php怎样在首页显示登录昵称
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php怎样在首页显示登录昵称相关的知识,希望对你有一定的参考价值。
求帮忙改~~ 注册: 登录界面: 登录成功后: 我想在登录后的界面上显示类似"欢迎你,XXX“的字样,,该怎么写,新手一只,求具体代码。。。
参考技术A 登录成功后存放session信息。如:$_SESSION['name']=
'user'
;$_SESSION['uid']
=
'5'
;
在模版页,调用php代码<?php
echo
$_SESSION['name']
;
?>
存放session的代码
写在你count($array)
下面,$_SESSION['name']
=
$username
;
4.项目首页显示登录页面
下载pillow 模块
pip install Pillow
默认情况下,Django会将上传的图片保存在本地服务器上,需要配置保存的路径。
我们可以将上传的文件保存在静态文件static目录中,添加如下上传保存目录信息。
# 把apps目录设置环境变量中的导包路径 sys.path.append( os.path.join(BASE_DIR,"luf/apps") )
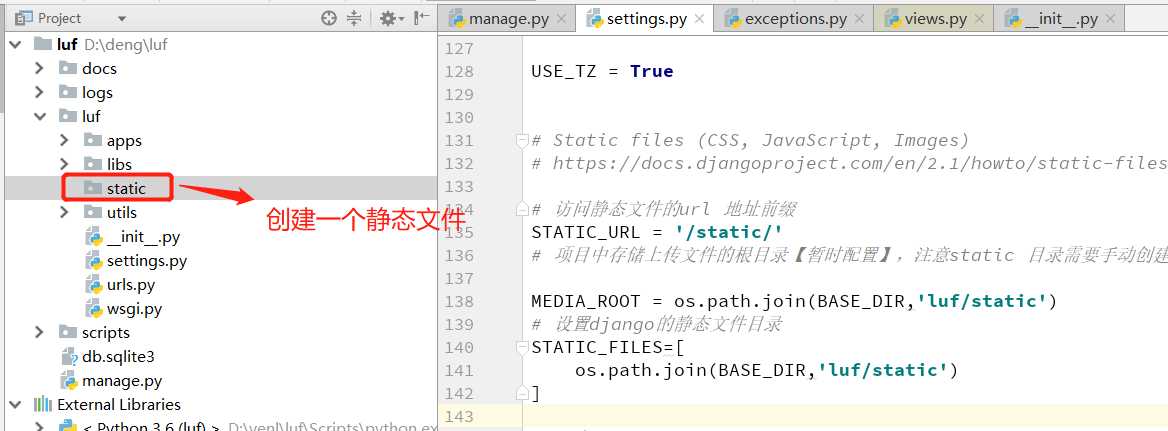
2. 创建一个静态文件夹 static

3.静态文件配置代码:
# 访问静态文件的url地址前缀
STATIC_URL = ‘/static/‘
# 设置django的静态文件目录
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"luf/static") # BASE_DIR 为项目目录
]
# 项目中存储上传文件的根目录[暂时配置],注意,static目录需要手动创建否则上传文件时报错
MEDIA_ROOT=os.path.join(BASE_DIR,"luf/static")
4.把Home子应用注册到settings的INSTALLED_APPS中
INSTALLED_APPS = [ ... ‘luf.apps.home‘, ]
5. home应用models.py里面创建轮播图模型。
from django.db import models # Create your models here. class bannerInfo(models.Model): """ 轮播图 """ # upload_to 存储子目录,真实存放地址会使用配置中的MADIE_ROOT+upload_to image = models.ImageField(upload_to=‘banner‘, verbose_name=‘轮播图‘, null=True) name = models.CharField(max_length=150, verbose_name=‘轮播图名称‘) link = models.CharField(max_length=150, verbose_name=‘轮播图广告地址‘) orders = models.IntegerField(verbose_name=‘显示顺序‘) is_show=models.BooleanField(verbose_name="是否上架",default=False) is_delete=models.BooleanField(verbose_name="逻辑删除",default=False) class Meta: db_table = ‘ly_banner‘ verbose_name = ‘轮播图‘ verbose_name_plural = verbose_name def __str__(self): # 从orm模型操作中读取的image字段其实是一个对象 # print(type( self.image) ) # 真实的图片地址是自动被保存到了对象下面的url里面 # print( self.image.url ) return self.name
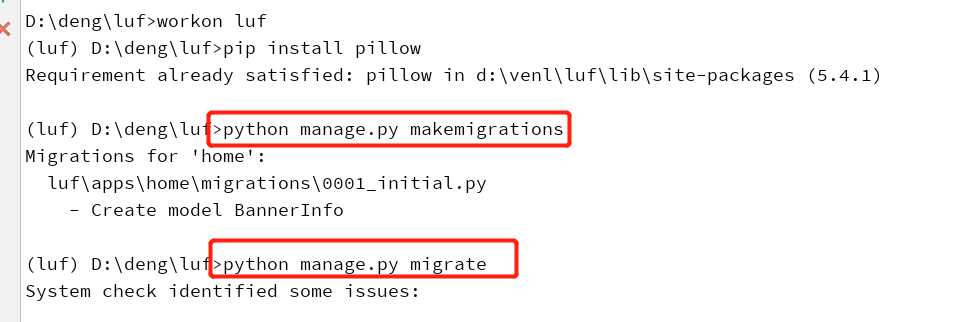
