浏览器的渲染流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器的渲染流程相关的知识,希望对你有一定的参考价值。
参考技术A 1、使用html解析器将html页面转化成浏览器能够理解的dom树 (ParseHTML)2、将css解析成浏览器能够理解的css树( 通过link标签引入的css才会走这一步,如果css是写到html里的话在第一步就解析了 )
3、样式计算(Relcalculate Style)
4、dom树和css树生成布局树(Layout)
5、根据布局树生成图层树 —— 重排. (pre-paint) (Update Layer Tree).
6、绘制(背景颜色、边框等)(按照图层去一个个绘制) —— 重绘(paint)
7、组合图层 —— 合成(Composite Layers)
图层树的几种情况:
1、css3D
2、position:fixed
3、video
4、canvas
5、css3动画加载的时候作为一个单独的图层
浏览器每次可以接收64kb的数据,例如一个图片是120kb大小,那么浏览器将分成2次才能接收完数据
1、css解析的时候,浏览器会开一个线程去解析html,去开一个线程去解析css,这样会阻塞浏览器的渲染,但是不会阻塞dom的解析。
2、js解析的时候,会阻塞浏览器的渲染,会阻塞dom的解析,会阻塞js的执行
重排和重绘都是以图层为单位去操作,所以如果是一些变化的元素,最好将它单独作为一个图层隔离起来进行操作
1、重排:计算元素在窗口的几何位置
2、重绘:计算元素在窗口具体的呈现
1、元素位置移动尽量使用transform代替top、left
1.1、直接使用transform会触发重排和重绘
1.2、结合position:relative使用时只触发重绘
1.3、作为单独图层时,不触发重排和重绘(会交给GPU进程去处理)
2、使用opacity代替visibility
2.1、使用visibility会触发重绘
2.2、使用opacity既触发重排,也触发重绘ß
2.3、配合图层使用,opacity不触发重排和重绘
3、多次改变样式的操作合并成一次
4、利用文档碎片(documentFragment)
5、不要把某些dom节点的属性值放到循环里当成循环的变量
查询属性值的时候会触发重排、重绘!!
6、为动画元素新建图层
浏览器渲染原理及流程
我们可能都知道浏览器含有一个渲染引擎,用来渲染窗口所展示的内容。默认情况下,渲染引擎可以显示html、xml文档及图片,它也可以借助插件(一种浏览器扩展)显示其他类型数据,例如使用PDF阅读器插件,用于显示PDF格式。但是其具体的渲染原理和流程估计也有很多人都不知道或者不清楚吧。这些天研究了一下浏览器的渲染原理,有了些心得,在这里跟大家分享一下,这里只讨论渲染引擎最主要的用途——显示应用了CSS之后的html及图片。
渲染引擎简介
本文所讨论的浏览器——Firefox、Chrome和Safari是基于两种渲染引擎构建的,Firefox使用Geoko——Mozilla自主研发的渲染引擎,Safari和Chrome都使用webkit。
渲染主流程
渲染引擎首先通过网络获得所请求文档的内容,通常以8K分块的方式完成。下面是渲染引擎在取得内容之后的基本流程:
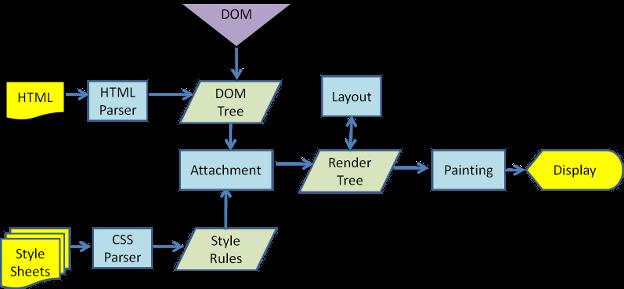
解析html以构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树

这里先解释一下几个概念,方便大家理解:
DOM Tree:浏览器将HTML解析成树形的数据结构。
CSS Rule Tree:浏览器将CSS解析成树形的数据结构。
Render Tree: DOM和CSSOM合并后生成Render Tree。
layout: 有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系,从而去计算出每个节点在屏幕中的位置。
painting: 按照算出来的规则,通过显卡,把内容画到屏幕上。
reflow(回流):当浏览器发现某个部分发生了点变化影响了布局,需要倒回去重新渲染,内行称这个回退的过程叫 reflow。reflow 会从 <html> 这个 root frame 开始递归往下,依次计算所有的结点几何尺寸和位置。reflow 几乎是无法避免的。现在界面上流行的一些效果,比如树状目录的折叠、展开(实质上是元素的显 示与隐藏)等,都将引起浏览器的 reflow。鼠标滑过、点击……只要这些行为引起了页面上某些元素的占位面积、定位方式、边距等属性的变化,都会引起它内部、周围甚至整个页面的重新渲 染。通常我们都无法预估浏览器到底会 reflow 哪一部分的代码,它们都彼此相互影响着。
repaint(重绘):改变某个元素的背景色、文字颜色、边框颜色等等不影响它周围或内部布局的属性时,屏幕的一部分要重画,但是元素的几何尺寸没有变。
注意:(1)display:none 的节点不会被加入Render Tree,而visibility: hidden 则会,所以,如果某个节点最开始是不显示的,设为display:none是更优的。
(2)display:none 会触发 reflow,而 visibility:hidden 只会触发 repaint,因为没有发现位置变化。
(3)有些情况下,比如修改了元素的样式,浏览器并不会立刻reflow 或 repaint 一次,而是会把这样的操作积攒一批,然后做一次 reflow,这又叫异步 reflow 或增量异步 reflow。但是在有些情况下,比如resize 窗口,改变了页面默认的字体等。对于这些操作,浏览器会马上进行 reflow。
来看看webkit的主要流程:

再来看看Geoko的主要流程:

Gecko 里把格式化好的可视元素称做“帧树”(Frame tree)。每个元素就是一个帧(frame)。 webkit
则使用”渲染树”这个术语,渲染树由”渲染对象”组成。webkit
里使用”layout”表示元素的布局,Gecko则称为”reflow”。Webkit使用”Attachment”来连接DOM节点与可视化信息以构建渲染树。一个非语义上的小差别是Gecko在HTML与DOM树之间有一个附加的层
,称作”content sink”,是创建DOM对象的工厂。
尽管Webkit与Gecko使用略微不同的术语,这个过程还是基本相同的,如下:
1. 浏览器会将HTML解析成一个DOM树,DOM 树的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。
2. 将CSS解析成 CSS Rule Tree 。
3. 根据DOM树和CSSOM来构造 Rendering Tree。注意:Rendering Tree 渲染树并不等同于 DOM 树,因为一些像Header或display:none的东西就没必要放在渲染树中了。
4. 有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。下一步操作称之为layout,顾名思义就是计算出每个节点在屏幕中的位置。
5. 再下一步就是绘制,即遍历render树,并使用UI后端层绘制每个节点。
注意:上述这个过程是逐步完成的,为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成之后再去构建和布局render树。它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。
以上是关于浏览器的渲染流程的主要内容,如果未能解决你的问题,请参考以下文章