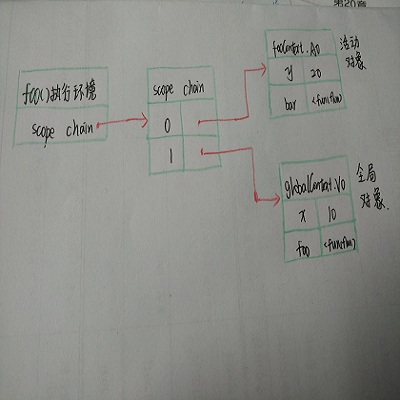
fooContext的作用域链为:fooContext.Scope=[fooContext.AO,
globalContext.VO],
用图解释如下:
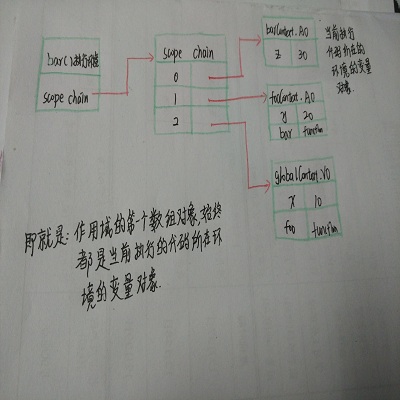
bar的上下文作用域为:
barContext.scope=[barContext.AO,
fooContext.AO,
globalContext.VO],
图解释就为:
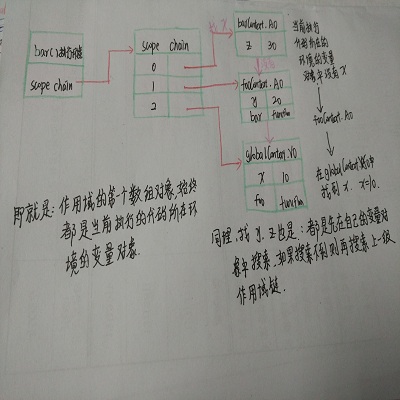
因此在对x,y,z的标示符解析如下:
对于变量x.bar()访问时:首先在barContext.AO中找,看图示中没有变量x,继续往上一级fooContext.AO中找,没找到继续在上一级globalContext.VO中找,找的过程如图:
总结:
也就是作用域是用来保证执行环境有权访问所有变量和函数的有序访问:即就是先在自己的变量对象中搜索,如果搜索不到则在搜索上一级作用域链。
本文出自 “梦想需要坚持” 博客,请务必保留此出处http://xiyin001.blog.51cto.com/9831864/1752604
以上是关于javascript 作用域学习与总结的主要内容,如果未能解决你的问题,请参考以下文章