6.模型数据迁移
python manage.py makemigrations
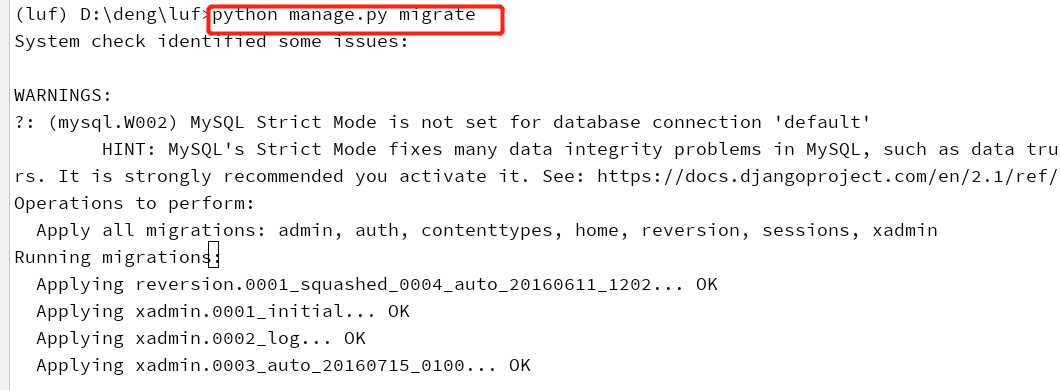
python manage.py migrate

1. 安装xadmin
pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2
2. 在配置文件中注册
INSTALLED_APPS = [ ... ‘rest_framework‘, ‘xadmin‘, ‘crispy_forms‘, ‘reversion‘, ... ] # 修改使用中文界面 LANGUAGE_CODE = ‘zh-Hans‘ # 修改时区 TIME_ZONE = ‘Asia/Shanghai‘
3.xadmin有建立自己的数据库模型类,需要进行数据库迁移
python manage.py makemigrations
python manage.py migrate

4.在总路由中添加xadmin的路由信息
import xadmin xadmin.autodiscover() # version模块自动注册需要版本控制的 Model from xadmin.plugins import xversion xversion.register_models() urlpatterns = [ path(r‘xadmin/‘, xadmin.site.urls) ]
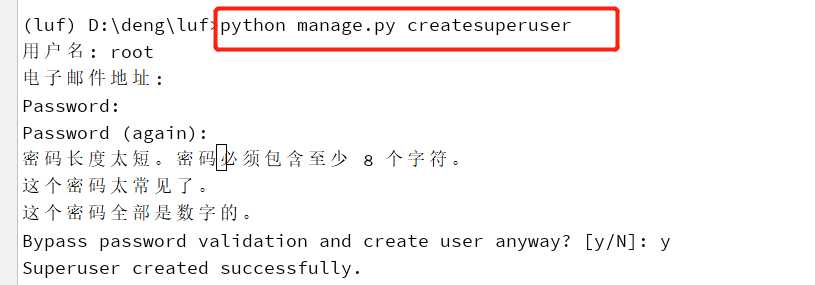
5.创建超级用户
python manage.py createsuperuser

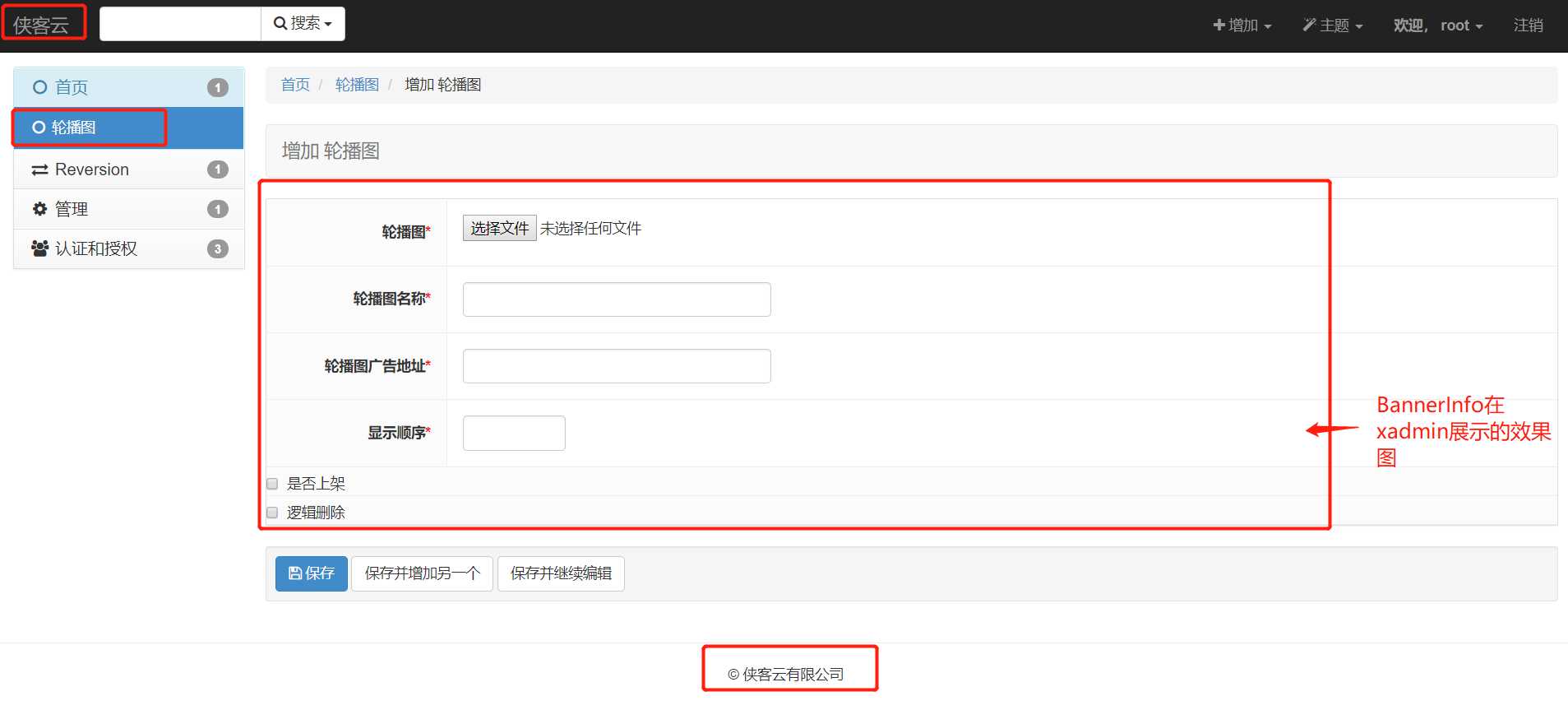
import xadmin from xadmin import views class BaseSetting(object): ‘‘‘xadmin 的基本配置‘‘‘ enable_themes = True # 开启主题切换功能 use_bootwatch = True xadmin.site.register(views.BaseAdminView,BaseSetting) class GlobalSettings(object): ‘‘‘xadmin的全局配置‘‘‘ site_title = ‘侠客云‘ # 设置站点标题 site_footer = ‘侠客云有限公司‘# 设置站点的页脚 menu_style = ‘accordion‘ #设置菜单折叠 xadmin.site.register(views.CommAdminView,GlobalSettings) #轮播图 from .models import BannerInfo class BannerInfoModelAdmin(object): list_display=[‘name‘,‘orders‘,‘is_show‘] xadmin.site.register(BannerInfo,BannerInfoModelAdmin)
7. 访问xadmin 站点进行登录,给BannerInfo表添加数据


后端视图创建接口
1. home 应用下的views.py :
from django.db.models import Q from django.shortcuts import render from rest_framework.response import Response from rest_framework.views import APIView from .models import BannerInfo class BannerInfoAPIView(APIView): def get(self,request): banners = BannerInfo.objects.filter(Q(is_show=True)&Q(is_delete=False)).order_by(‘-orders‘) # 调整banners的images字段 data=[] for item in banners: data.append({ ‘image‘:"/static/"+item.image.url, # 拼接图片的url地址 ‘name‘:item.name, ‘orders‘:item.orders }) return Response(data)
