如何在sublime中使用sass
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在sublime中使用sass相关的知识,希望对你有一定的参考价值。
sass依赖于ruby环境
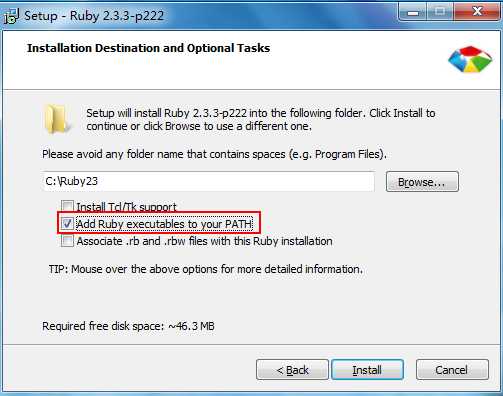
1. 安装ruby
step A: 进入链接,下载ruby
http://www.ruby-lang.org/zh_cn/

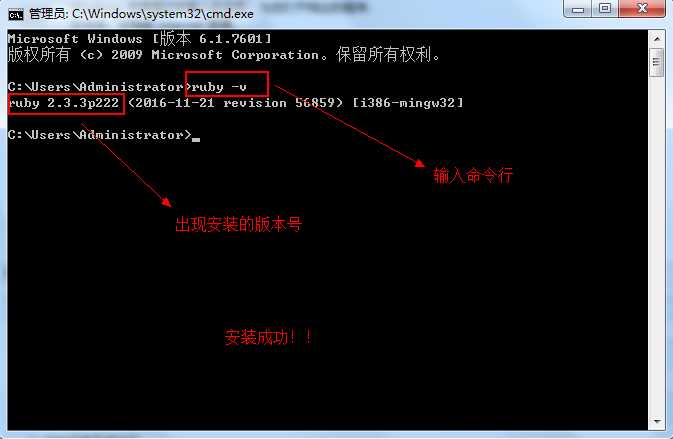
安装完成之后,确认是否安装成功
step B:win + r 打开 cmd 控制台

step C: 控制台内输入命令行 ruby -v 回车

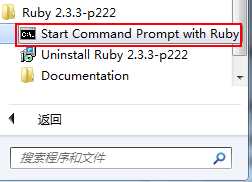
step D: ruby安装完成后,在开始菜单中找到,打开ruby控制台

2.sass安装
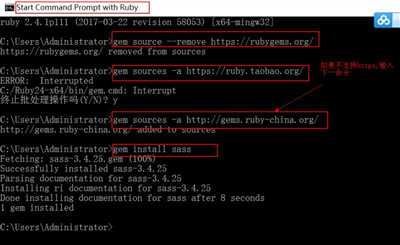
由于网络状况较差,这里使用淘宝镜像
1. 命令行输入 gem source --remove https://rubygems.org/
2.如果支持https
输入命令 gem sources -a https://ruby.taobao.org/
否则(推荐)
输入命令 gem sources -a http://gems.ruby-china.org/

到此为止 sass已经成功安装了
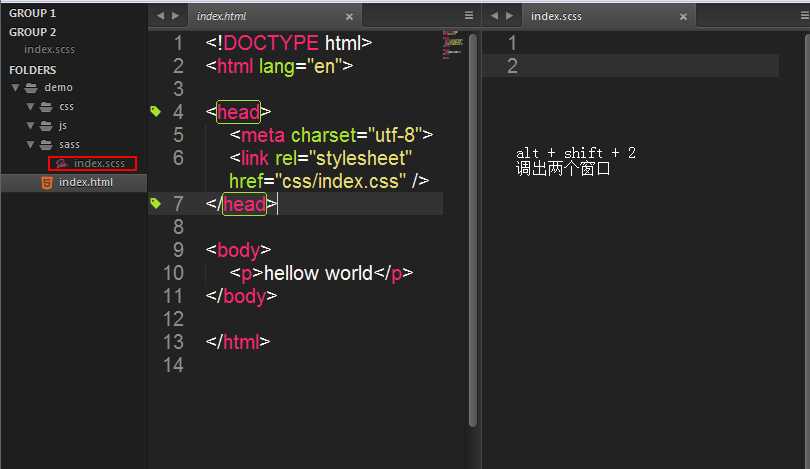
3.sublime中sass的使用
-1.新建以scss后缀的文件

-2.再次调出ruby控制台

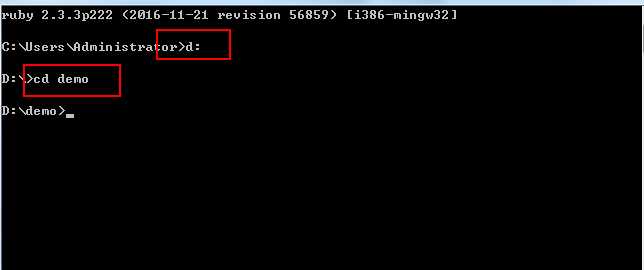
-3.进入需要编辑文件所在的目录
例如:我的在 D/demo 中

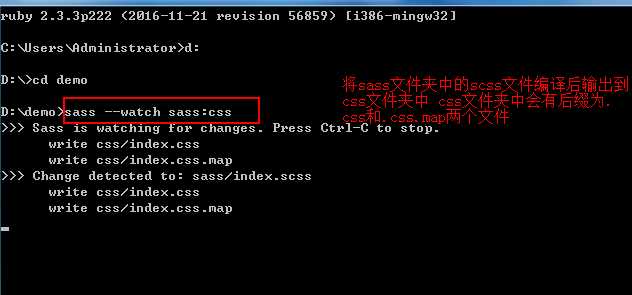
-4.对文件夹进行监听(必须要有这一步,不然不会自动生成,cmd后台不关闭)
输入命令行: sass -- watch sass:css(sass:css根据自己创建的文件夹名称进行修改)

-5.html文件中需要引用css文件夹中的css文件 link引用

以上是关于如何在sublime中使用sass的主要内容,如果未能解决你的问题,请参考以下文章