2. 路由配置
(1)在home应用中创建一个urls文件
from django.urls import path,re_path from . import views urlpatterns=[ path(‘banner/‘,views.BannerInfoAPIView.as_view()) ]
(2)总路由中
from django.contrib import admin from django.urls import path,include import xadmin xadmin.autodiscover() # version模块自动注册需要版本控制的 Model from xadmin.plugins import xversion urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘xadmin/‘, xadmin.site.urls), path(‘home/‘,include(‘home.urls‘)) # include 必须是模块名.urls ]
前端页面
1. 安装 axios
npm install axios
2.接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。
import axios from ‘axios‘ // 从node_modules 导包 Vue.prototype.$axios=axios // 将对象挂载到vue对象中 ,习惯插件左边加个 $ 符号
banner.vue 组件中代码:
<template> <div class="banner"> <el-carousel trigger="click" height="506px"> <el-carousel-item v-for="item in banner_list"> <a :href="item.link"><img :src="item.image" alt=""></a> </el-carousel-item> </el-carousel> </div> </template> <script> export default { name:"Banner", data(){ return { banner_list:[] }; }, mounted:function () { //获取轮播图 this.$axios.get(‘http://api.luff.cn:8000/home/banner‘).then(res=> { console.log(res); this.banner_list=res.data; }).catch(error=>{ console.log(error) }) } } </script> <style scoped> .banner img{ width: 100%; } </style>
前端引入登陆页面的组件代码并补充路由地址
Login.vue,代码:

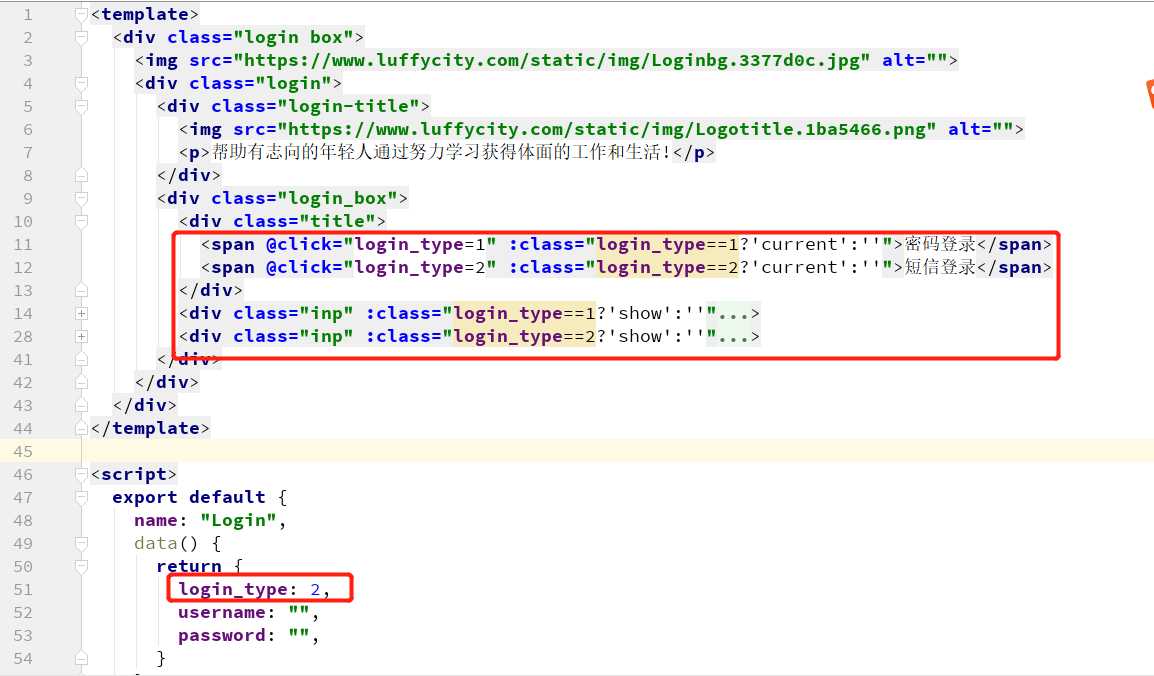
<template> <div class="login box"> <img src="https://www.luffycity.com/static/img/Loginbg.3377d0c.jpg" alt=""> <div class="login"> <div class="login-title"> <img src="https://www.luffycity.com/static/img/Logotitle.1ba5466.png" alt=""> <p>帮助有志向的年轻人通过努力学习获得体面的工作和生活!</p> </div> <div class="login_box"> <div class="title"> <span @click="login_type=1" :class="login_type==1?‘current‘:‘‘">密码登录</span> <span @click="login_type=2" :class="login_type==2?‘current‘:‘‘">短信登录</span> </div> <div class="inp" :class="login_type==1?‘show‘:‘‘"> <input v-model=‘username‘ type="text" placeholder="用户名 / 手机号码" class="user"> <input v-model=‘password‘ type="password" name="" class="pwd" placeholder="密码"> <div id="geetest1" title="验证码"></div> <div class="rember"> <p> <input type="checkbox" class="no" name="a"></input> <span>记住密码</span> </p> <p>忘记密码</p> </div> <button class="login_btn">登录</button> <p class="go_login">没有账号 <span>立即注册</span></p> </div> <div class="inp" :class="login_type==2?‘show‘:‘‘"> <input v-model=‘username‘ type="text" placeholder="手机号码" class="user"> <input v-model=‘password‘ type="password" name="" class="pwd" placeholder="短信验证码"> <div class="rember"> <p> <input type="checkbox" class="no" name="a"></input> <span>记住密码</span> </p> <p>忘记密码</p> </div> <button class="login_btn">登录</button> <p class="go_login">没有账号 <span>立即注册</span></p> </div> </div> </div> </div> </template> <script> export default { name: "Login", data() { return { login_type: 2, username: "", password: "", } }, components: {} } </script> <style scoped> .box { width: 100%; position: relative; } .box img { width: 100%; } .box .login { position: absolute; width: 500px; height: 400px; top: 50%; left: 50%; margin-left: -250px; margin-top: -300px; } .login .login-title { width: 100%; text-align: center; } .login-title img { width: 190px; height: auto; } .login-title p { font-family: PingFangSC-Regular; font-size: 18px; color: #fff; letter-spacing: .29px; padding-top: 10px; padding-bottom: 50px; } .login_box { width: 400px; height: auto; background: #fff; box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .5); border-radius: 4px; margin: 0 auto; padding-bottom: 40px; } .login_box .title { font-size: 20px; color: #9b9b9b; letter-spacing: .32px; border-bottom: 1px solid #e6e6e6; display: flex; justify-content: space-around; padding: 50px 60px 0 60px; margin-bottom: 20px; cursor: pointer; } .login_box .title .current { color: #4a4a4a; border-bottom: 2px solid #84cc39; } .inp { width: 350px; margin: 0 auto; display: none; } .show { display: block; } .inp input { border: 0; outline: 0; width: 100%; height: 45px; border-radius: 4px; border: 1px solid #d9d9d9; text-indent: 20px; font-size: 14px; background: #fff !important; } .inp input.user { margin-bottom: 16px; } .inp .rember { display: flex; justify-content: space-between; align-items: center; position: relative; margin-top: 10px; } .inp .rember p:first-of-type { font-size: 12px; color: #4a4a4a; letter-spacing: .19px; margin-left: 22px; display: -ms-flexbox; display: flex; -ms-flex-align: center; align-items: center; /*position: relative;*/ } .inp .rember p:nth-of-type(2) { font-size: 14px; color: #9b9b9b; letter-spacing: .19px; cursor: pointer; } .inp .rember input { outline: 0; width: 30px; height: 45px; border-radius: 4px; border: 1px solid #d9d9d9; text-indent: 20px; font-size: 14px; background: #fff !important; } .inp .rember p span { display: inline-block; font-size: 12px; width: 100px; /*position: absolute;*/ /*left: 20px;*/ } #geetest { margin-top: 20px; } .login_btn { width: 100%; height: 45px; background: #84cc39; border-radius: 5px; font-size: 16px; color: #fff; letter-spacing: .26px; margin-top: 30px; } .inp .go_login { text-align: center; font-size: 14px; color: #9b9b9b; letter-spacing: .26px; padding-top: 20px; } .inp .go_login span { color: #84cc39; cursor: pointer; } </style>
主要逻辑部分:

以上是关于php怎样在首页显示登录昵称的主要内容,如果未能解决你的问题,请参考以下文章
求php实现登录成功后返回首页并在原登录处显示用户名的源代码(类似于铁血网的登录)
